第12 屆iT邦幫忙鐵人賽系列文章 (Day11)
如果前面介紹的訊息類型都不夠怎麼辦?就用 Flex Message 做個客製化的訊息吧,看看官網這些 showcase,4不4很酷阿

這些效果,主要都是用 JSON 字串組出來的,官網也很貼心的提供 Simulator 來讓你用GUI的方式來設定自己客製的 Flex Message,之前電子喜帖是用圖片的方式,我們來改成 Flex Message 吧。
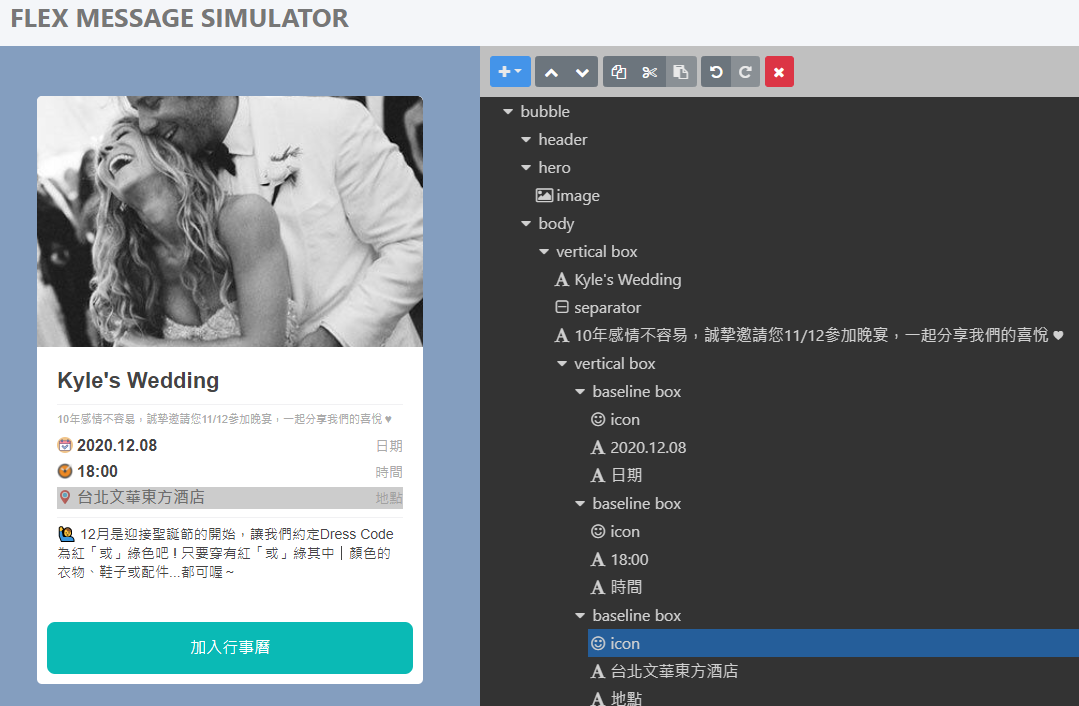
我在 Simulator 拉的訊息圖片如下 (其實蠻好上手的)

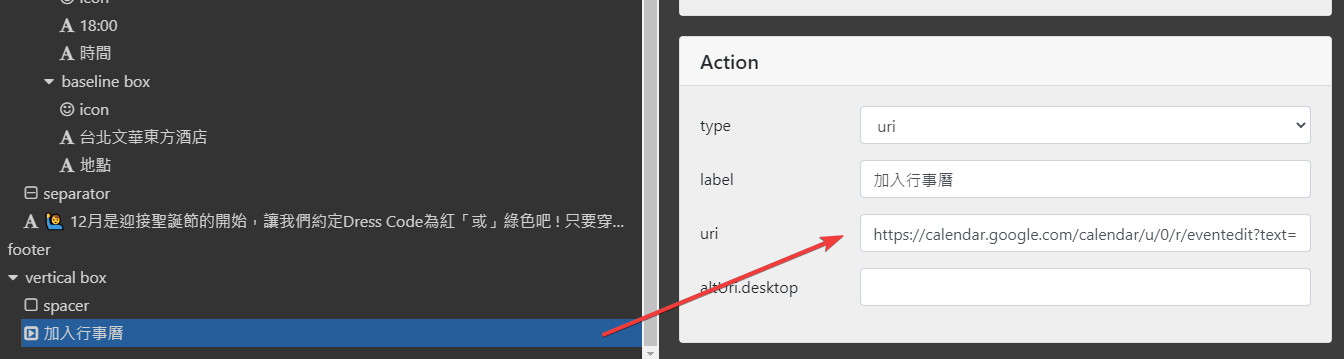
加入行事曆希望引導到 Google Map

透過 UriAction 即可解決
[https://calendar.google.com/calendar/u/0/r/eventedit?text=Kyle%27s%20Wedding&dates=20201208T100000Z/20201208T140000Z&details&location=%E5%8F%B0%E5%8C%97%E6%9D%B1%E6%96%B9%E6%96%87%E8%8F%AF](https://calendar.google.com/calendar/gp#~calendar:view=e&bm=1&text=KyleWedding&dates=20201208T100000Z/20201208T140000Z&details=&location=%E5%8F%B0%E5%8C%97%E6%9D%B1%E6%96%B9%E6%96%87%E8%8F%AF)
點選右上角 View as JSON 就能取得完整的 JSON 字串

回到 .NET 發送吧,在 LineReplyMessageUtility.cs 實作 ReplyMessageByJsonAsync
public async Task ReplyMessageByJsonAsync(string replyToken, string jsonString)
{
using (var httpClient = new HttpClient())
{
using (var request = new HttpRequestMessage(new HttpMethod("POST"), $"{lineMessageApiBaseUrl}"))
{
request.Headers.TryAddWithoutValidation("Authorization", $"Bearer {accessToken}");
LineMessageReq req = new LineMessageReq();
req.ReplyToken = replyToken;
req.Messages.Add(new FlexMessage()
{
Contents = JsonConvert.DeserializeObject(jsonString)
});
var postJson = JsonConvert.SerializeObject(req, new JsonSerializerSettings
{
NullValueHandling = NullValueHandling.Ignore,
ContractResolver = new DefaultContractResolver
{
NamingStrategy = new CamelCaseNamingStrategy()
},
Formatting = Formatting.Indented
}).Replace("\"",@"""");
request.Content = new StringContent(postJson);
request.Content.Headers.ContentType = MediaTypeHeaderValue.Parse("application/json");
var response = await httpClient.SendAsync(request);
var result = await response.Content.ReadAsStringAsync();
}
}
}
FlexMessage 繼承 IMessage
public class FlexMessage : IMessage
{
public LineMessageType Type => LineMessageType.flex;
public string AltText => "Flex Message";
public dynamic Contents { get; set; }
}
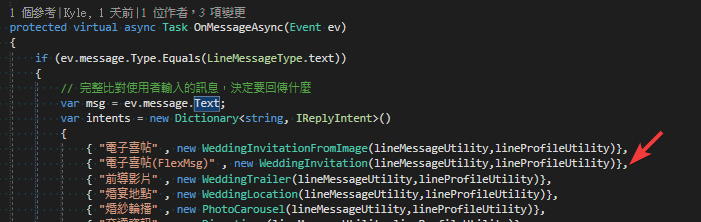
OnMessageAsync

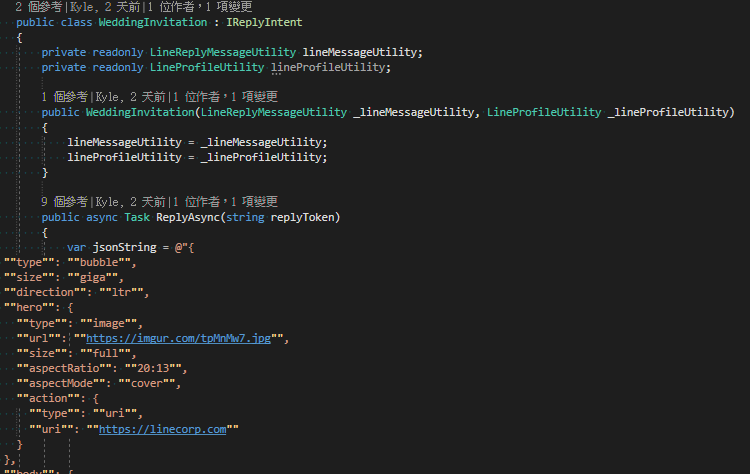
實作 WeddingInvitation.cs
複製的 JSON 字串記得將雙引號取代成兩個雙引號

await lineMessageUtility.ReplyMessageByJsonAsync(replyToken, jsonString);
像 FlexMessage 這種複雜的 JSON 我建議就不要用啥C# 型別來組了,只會讓程式碼更噁心而已,如果要動態修改裡面的內容,其實也只是要改字串而已,譬如:
var name = "kyle";
var jsonContent = $"hello world, {name}";
實作效果

用 Flex Message Simulator 來拉花式訊息,取得 JSON
https://developers.line.biz/en/docs/messaging-api/message-types/#template-messages
如何將 Flex Message 的 JSON 做發送
https://developers.line.biz/en/reference/messaging-api/#flex-message
加入 Google 行事曆的小技巧
本篇文章同步發佈於我的 Medium 如果這篇文章對你有幫助,就大力追蹤和拍手鼓掌下去吧 !!
