剛剛就在我快把第13天寫完時...不知道是我手殘按了瀏覽器的關閉還是他自動關閉(?)...
重點是!我完全沒存草稿啊啊!!!(崩潰
所以我現在要來寫第二遍...大家要記得寫稿要常存草稿,沒事多存草稿,多存草稿沒事...
不然會有一樣的悲劇喔QQ (馬上存
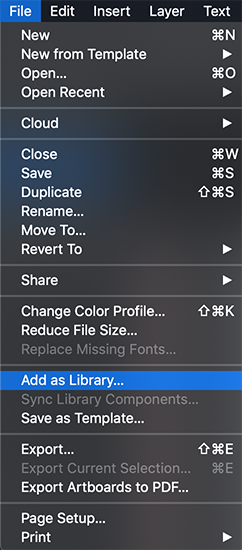
說到Sketch的Library,大家普遍印象最深刻的大概就是在網路上擁有豐富資源的UI Kit:
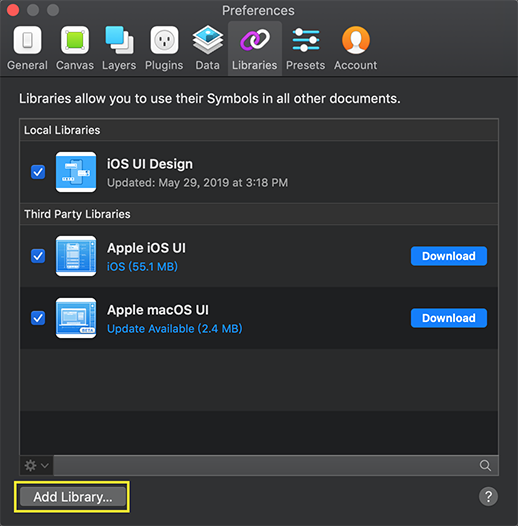
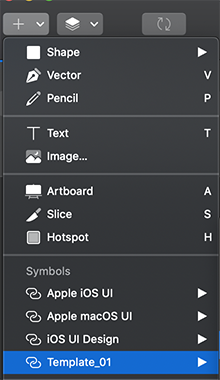
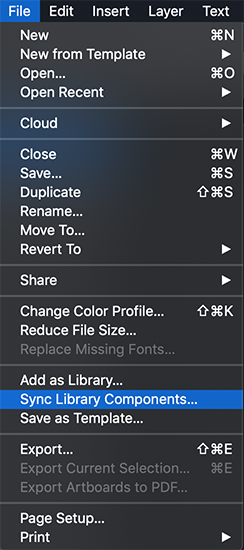
而今天我們要提到的是團隊共享的Library~如果是多人同時進行的大型專案就很適合用Library共享設計系統 Design system或是Design guideline喔~主設計甚至還可以隨時修改這份同步文件呢!




雲端分享不管是用iCloud或是Google雲端硬碟都可以~只要是可以跟團隊同步的雲端就可以了。
