網站基本的頁面完成後,現在要開始把這些頁面放到對應的選單當中,基本上的選單會有四大類,就是「About 洋片」, 「Product 作品」, 「Blog 文章」和「Media 報導」。
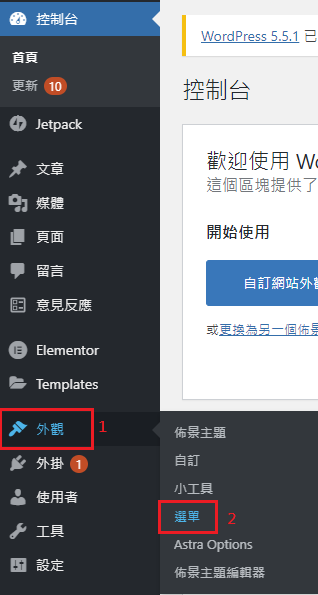
首先進入到WordPress控制台中,選擇左列工具列中的外觀,並點擊選單
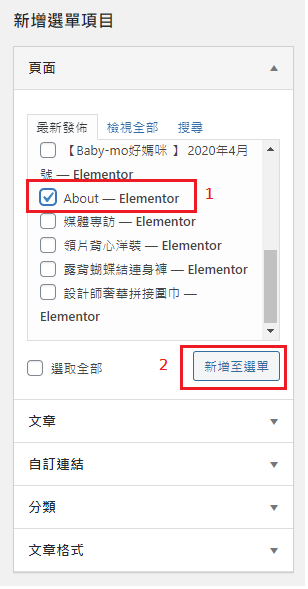
在新增選單項目的『頁面』中,勾選第一個項目About,並新增至選單
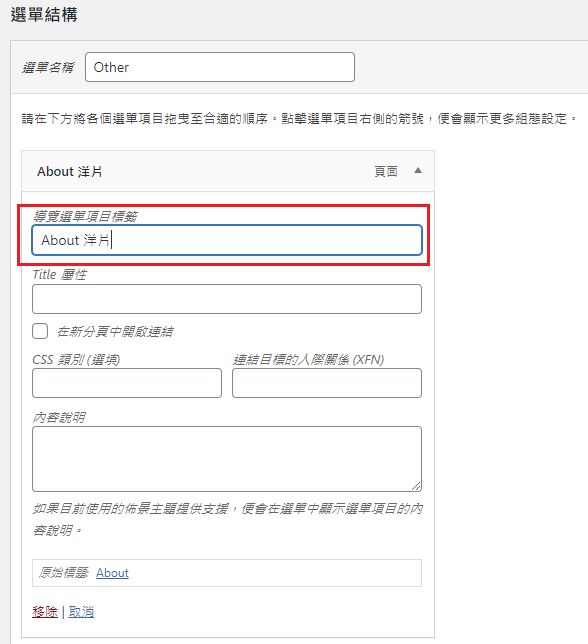
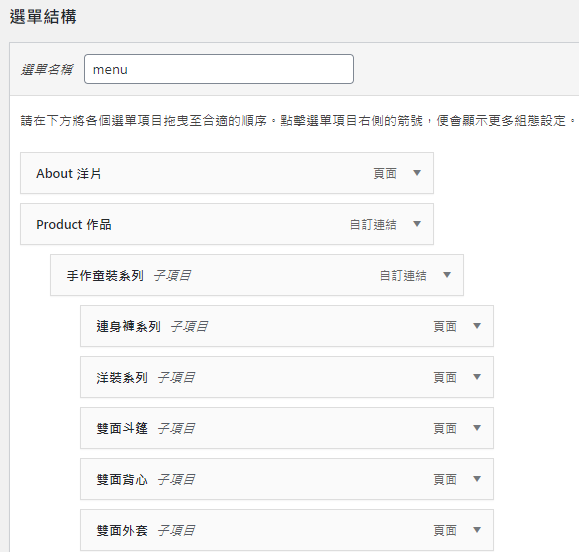
選單結構中,在導覽選單項目標籤中填入About 洋片,選單的第一個項目「About 洋片」就完成
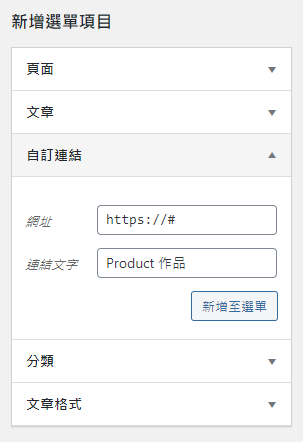
接著設定第二個項目「Product 作品」,新增選單項目中的『自訂連結』,主要這個項目並不能點選,所以網址填寫https://#, 連結文字填寫Product 作品,這是一個父項目,可以帶出子項目的一個源頭
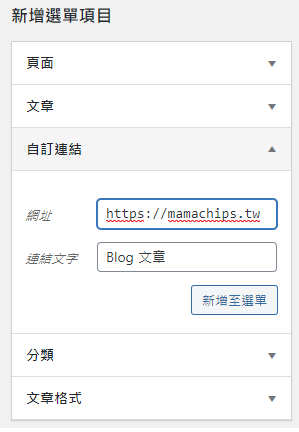
再來是新增「Blog 文章」,一樣是使用選單項目的『自訂連結』,網址填寫網域名稱, 連結文字為Blog 文章,主要可以連結到網站的首頁
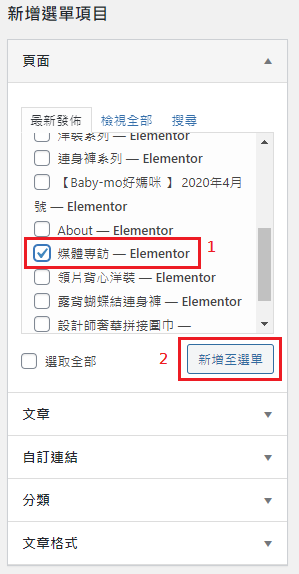
最後一個項目是「Media 報導」,在新增選單項目的『頁面』中,勾選媒體專訪,並點選新增至選單
完成四大類選單的設定,就可以依照上面相同方式,將子項目新增進來,一開始新增進來會在第一階層,需要利用滑鼠點選項目,往右移動就會變成第二階層,如果需要第三階層,就再往右移動,最後如下呈現方式
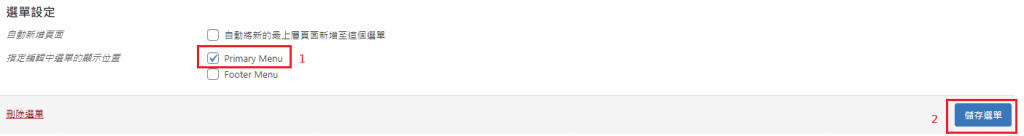
可勾選下方設定,Primary menu,再點儲存選單
選單最終會出現在網站最上方,以下為實際選單的呈現結果
以上就是選單整個製作流程
