其實網站的作品集是花費最多時間製作的頁面,因為家人的產品種類相當繁多,加上是第一次設計產品網頁,對於該如何排版,中間也是討論和修改多次,一開始只運用了標題、圖片和文本編輯器三種網頁元素,但製作出來發現,圖片占了整個頁面太長,其實對瀏覽的人來說並不友善,大多數的人應該沒有耐心把所有的圖片看完,可能就離開網站,為了改善這個問題,找了其他網站展現圖片的方式參考,後來決定改用Elementor提供的小工具-圖片轉盤,優點是整個頁面會比較簡潔,圖片轉盤可以設定成自動輪循,或手動左右切換圖片,這樣停留的時間也許就會增加。
選擇單一欄架構,拖放標題
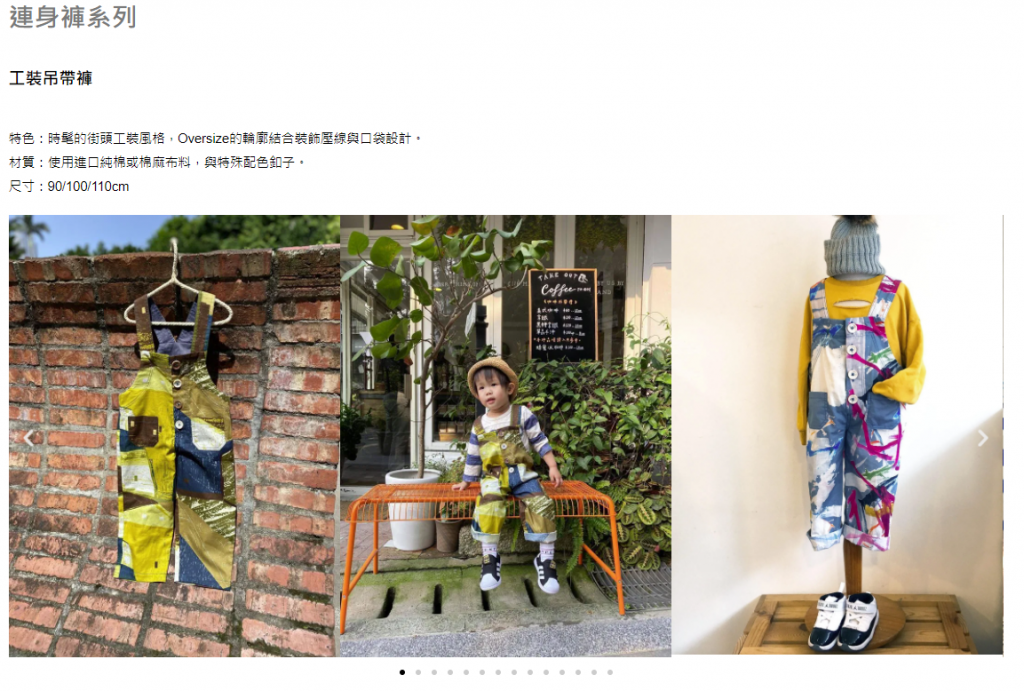
標題填連身褲系列,尺寸選擇Large, HTML選擇H1
拖放第二個標題
標題填工裝吊帶褲,尺寸選擇Medium, HTML選擇H2
拖放文本編輯器
填入商品的特色、材質和尺寸
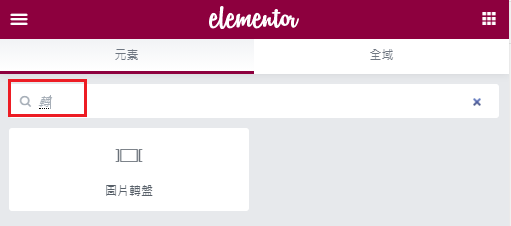
在元素的搜尋輸入關鍵字,找到圖片轉盤
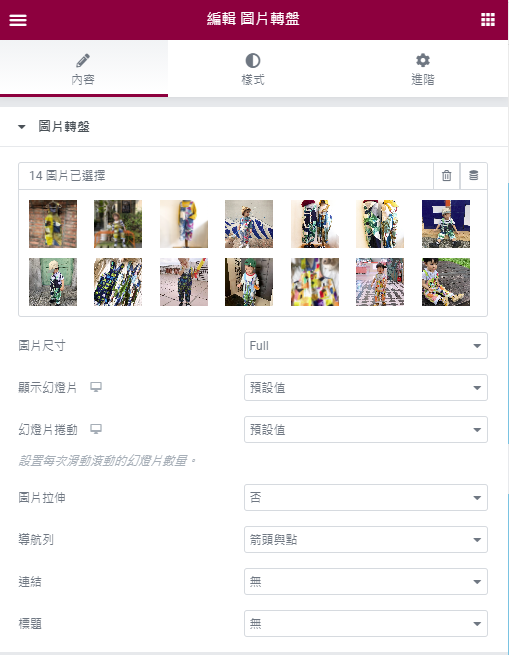
拖放圖片轉盤
點選下方紅框處
上傳要放入轉盤的圖片
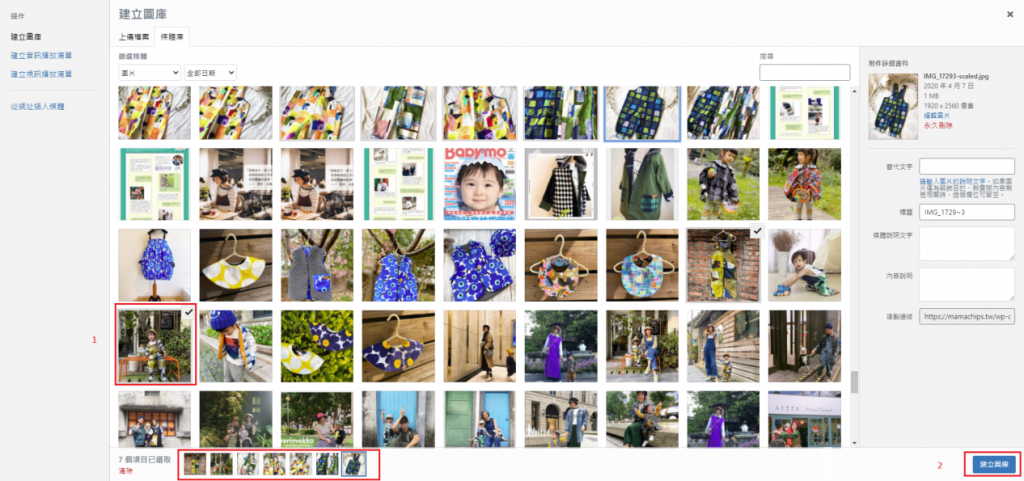
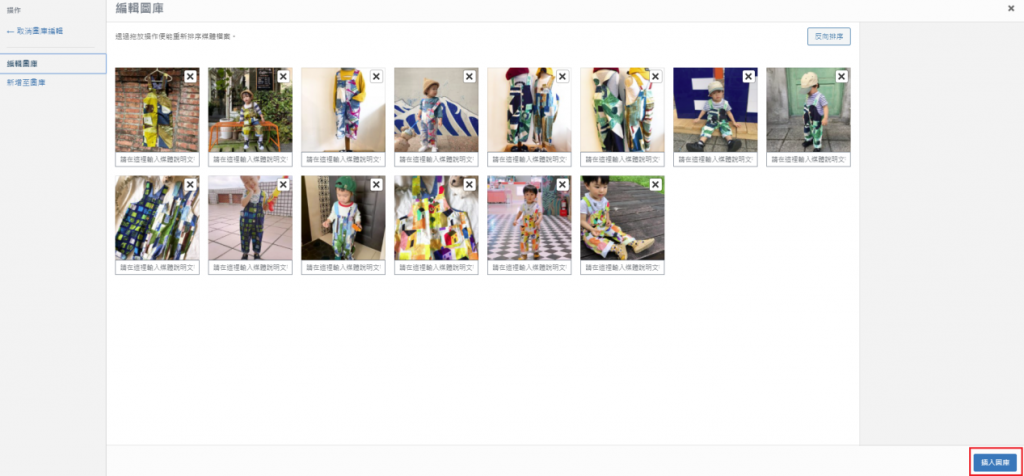
選取要放入轉盤的圖片,並按建立圖庫
選擇插入圖庫
圖片尺寸選擇Full,其餘使用預設值
以下是最後完成的畫面
其他作品集的頁面也是運用相同方式製作
