前一篇設定好分類之後,實際開啟文章分類的網頁,發現標題的字體太小,不管是電腦或是手機上閱讀都不太方便,於是開始尋找該怎麼修改標題,研究後發現可以利用WordPress的內建功能-『附加的CSS』去修改字體大小,只要將CSS語法貼到此功能的編輯頁面就能修改。
階層式樣式表(英語:Cascading Style Sheets,縮寫:CSS;又稱串樣式列表、級聯樣式表、串接樣式表、層疊樣式表)是一種用來為結構化文件(如HTML文件或XML應用)添加樣式(字型、間距和顏色等)的電腦語言
原本頁面上分類和文章標題預設的字體太小
按右鍵開啟檢視框架原始碼,找出要修改標題的ID
<h1 class="page-title ast-archive-title">手作教學</h1>
<h2 class="entry-title" itemprop="headline"><a href="https://mamachips.tw/mamachips-hand-made-bib-teaching/" rel="bookmark">手作圍兜教學-第一次就上手!手作兜兜製作過程大公開</a></h2>
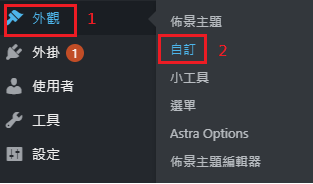
點控制台中左邊工具列的外觀 =>自訂
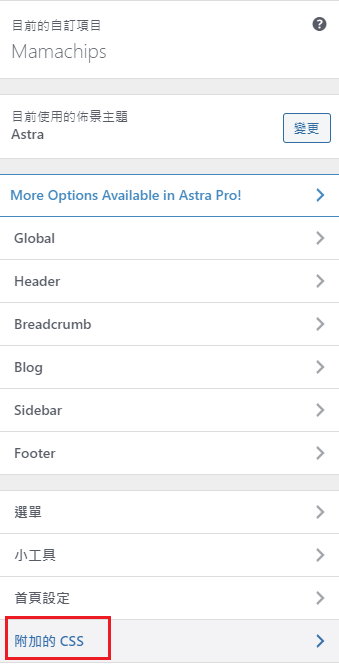
點選自訂項目下方的附加的CSS
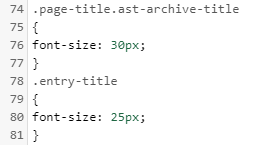
將下面CSS語法貼至附加的CSS的編輯器中
貼上去之後,馬上可以看到修改效果,可即時做調整

分享一下我個看法,關於標題樣式的調整我個人是比較傾向先從佈景主題內建的設定去找,如果沒有才會透過 CSS 的方式新增。至於要如何在 WordPress 新增 CSS?有推薦哪些工具?可以參考如何在 WordPress 新增 CSS?方法介紹與工具推薦這篇文章。