前面部份題目未解,仍努力中...
這次挑戰的初衷是想看看能不能藉由遊戲化的方式讓資安學習簡單一點,老實說...有是有,但僅限於一開始,初期有大量的劇情吸引你繼續往後解下去。題目的設計也是有導引和練習,可以幫助新手一步步的由淺入深。
每一次的劇情除了有對話,還會收錄在筆記本!
不過缺點還是很明顯的,利如劇情在各個領域篇就急速下降...可以說是幾乎沒有啦! 解完只剩下空虛的成就感。而其實劇情跟題目相關也不大,所以後期跟其他竸賽差不多,都在純解題,有的難度跳躍也比較大(更空虛了...),這是比較可惜的。但總的來說還是很棒,已經是找到目前並止,最吸引我這個新手的資安遊戲了 :D
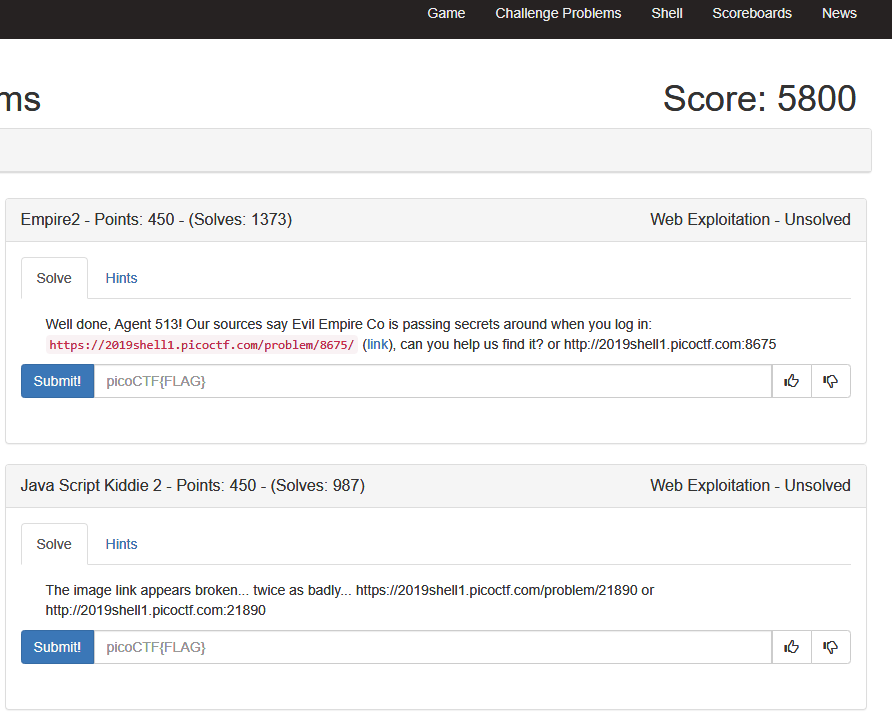
如果沒有遊戲,就只剩下死板的題目了
由於資訊安全架構在資訊的基礎上,如果對電腦、資訊摸不夠廣,不夠久的話,直接切入資安這一塊是真的蠻吃力,即使像這樣透過遊戲化的方式學習,也有可能因為連題目在問什麼都不知道而打退堂鼓。
因此建議對資安有興趣的新手至少對某一個領域有興趣且熟悉後再進入,例如這次的網頁漏洞篇就很平易近人,可以花較少的時間 google 基本觀念,一下子就能投入找漏洞的樂趣中。
對於每一個不同的主題學習來說,認識主題、取得資訊與工具利用是最基本的功課。以下就盤點官網的網頁知識篇與可學習技能網頁篇]:
