
完成[基本技巧]的關卡後,雖然劇情少了很多,重點全放在解題上。相反的,資訊與技巧可是學到滿滿。
也不要忘記每個大關卡的地圖都有秘密碎片可以拿,入手的途徑也不只一種喔!
Kishor Balan tipped us off that the following code may need inspection: https://2019shell1.picoctf.com/problem/52962/ (link) or http://2019shell1.picoctf.com:52962
來自 Kishor Balan 的提示: 你可以再靠近我一點看 code。
p.s. Kishor Balan 應該是某位資安界的大師吧...?
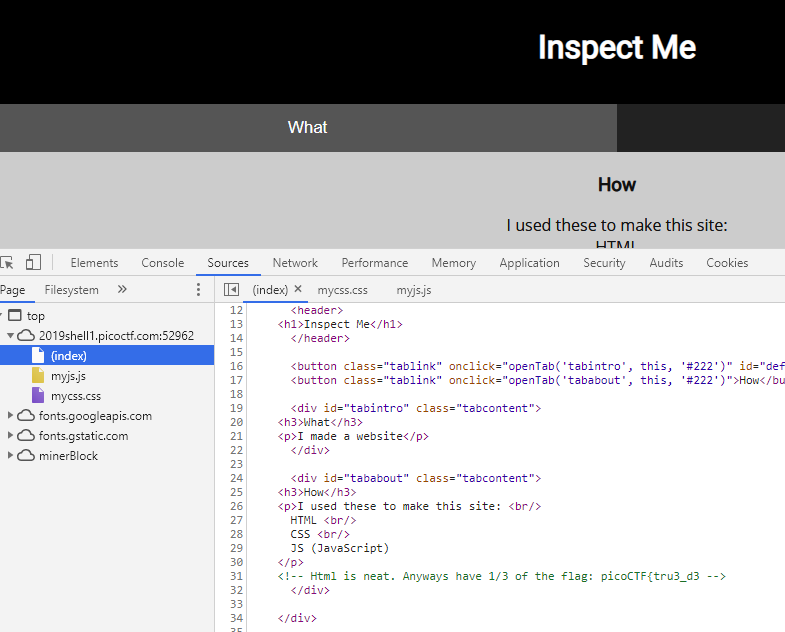
How do you inspect web code on a browser?
找尋網頁漏洞的起手式”開發者工具”。chrome 的使用者請在網頁按下右鍵選擇 Inspect 或是 F12 即可打開發者工具。
從頁面 Sources 中依序開啟 (index)、mycss.css、myjs.js 即可取得完整的 flag
picoCTF{tru3_d3t3ct1ve_0r_ju5t_lucky?39dd9e36}
注意每個人不同
