基本上在格線系統當中,對齊跟補白這兩件事情跟 Flex 大同小異。所以這個段落基本上到這邊就可以結束了(欸不是)。對齊系列基本上可用的有,
| 屬性 | 預設 | 使用姿勢 |
|---|---|---|
justify-items, align-items |
noemal |
容器區塊內的對齊、填滿相關設定。 |
place-items |
- | 上述兩個屬性的集合寫法 align-items / justify-items |
justify-content, align-content |
normal |
容器內兩個軸向對齊、填滿相關設定。 |
place-content |
- | 上述兩個屬性的集合寫法 align-content / justify-content |
align-self, justify-self |
auto |
區塊內元件對齊、填滿相關設定。 |
place-self |
auto |
上述兩個屬性的集合寫法 align-self / justify-self |
基本上除了集合寫法,以及 justify-items, justify-self 以外,大抵上就真的跟 Flex 沒什麼差別。在實作面上也是雷同的,當然會遇到的雷也差不多。
你想說我會交代什麼雷點?
當然不會啊(燦笑)。
這邊你的元件使用 margin-* 設定為關鍵字 auto 也是有相同效果,但是請留意,前幾天也有提過,請勿超出你的格線系統的區塊尺寸,不然一樣會擠到其他的區塊內容。
流向的部分這裡有兩個設定值需要介紹,還有一個關鍵字 dense 跟大家介紹一下。
| 屬性 | 預設 | 使用姿勢 |
|---|---|---|
grid-auto-column, grid-auto-row |
auto |
指定自動行、欄的尺寸。 |
grid-auto-flow |
row |
指定容器區塊內元件的流向,如果指定關鍵字 dense,則會使用緊湊方式排列元件。 |
還記得昨天說的,把元件放在 不存在 的區塊內嗎?一般來說,如果把元件放在超出格線線統外的地方,他會自動補齊所需要的區塊,然後再把元件放在你指定的位置。然而,那些 被補齊 的區塊,其寬度跟高度基本上都是 0,如果你使用了 grid-auto-column 或 grid-auto-row,他就會將那些 被補齊 的區塊設定一個尺寸。
換句話說,如果原本的尺寸是 2 x 1 的 100px 話,當他被擴充到 4 x 2 的時候,也就是說如果我故意這樣指定,
.oops {
grid-column: 3 / 4;
grid-row: 2 / 3;
}
他所長出來的尺寸應該是,
100 x 100 |
0 x 100 |
0 x 100 |
0 x 100 |
|---|---|---|---|
0 x 0 |
0 x 0 |
0 x 0 |
被擴充的位置在這邊 |
如果你有指定 grid-auto-column 或 grid-auto-row 的話,
.grid {
grid-auto-column: 30px;
grid-auto-row: 50px;
}
他就會變成,
100 x 100 |
30 x 100 |
30 x 100 |
30 x 100 |
|---|---|---|---|
30 x 50 |
30 x 50 |
30 x 50 |
被擴充的位置在這邊,預設也是 30 x 50 |
不要問我為什麼第一行的高度會是 100。
grid-auto-flow 與關鍵字 dense解釋兩件事之前,我先來說明一下格線系統的 預設 排列區塊的方式。當我們的格線系統明確定義好區塊後,每個區塊的排列流向大抵上是由左到右,由上到下,而 grid-auto-flow 可以幫你做幾件事情,
column 或 row。關於這件事情,在 w3c 上面有一個相當完美的 範例,可以參考,我就不貼過來充版面了,大家看圖就好。

上述的例子有用到 dense 這個關鍵字,就如同上面所說的,格線區塊預設是使用 稀疏排列,所以當我們把原本例子當中的 dense 拿掉之後,他就會變成這個樣子,

這個字在這邊代表的意義就是,
當空間足夠的時候,會盡可能幫你把
row或column的方向給補滿,我們可以稱他為 緊湊排列。
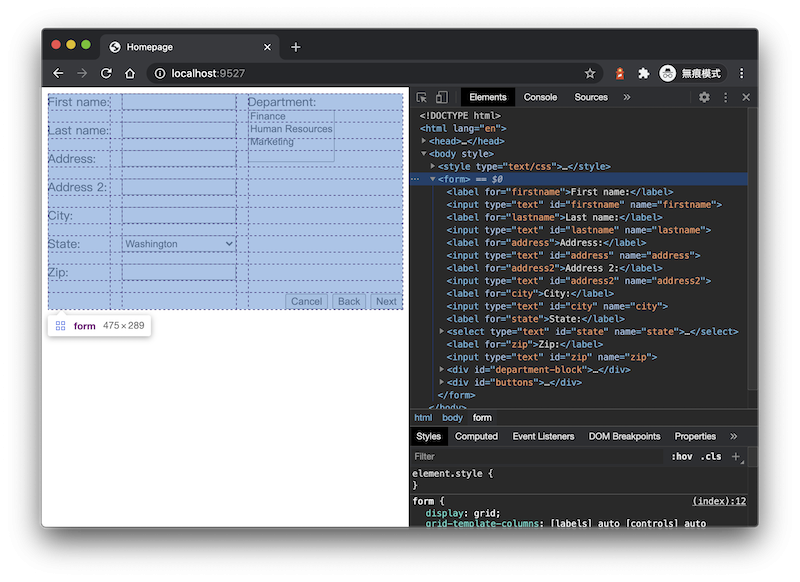
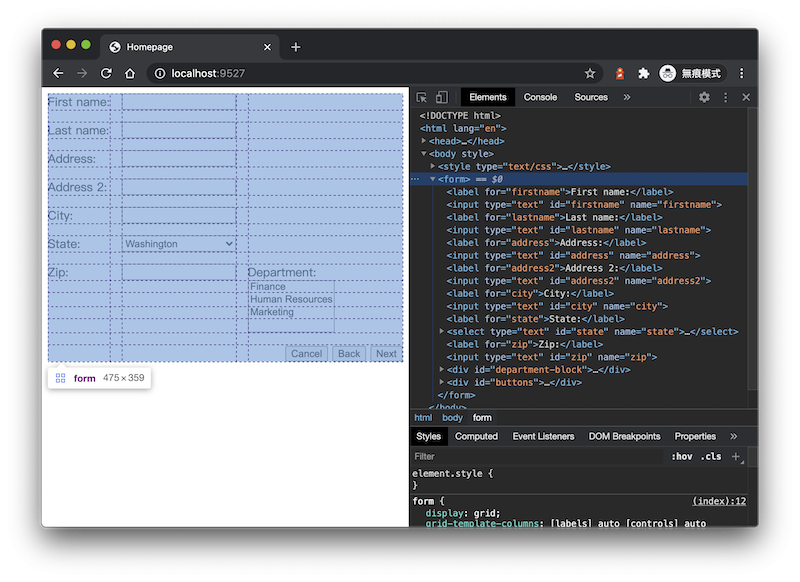
然後,你會看到畫面當中的 HTML 沒有任何複雜結構,他很乾淨的列出了一個表單該有的樣子。
<form>
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname" />
<label for="lastname">Last name:</label>
<input type="text" id="lastname" name="lastname" />
<label for="address">Address:</label>
<input type="text" id="address" name="address" />
<label for="address2">Address 2:</label>
<input type="text" id="address2" name="address2" />
<label for="city">City:</label>
<input type="text" id="city" name="city" />
<label for="state">State:</label>
<select type="text" id="state" name="state">
<option value="WA">Washington</option>
</select>
<label for="zip">Zip:</label>
<input type="text" id="zip" name="zip" />
<div id="department-block">
<label for="department">Department:</label>
<select id="department" name="department" multiple>
<option value="finance">Finance</option>
<option value="humanresources">Human Resources</option>
<option value="marketing">Marketing</option>
</select>
</div>
<div id="buttons">
<button id="cancel">Cancel</button>
<button id="back">Back</button>
<button id="next">Next</button>
</div>
</form>
這或許才是 HTML 應該有的樣貌吧。
先別說手機版了,剛剛 ITHome 瞬間卡頓了好一陣子,害我以為要棄賽了呢。其實我的 Grid 也快講完了,他並沒有多困難,一直以來困難的都是覺得他很困難,然後一直忽略他的那些人。不要這樣,扣掉舊的 IE11/Edge 核心以外,他的可用度已經超過 90%,是時候該斷捨離了。
當然啦,如果公家機關或是一些老企業體還在用的話,嗯,切版超過 20 萬我考慮支援一下 IE。
Blog 同步刊登:[12th 鐵人賽] Grid 格線系統 Part 4, Day 14
