.parent{
font-size: 20px;
display: inline-block; //讓DIV能夠自適應寬度,同時可以設定寬高/margin/padding等等
background-color:green;
border: 2px solid green;
border-radius: 7px;
padding: 7px;
margin:5px;
color:white;
max-width: 200px; //寬度超過200px即換行
word-wrap:break-word;
}
<div> //若外層DIV不想換行,則移除此DIV
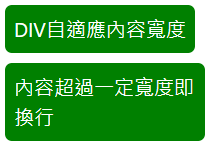
<div class="parent">DIV自適應內容寬度</div>
</div>
<div> //若外層DIV不想換行,則移除此DIV
<div class="parent">內容超過一定寬度即換行</div>
</div>