今天終於過完1/3沒想到意外的快啊,本來前面想說寫一下子有可能就爛尾去,撐了10天希望可以繼續下去,說不一定自虐習慣鐵人賽後面還繼續寫其他,順便用來記錄學習的狀況。
debug情況時候,使用這個方式蠻簡單,主要是用來編譯時候會有錯誤提醒
$colors: (
brand-red: #c0392b,
brand-blue: #2980b9,
text-gray: #2c3e50,
text-silver: #bdc3c7,
);
@function color-variation($color) {
@if map-has-key($colors, $color) {
@return map-get($colors, $color);
}
@error "Invalid color name: `#{$color}`.";
}
.element {
color: color-variation(brand-orange);
}
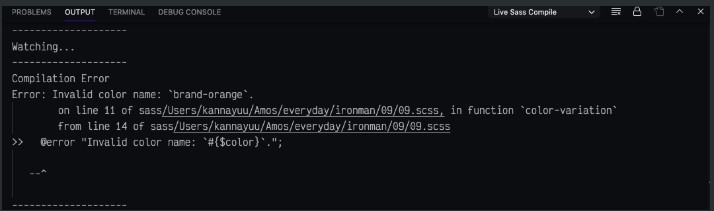
有設定@error
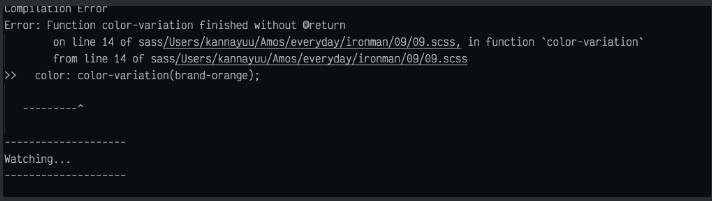
無設定@error
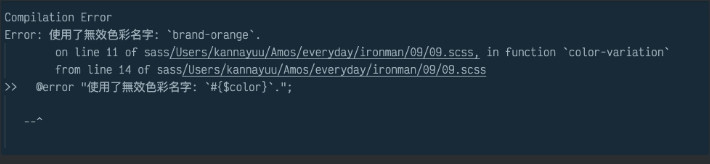
我們會發現兩個都是會報錯,稍等一下這樣不就沒有意義囉,不過我們仔細,看上面的錯誤提醒,Invalid color name: brand-orange,程式碼其中一段就是使用錯誤的值,編譯後提示是一個無效色彩名字,我們偷懶一下把裡面內容改成中文,畢竟英文痛苦啊

對於這個funcation使用了一個無效,名字是brand-orange ,透過這個方法讓我們得知是哪邊錯誤,對於要開發整個系統性scss樣式框架是scss使用包,在開發或是給人使用都有不錯用途,像定義好的mixin 或是 function,可以讓使用者得知,進去資料是否吻合期待,不吻合他就跟你提醒哪邊是有錯誤的,有點像是防呆的處理,避免輸入不合法的值
因為官網的範例,稍微來提一下map-has-key,一般我們比就常用就是map.get這樣去取值的方式比較常用
編譯前
$colors: (
primary: #be0062,
secondary: #d3a108,
warning: #880000,
);
.color-test {
padding: 1em;
@if map-has-key($colors, primary) {
background: map-get($colors, primary);
}
}
編譯後
.color-test {
padding: 1em;
background: #be0062;
}
這樣選取我們設定完物件群組取值方式,第一個值是我們需要對映群組,primary是我們使用的key值,對應起來可以,這樣我們可以同組不同key來做管理,把想做的語易化管理我們需要的顏色,如把color設定灰階方式管理
$oglevelcolor: (
100percent: #e35318,
50percent: #F09671,
10percent: #fadacd,
);
.color-test {
padding: 1em;
@if map-has-key($oglevelcolor, 100percent) {
background: map-get($oglevelcolor, 100percent);
}
}
//=================css
.color-test {
padding: 1em;
background: #e35318;
}
