昨天,我們認識到可以透過liff.getAccessToken()取得用戶資訊。
事實上,liff.getIDToken()也可以取得用戶資訊,兩者之間,有什麼差別呢?
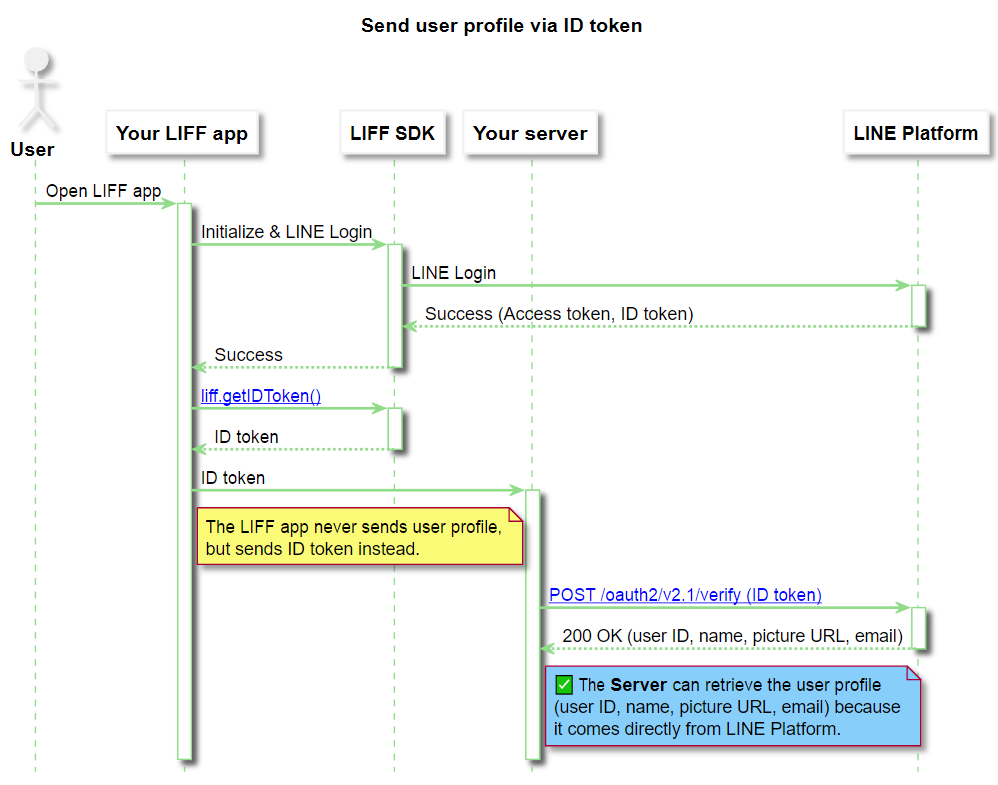
取得用戶當前的ID token。
ID Token是JSON Web Token(JWT)結構,其中包含用戶資訊。
取得用戶資訊:user ID, name, picture URL, email。
在取得用戶資訊前,我們需要先取得其id_token。再利用它,透過HTTP Post,打驗證id_token的API。
如果回傳結果狀態是200,代表回傳結果包含用戶資訊。
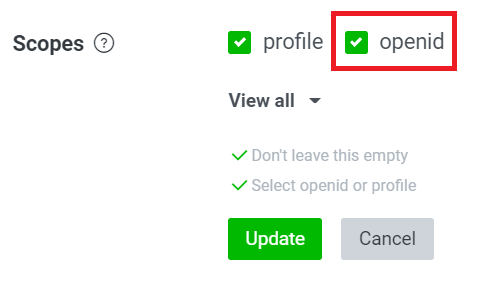
liff.getIDToken()的使用,其實和Line Developers Console裡,LIFF APP的scope設定相關。
假如未勾選openid,執行liff.getIDToken的結果會是null。
如果仔細觀察,可以看出用liff.getAccessToken()與liff.getIDToken(),取得用戶資料的結果不同。
liff.init({
liffId: '後台取得的LIFF ID'
}) .then(() => {
if (liff.isLoggedIn()) {
const idToken = liff.getIDToken();
console.log("getIDToken", idToken) // print raw idToken object
if (idToken) {
alert("取得IDToken");
}
}
}
}).catch((err) => {
console.log('初始化失敗')
});
