嗨呦大家好我是 Jasmine~腦袋總是胡思亂想停不下來的設計師一枚\(✪ω✪)/
今天來到我們的 Divi 功能練習第四天啦~今天要來建立頁面了!484很期待啊(搬椅子
終於~要開始創立新專案了呢!
這裡的專案可以理解為頁面,像是首頁、部落格、關於我們之類的頁面,建立一個專案等於開一個新的頁面,建議可以先從「部落格」開始建立呦!
奉上今天的影片~短短的很簡單不過也是很多眉角要注意,Divi 真的很多小功能可以嘗試,實際操作可以發現很多驚喜呦><
那麼話不多說,一起來看看怎麼建立專案吧~
不方便看影片的可以看我這邊擷取的精華呦:
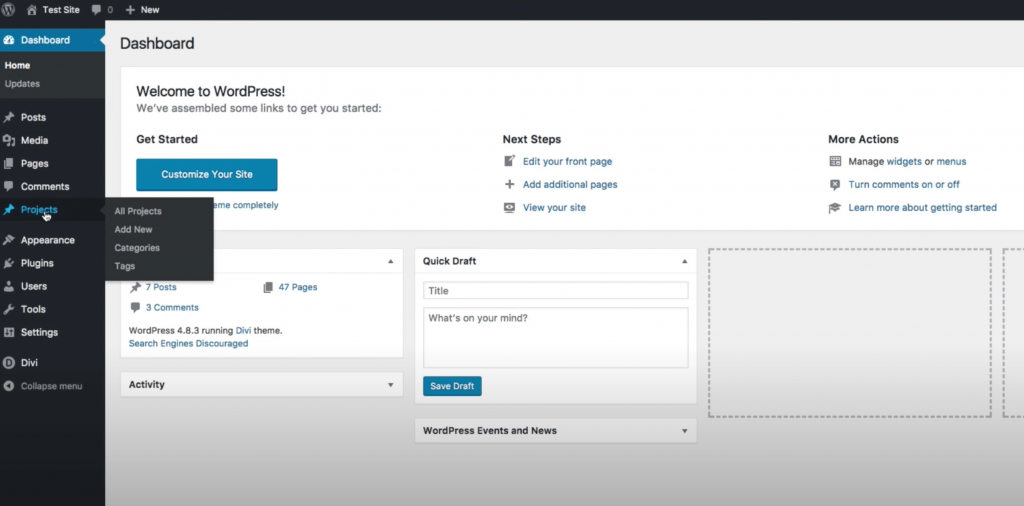
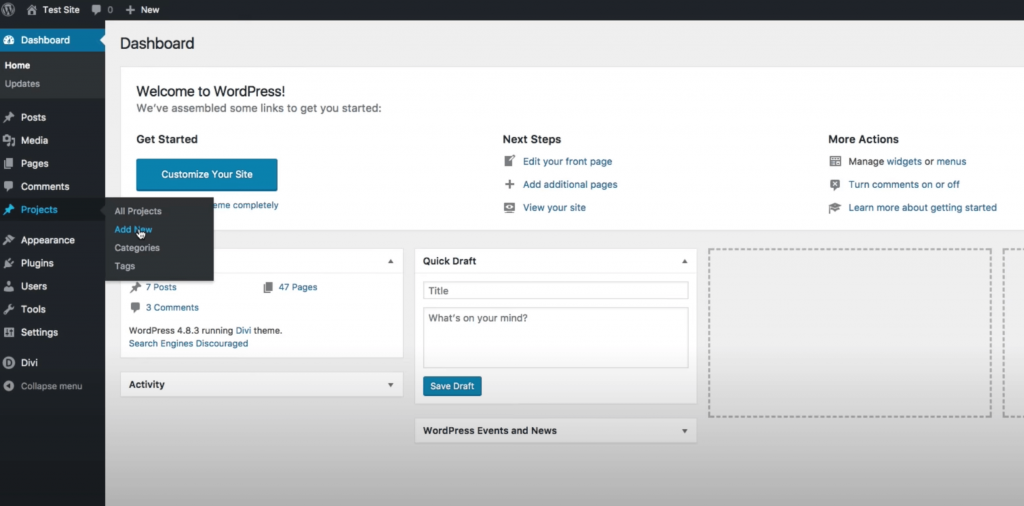
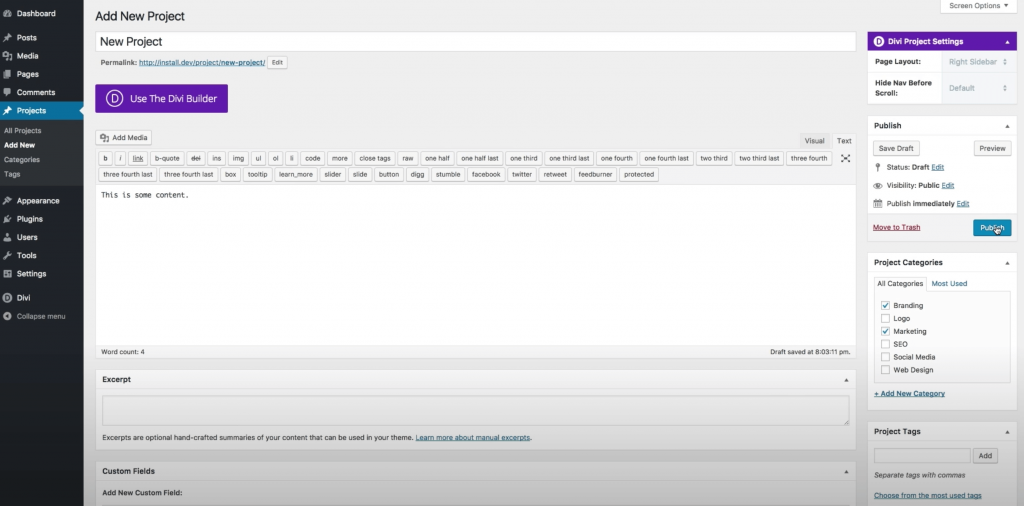
首先從後台找到Project>Add New


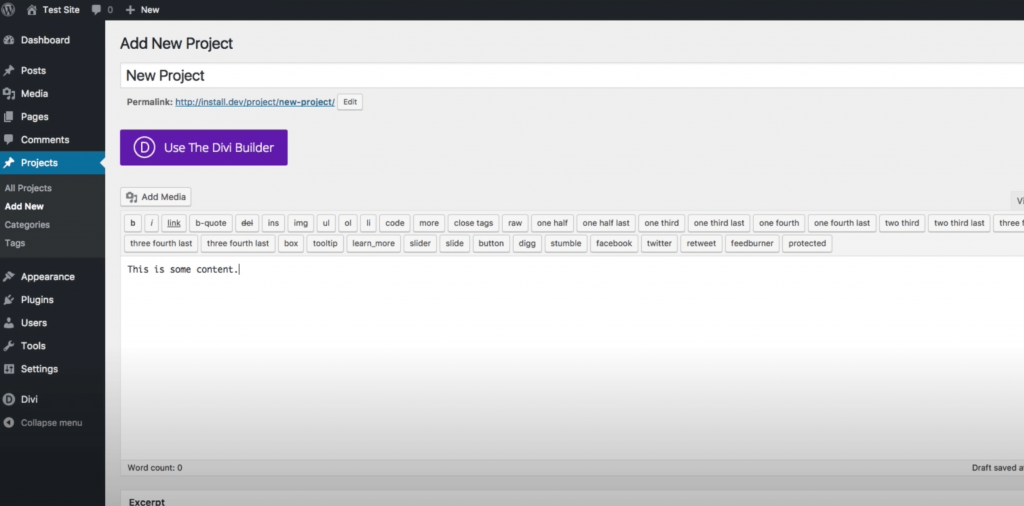
這邊就可以開始編輯囉!標題是你頁面的名字(首頁、部落格等等的
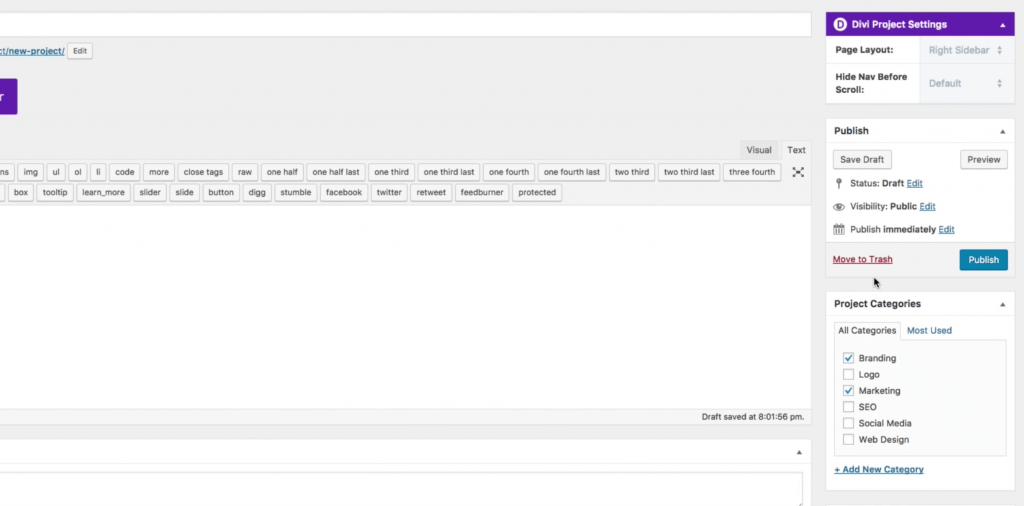
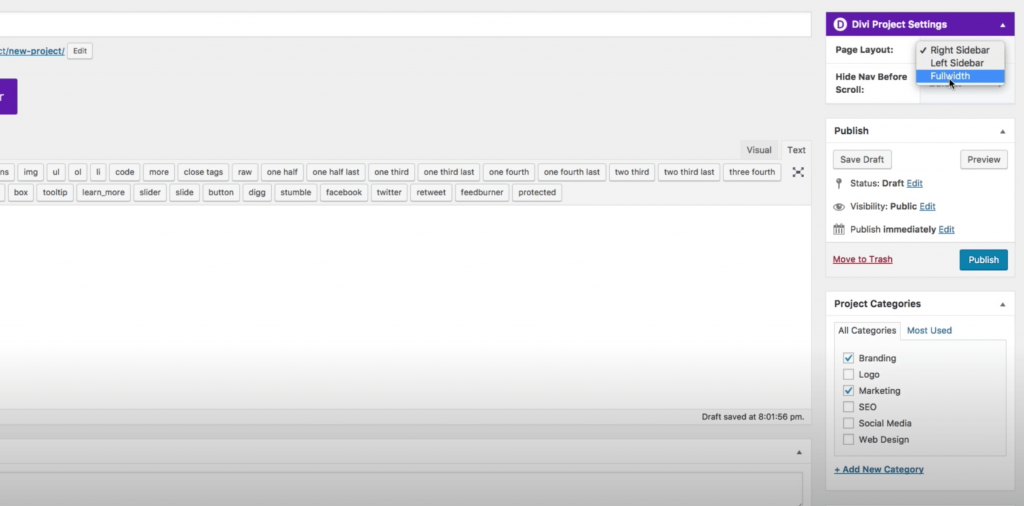
右邊的設定可以依自己喜好調整!
好了就按發布~


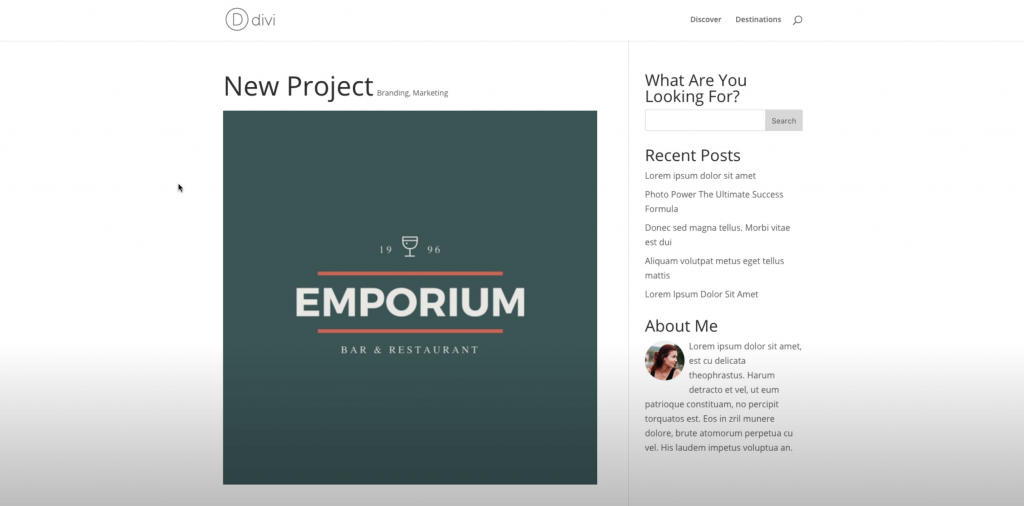
按造訪網站就可以看到我們的新頁面啦~484很簡單呢?
快點動動手,建立你網站的第一個頁面吧!
我是 Jasmine,我們明天見ξ( ✿>◡❛)!
