Sketch的Grid System(格線系統)也是我們很常會運用到的功能,像是在切版時常常會運用到像是Bootstrap12等分的格線系統,所以如果我們設計時直接用12等分去設計,切版上就會方便很多。
Sketch的Grid System重點:
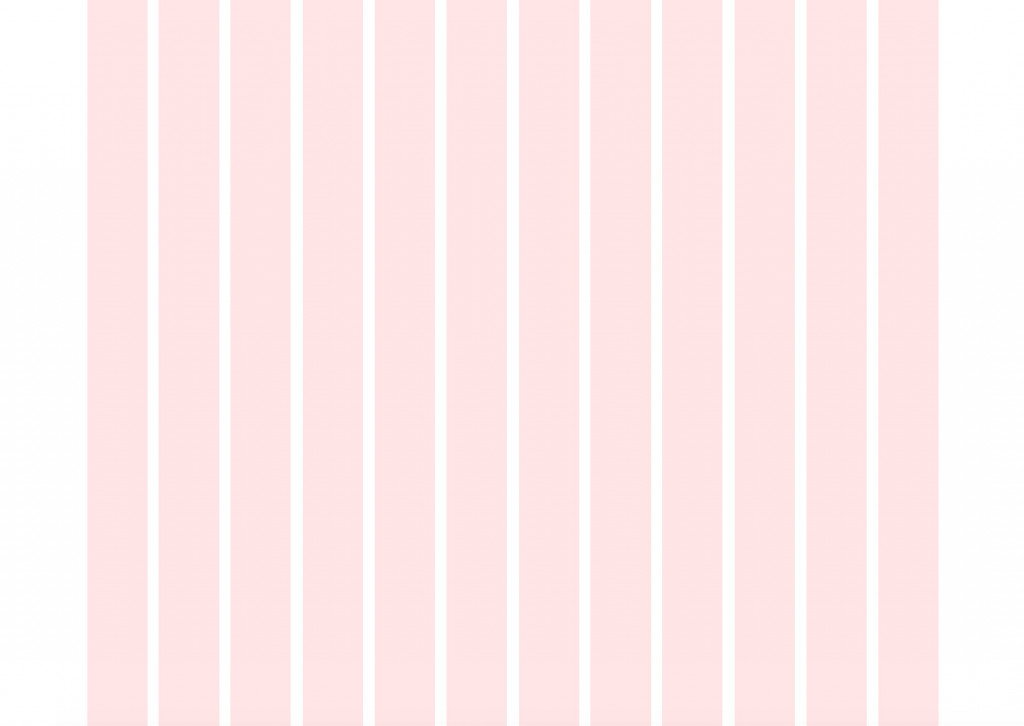
通常我們常見的格線大概會長這樣:
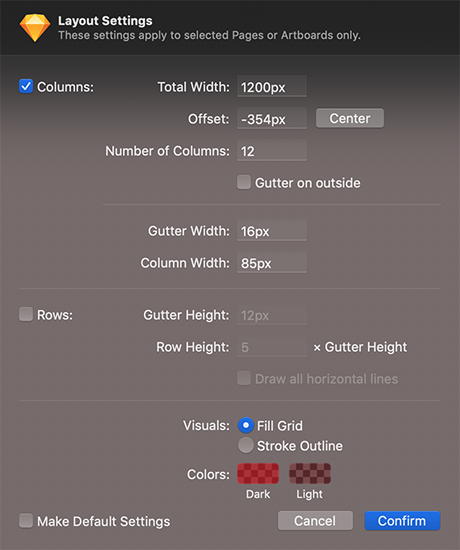
我們在網頁切版上設定了max-width:1200px、格線的間距為16px(也就是每個格線的padding是8px)
設定畫面:
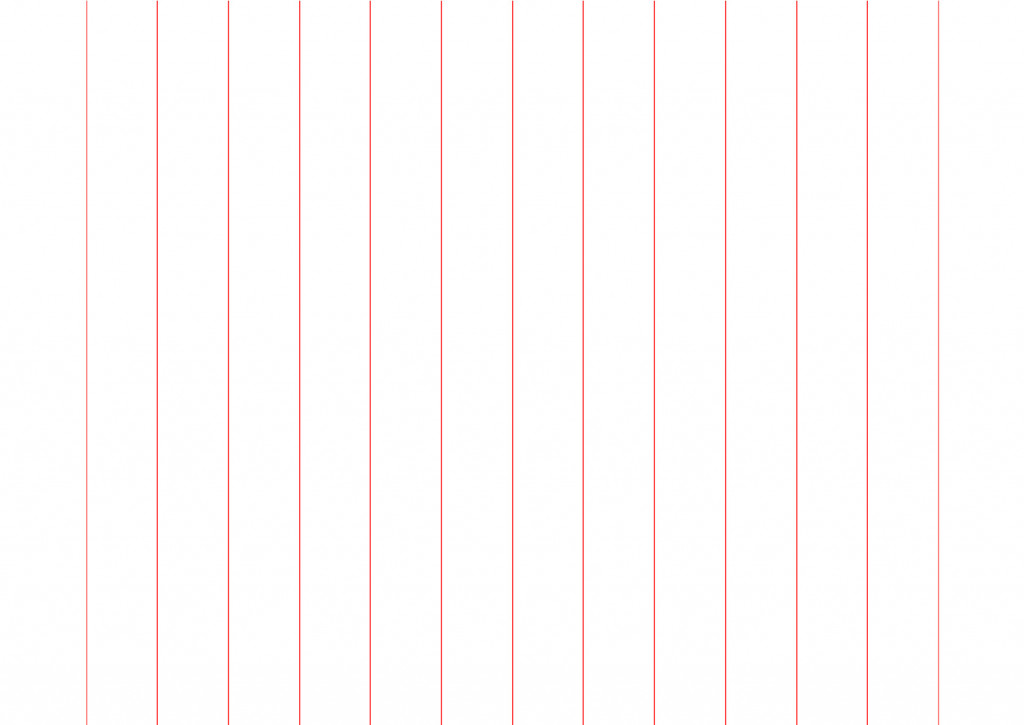
SKetch好用的地方在於它還可以做到0padding喔~
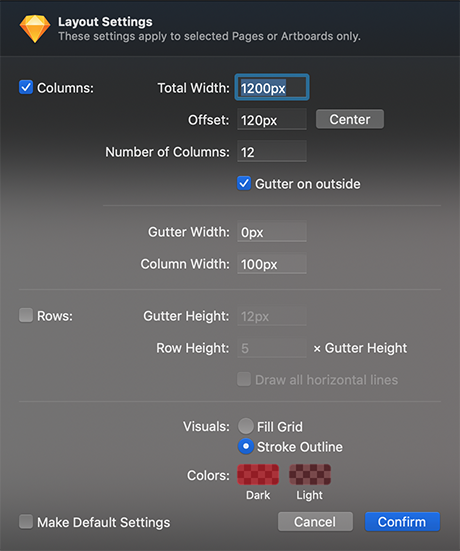
設定畫面:
主要關鍵的設定是:
Gutter Width:0
Visuals 選取 Storke Outline
因為中間沒有間距,也就是會看到第一張白色的部分會沒有,為了讓他可以看得出來格線,就把Visuals的部分改成線條顯示喔~

有兩個問題,看別的文章提到offset不用特別理他,因為那是sketch畫布專屬設定,可以無視,但作者皆有設定,他的作用是什麼?
另外不懂為何你網頁的總寬是1200,分12個欄位(每欄85px,欄間的間隔是16,所以每個隔的padding是8px,但這樣算下來,尺寸會超過1200,還是我的計算有問題?
跪求大大解釋~
上面有提到他有自動計算功能,其他文章說不用裡他是因為offset他是自動產生的...所以我並沒有設定offset
我上面有提到我是輸入otal Width(總寬度)、Number of columns(格線等分數)後,下面的Gutter Width(間距寬度)和Column Width(格線寬度)就會自動計算出現
然後他並沒有超過1200: 8512 + 1611 = 1196 ,因為他是12等分為重點,而不是精準配置為重點,所以Sketch他的數字沒有小數點
建議妳可以多實際嘗試輸入喔