Okay,今天來帶大家認識網頁傳遞資料的原理與過程~

我們幾乎每天都在使用網際網路,
google查資料、查餐廳、查攻略...
那麼對於HTTP這個字詞一定不陌生,
但是卻又不瞭解這是要幹嘛的,
只知道沒有這個好像...怪怪的
(擷取自youtube:怪怪的)
HTTP 全名是 超文本傳輸協定(HyperText Transfer Protocol)
HTTP的P是指Protocol,也就是協定,這份協定的內容有甚麼呢?
HTTP defines a set of request methods to indicate the desired action to be performed for a given resource
內容最主要規範了客戶端(Client)請求與伺服器(Server)回應的標準,實際上是藉由 TCP 作為資料的傳輸方式。
在這個規範底下總共有8個資料的傳輸方式,每個方式都有不同的功用與目的。
這邊詳述在網頁的"表單"中最常用到的兩個方式
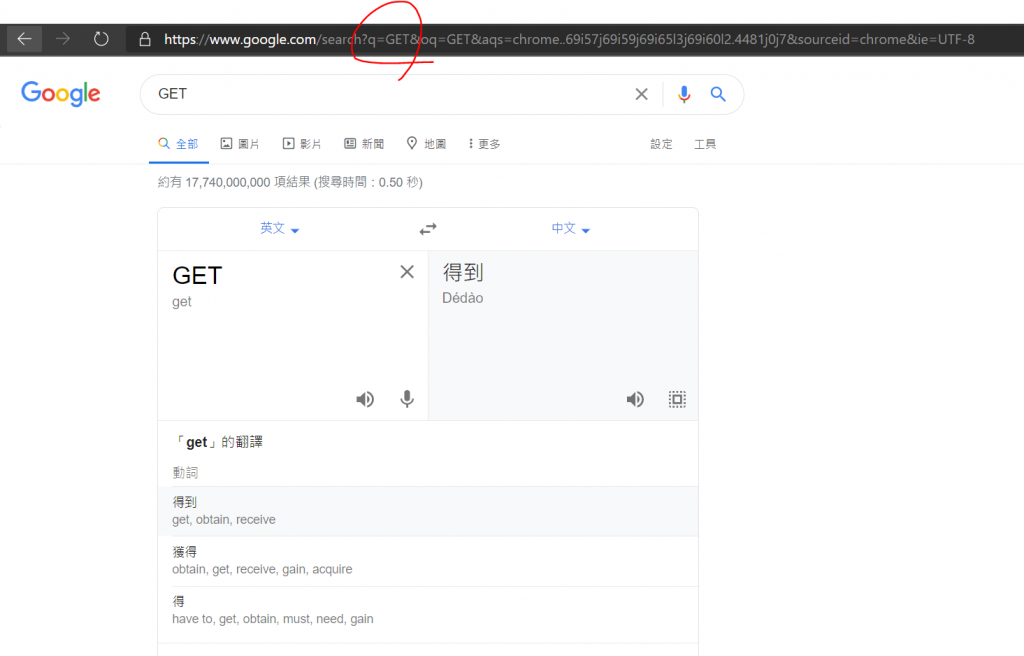
This request wants the server to send back some data,字面上就是指GET這個傳輸方式會希望Server端傳資料回到Client端。但是Client端要的是甚麼資料呢? '
'https://www.google.com後面多了很多新的東西。q=GET就會將GET這個詞以q這個代名詞傳給Server端,google伺服器端就知道我們要查詢的是甚麼了,然後再將結果或相關資料傳回給Client端,於是有了我們的搜尋結果頁面
眼尖的讀者可能發現了,圖中好像不是http欸,而是https,或許,這兩個不一樣嗎?我們待會再來介紹。
咦?傳的資料會被看見,那如果用GET傳一些比較有隱私的資料的話,不就會被看光光了嗎?
答案是肯定的,所以GET在使用上,是非常不安全的,只能用來傳遞那些就算被別人知道也無所謂的資訊,例如:要GOOGLE的關鍵字、電子書的第幾頁。
POST is used to submit an entity to the specified resource, often causing a change in state or side effects on the server,字面上的意思是指網頁使用POST向Server端提交數據剛剛有提到HTTPS,到底HTTPS跟HTTP有甚麼不同呢?
HTTPS 全名 超文本傳輸安全協定。
這裡的 S 就是 Secure 的意思,HTTPS不同於HTTP有了加密保護的概念。
由於HTTP在傳遞的資料呢,都是以明文的方式在進行,如果傳遞的過程中有惡意竊聽者,那麼傳遞的資料就有機會被窺探、盜用。
所以HTTPS就有了加密明文的想法,透過將明文加密成密文,待密文傳到Client端時,再進行解密,把密文解開成明文做讀取。
HTTPS基於HTTP 進行通訊,而通訊的過程使用 SSL/TLS 進行加密,藉由類似於前述的加密方式,HTTPS 在 HTTP 之上定義了相對安全的資料傳輸方法。
簡而言之,因為多了一層保護,HTTPS相較於HTTP更為安全了一些,所以現在大多數網頁都是使用HTTPS。
不曉得這樣大家有沒有對我們的網頁構造有更多的認識呢?
今天的介紹就到這邊~明天再繼續和大家分享~~
