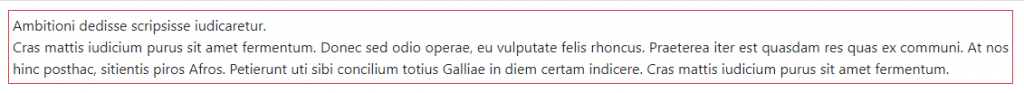
- 對元素設置
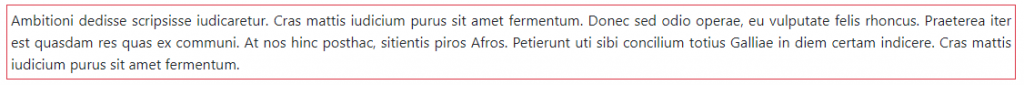
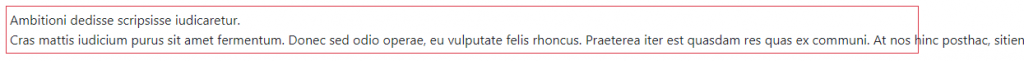
white-space:normal可將連續空白字元合併成一個,在超過容器寬度時或碰到<br>標籤時會換行。
<p class="p-1 border border-danger text-justify" style="white-space: normal;">Ambitioni dedisse scripsisse iudicaretur.Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

- 對元素設置
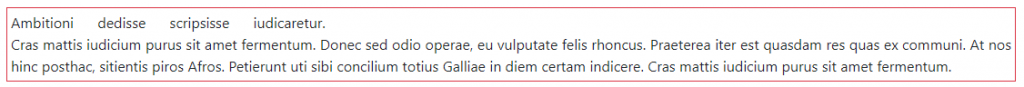
white-space:pre可將連續空白字元保留,碰到換行字元或<br>標籤時會換行,效果等同<pre>標籤。
<p class="p-1 border border-danger text-justify" style="white-space: pre;">Ambitioni dedisse scripsisse iudicaretur.<br> Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

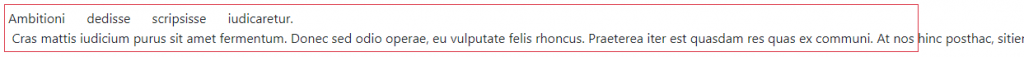
- 對元素設置
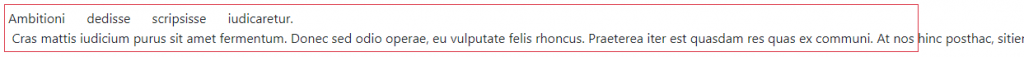
white-space:nowrap可將連續空白字元合併成一個,只有碰到<br>標籤時會換行。
<p class="p-1 border border-danger text-justify" style="white-space: nowrap;">Ambitioni dedisse scripsisse iudicaretur.<br>Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

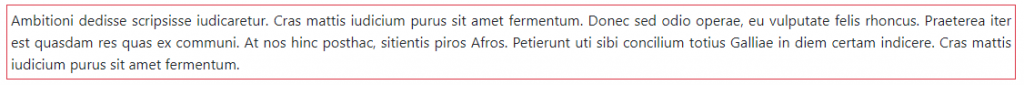
- 對元素設置
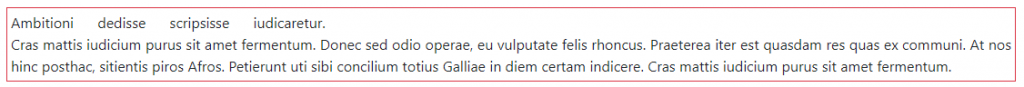
white-space:pre-wrap可將連續空白字元保留,在超過容器寬度時或碰到<br>標籤或換行字元時會換行。
<p class="p-1 border border-danger text-justify" style="white-space: pre-wrap;">Ambitioni dedisse scripsisse iudicaretur.<br>Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

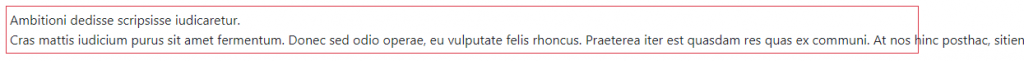
- 對元素設置
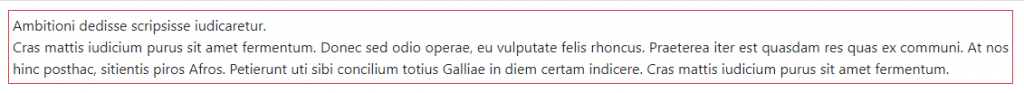
white-space:pre-line可將連續空白字元合併成一個,在超過容器寬度時或碰到<br>標籤或換行字元時會換行。
<p class="p-1 border border-danger text-justify" style="white-space: pre-line;">Ambitioni dedisse scripsisse iudicaretur.<br>Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>