一開始沒搞很懂html裡id和name的差別。
以下就實際紀錄我遇到過的、目前學到幾個狀況。
自己最常用到的情況是用form表單post的方式傳值。
要命名name,並在後端時用$_POST取用值。
html code:
<form action='backend.php' method='get'>
<p>name:</p>
<input value='Joe' name='name'>
<p>id:</p>
<input value=001 name='id'>
<input type='submit'>
</form>
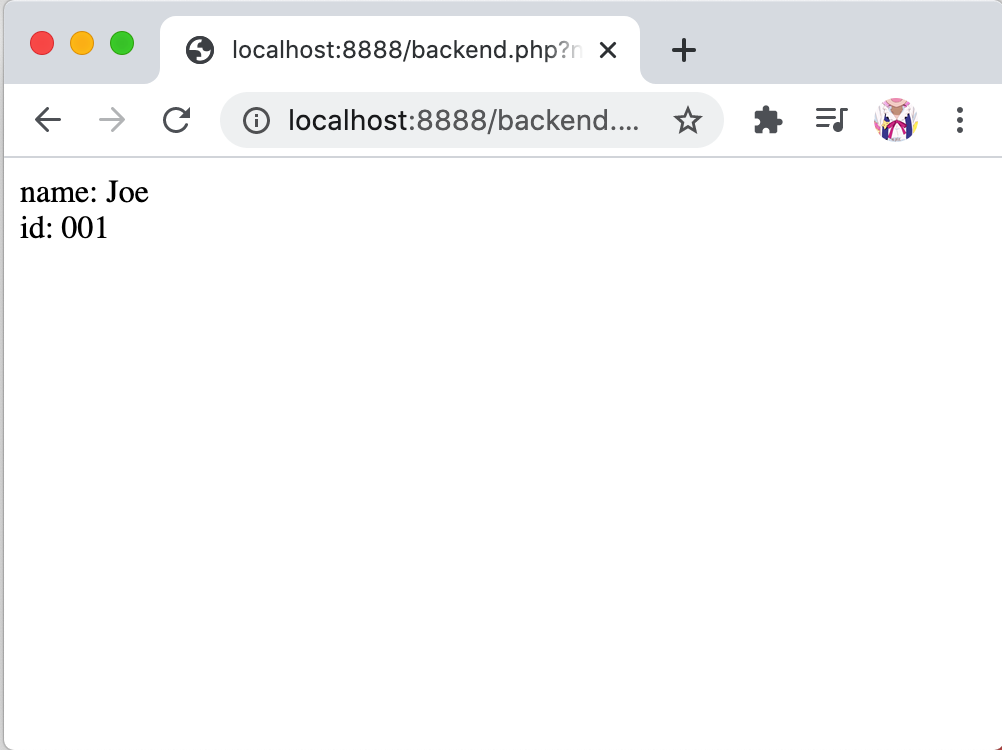
php 可以分別呼叫變數name和id分別取得值'Joe'和001
<?php
echo ('name: '.$_GET['name']); // name: Joe
echo '<br>'; // switch line
echo ('id: '.$_GET['id']); // id: 001

前端的操作可以透過id、name、tag都行,可參考這篇:
[Guide] 用 JavaScript 來取得表單元素內容的值(取值)
以下是id的範例:
<script>
function show()
{
let name = document.getElementById("name");
let id = document.getElementById("id");
alert("name: "+name.value + "\nid: "+id.value);
}
</script>
<form action="#" method="get">
<p>name:</p>
<input value="Joe" id="name">
<p>id:</p>
<input value=001 id='id'>
<button onclick="show()">show</button>
</form>

id重複的話只會抓到第一個
<script>
function show()
{
let name = document.getElementById("name");
alert("name: "+name.value);
}
</script>
<form action="#" method="get">
<p>name:</p>
<input value="Joe" id="name">
<p>name2:</p>
<input value=Amy id='name'>
<button onclick="show()">show</button>
</form>