嗨呦大家好我是 Jasmine~腦袋總是胡思亂想停不下來的設計師一枚\(✪ω✪)/
話說就在昨天,我們的團隊挑戰居然一不小心失敗惹QAQ
不過沒關係,我的文章還是會繼續,除非我哪天真的忙到沒空寫或忘記(欸
好啦言歸正傳~昨天我們學會了建立頁面,拿來創建部落格頁面了,今天來學習如何使用 Divi 創建一頁式網頁吧!
一頁式網頁通常可以使用在介紹頁、銷售頁,或是做為首頁也很合適,選一個符合自己需求的主題來做練習囉~
不方便看影片的可以看以下節錄精華跟著操作呦:
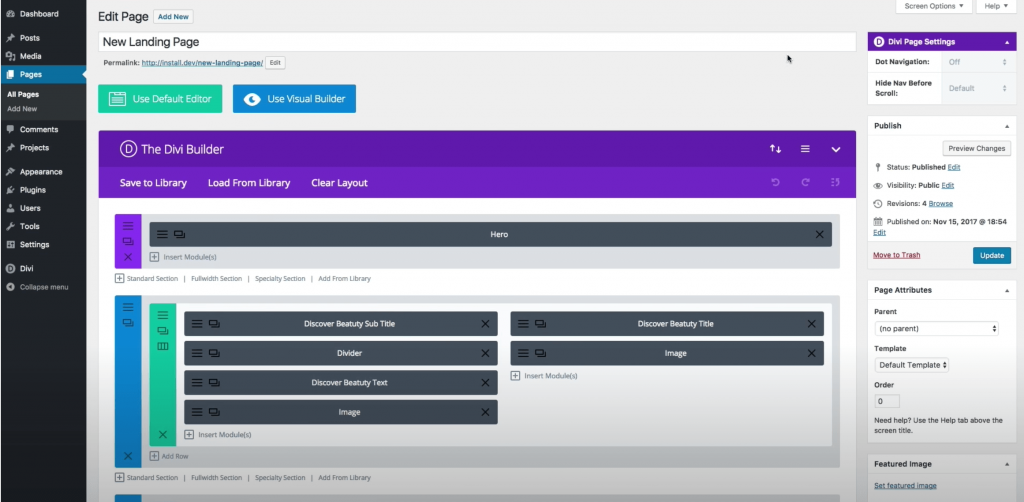
首先來到後台點選「Page」,進到編輯器模式
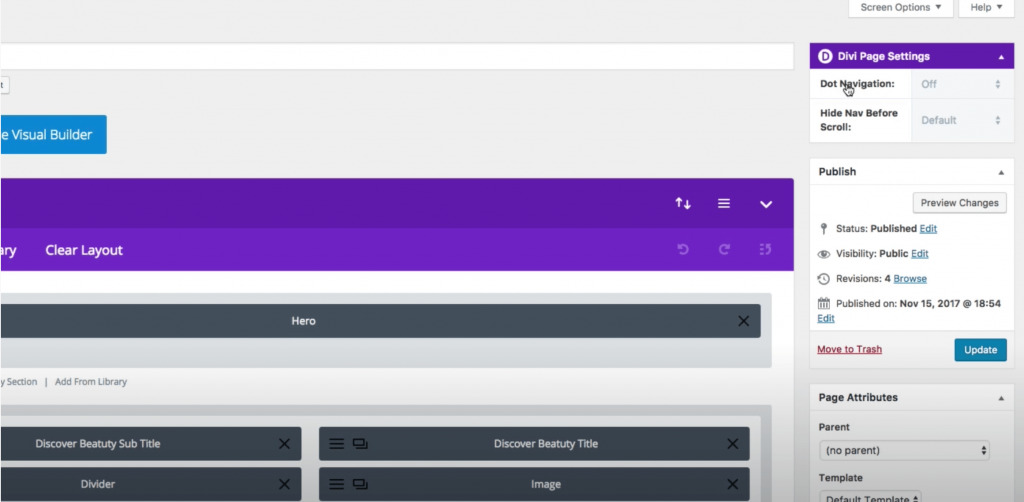
把「Do not Navagation」調成「ON」
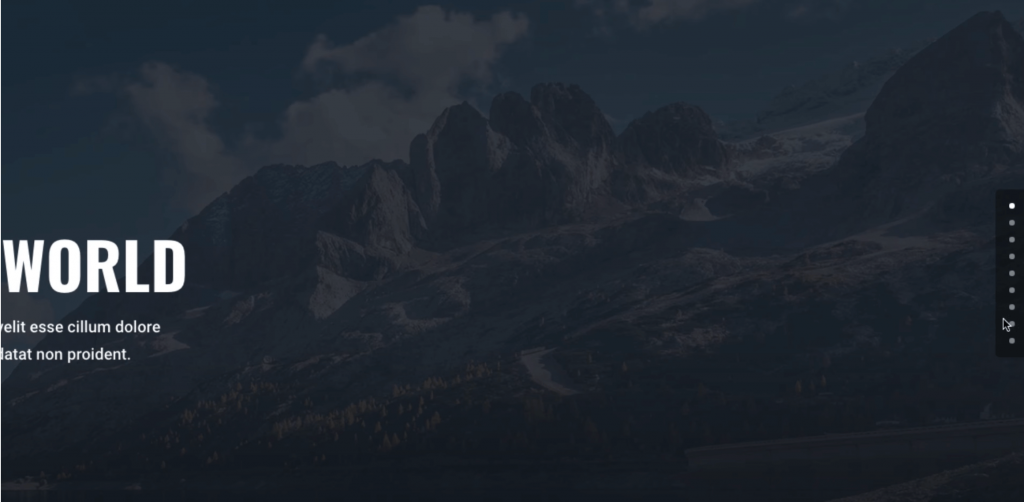
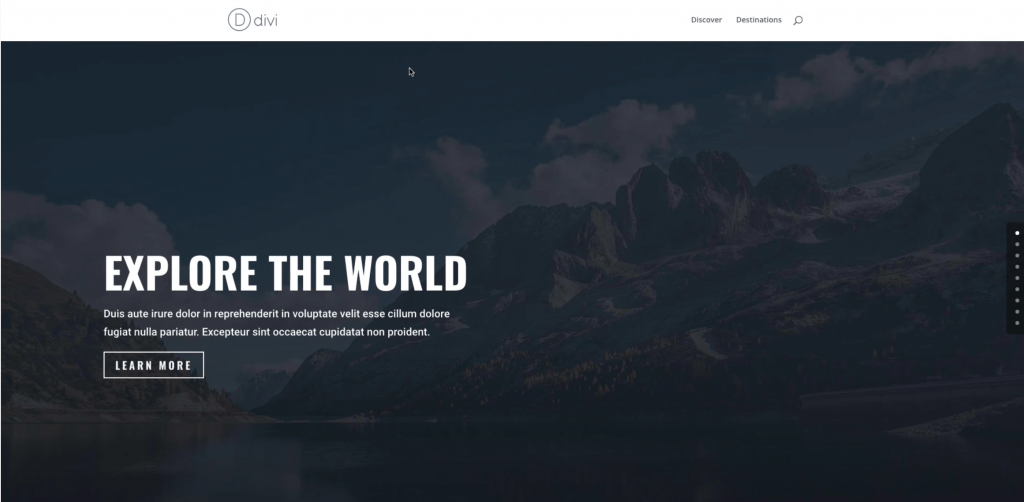
這樣右邊就會出現這些點點了,點擊後就可以跳到不同區塊瀏覽網頁囉~
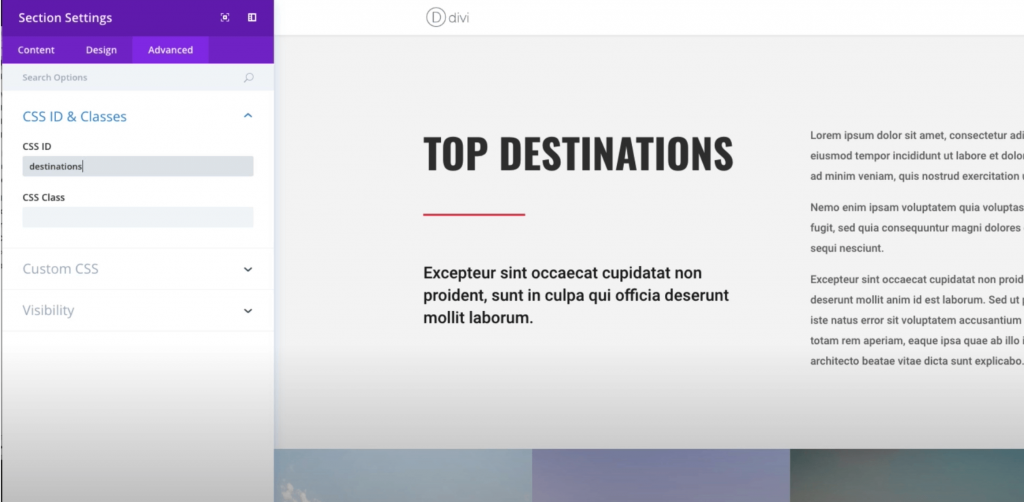
接著來到左邊的設定,點擊「Advance」,寫上你對此頁面的命名
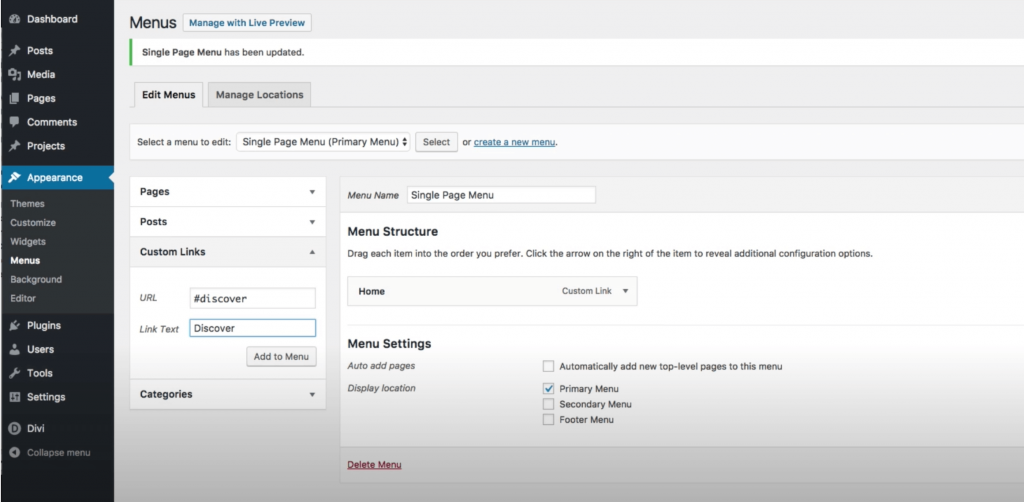
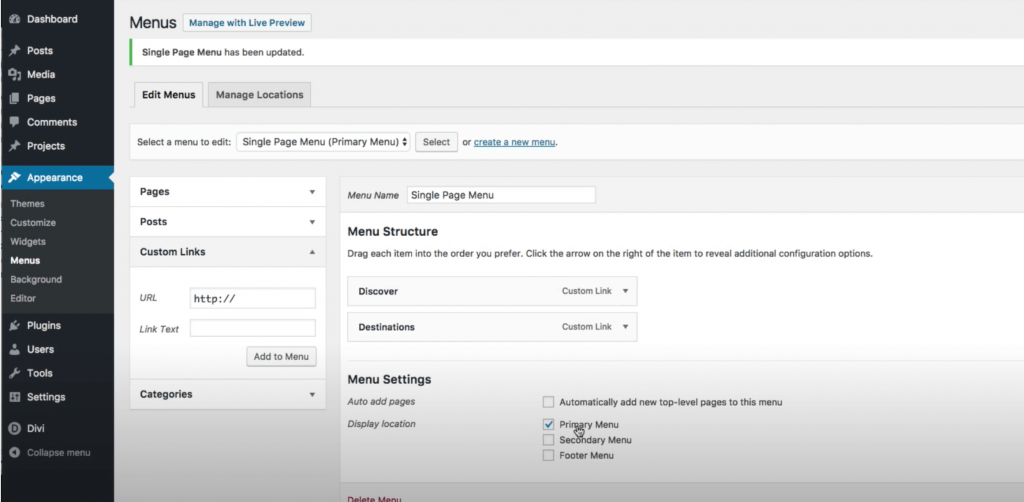
回後台到「Appearance」填寫你希望此網頁顯示的網址,並在「Menu Settings」將它勾選為主要選單


這樣就快速完成一頁式網頁的完整配置啦~再把文字和圖片等等內容填進去就可以囉!
我覺得今天的課程相較前面的功能稍為複雜,大家可以多花點時間琢磨一下,我自己也還需要多練習才能更上手><
我是 Jasmine,我們明天見ξ( ✿>◡❛)!
