今天補班日真心厭世,下班之後也要來寫鐵人賽,就來速速搞定今天要說明內容吧
這個要顯示錯誤,我們無法使用live.sass編譯使用看到錯誤,一開始上操作稍微麻煩一點,需要起一個專案,透過node-sass去觀看這一支檔案
//先建立一個資料夾
//vs-code開啟一個終端機
npm init -y //先產生出來一個package.json
npm install --save node-sass //安裝node-scss
package.json裡面,修改產生出來的環境
{
//...
"scripts": {
"build-css": "node-sass -r scss/ -o css/ && node-sass -wr scss/ -o css/"
},
//...
}
簡單架設結束,我們要使用的環境,今天我們是要探討scss,package.json修改內容說明我們就先跳過囉
//編譯前
@mixin do-math($input) {
@if unit($input) == 'px' {
@warn '請使用rem單位';
} @else if unit($input) == 'rem' {
width: $input;
}
}
.show-test {
@include do-math(250rem);
}
//編譯後
.show-test {
width: 250rem;
}

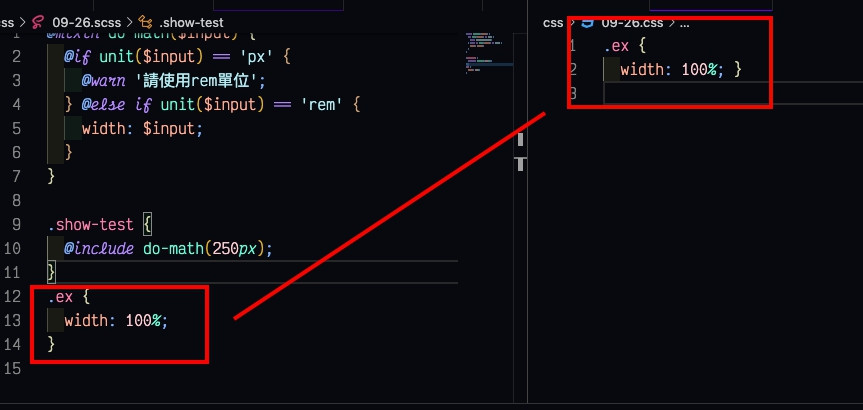
這邊設計了一個簡單判斷使用進去單位,先假設使用者只會使用px跟rem兩種單位,不考慮其他狀況,如使用%數或是vw之類等等,這樣我們確保進去得輸入值是否吻合我們期待,這樣方式對於在開發套件程式人員來說可以說是幫助比較大,因為我們如果輸入有錯誤值無法正常編譯,透過這樣方式,避免後續如果我們隨便進去錯誤值做我編譯
這個錯誤顯示主要功能感覺跟昨天好像大同小異,沒啥太大差別,不過這個比較重大差別是我們使用了warn,如果輸入不合法的數值下面其他scss設定也不會有被影響可以正常編譯,會出現你提示哪一段輸入的是不合法的數值,error會直接卡死,無法正常編譯
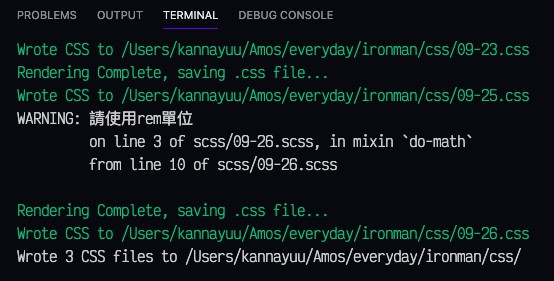
使用warn
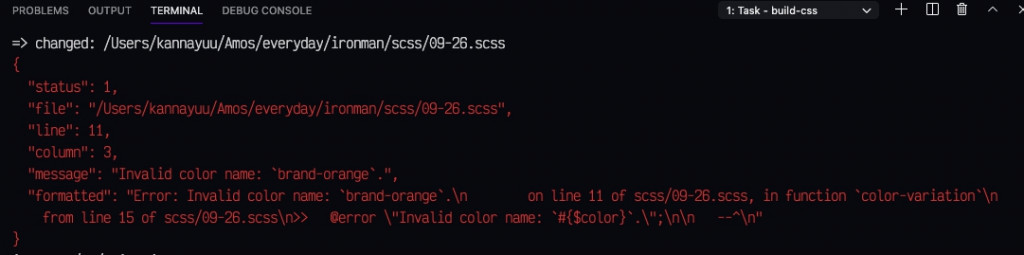
使用erroe