嗨呦大家好我是 Jasmine~腦袋總是胡思亂想停不下來的設計師一枚\(✪ω✪)/
今天我們要來學一個很酷的功能!
那就是「如何在網站上放音樂」!
如果你是音樂創作者或是 Podcaster,那這個功能就是你必學的啦~(相信我你一定會喜歡ㄉ>w<
今天的影片很簡單,是個可以快速上手的功能,快點一起來看看吧!
影片精華解說區:
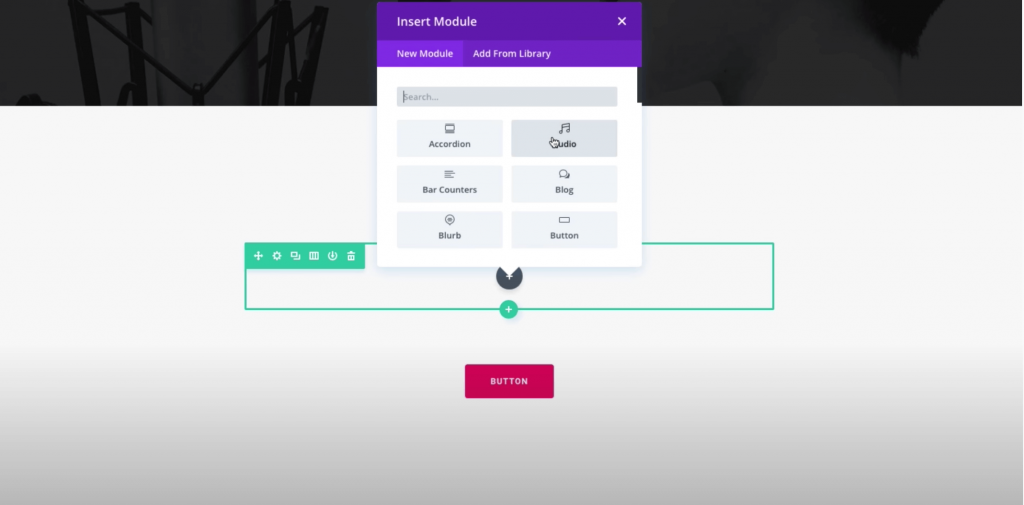
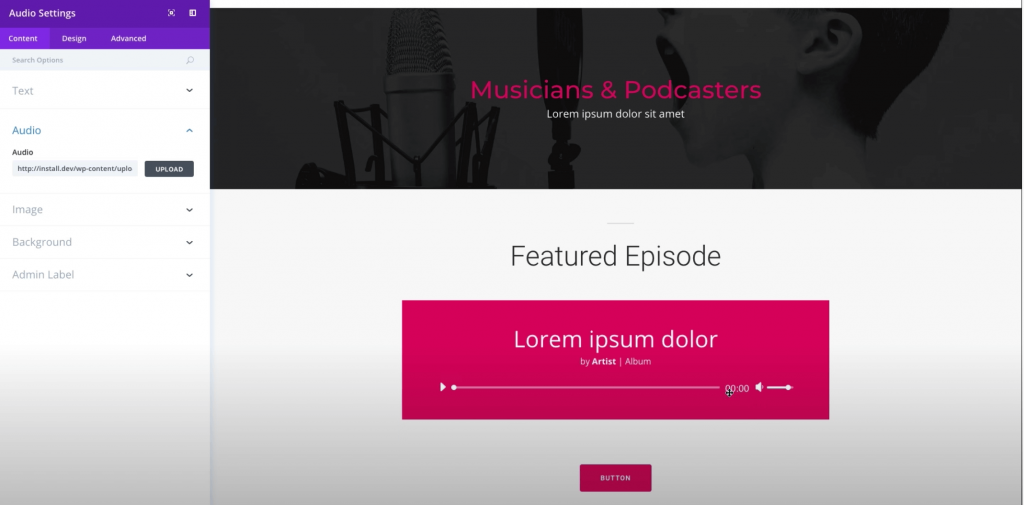
首先,我們從網站後台來到視覺化編輯器,點擊加號,選擇「Audio」
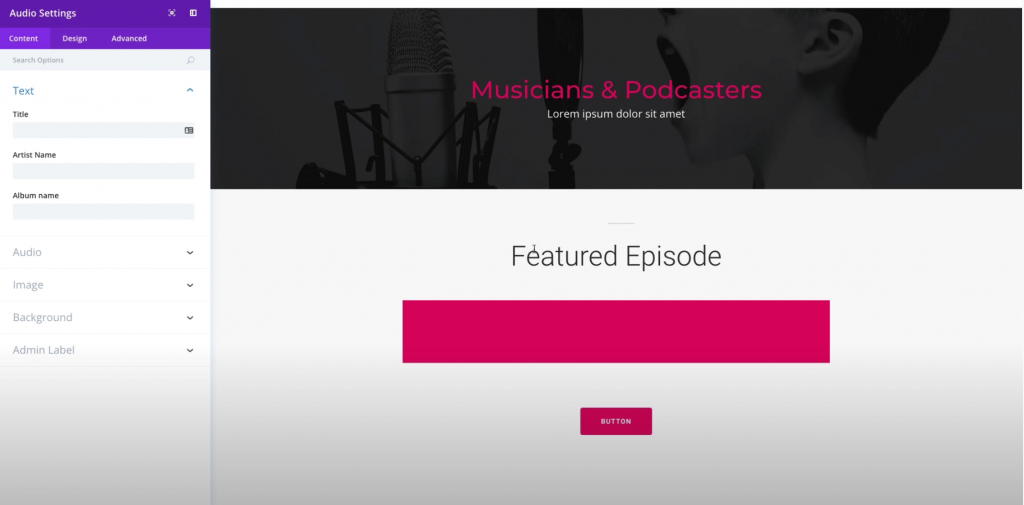
然後就會出現這個!
「嗯?怎麼啥都沒有?」
不要緊張,重要的要來了~~
![]()
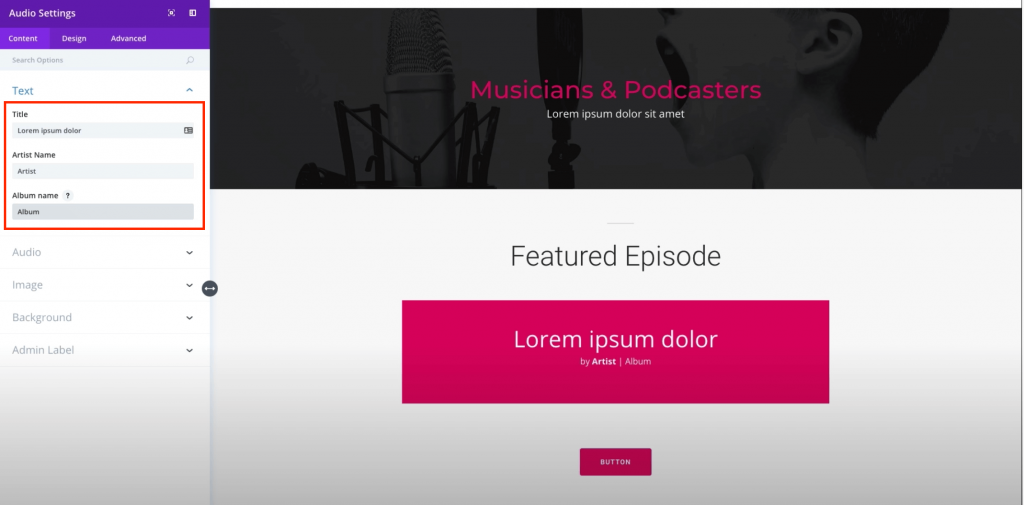
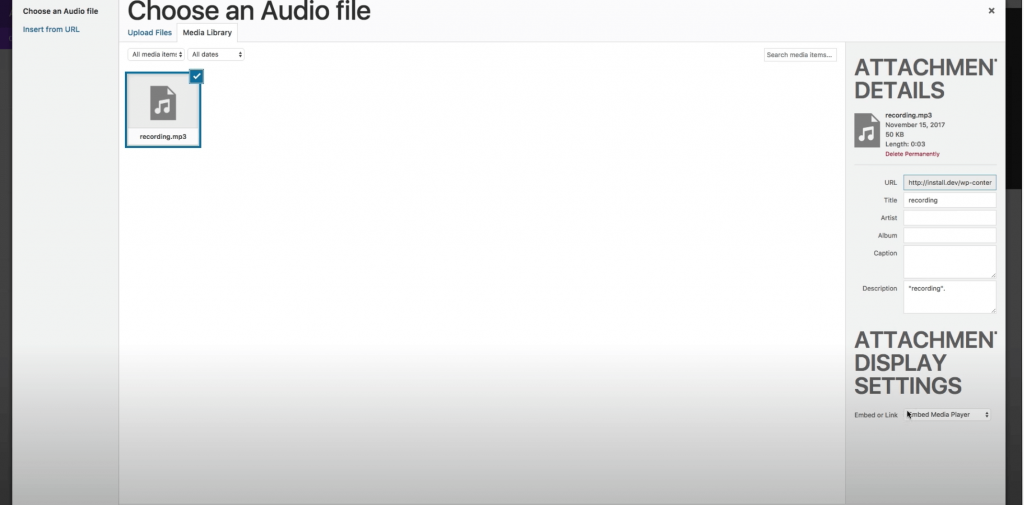
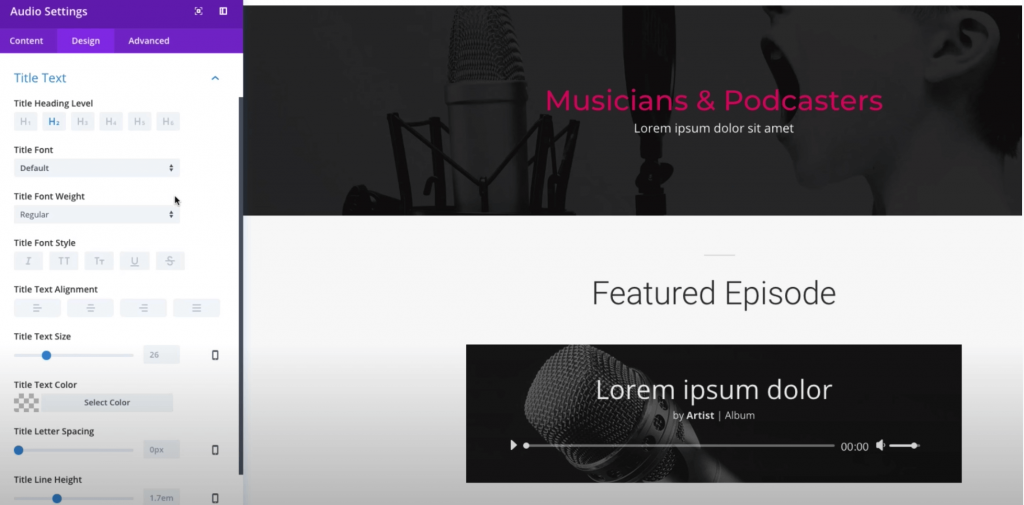
在左方設定的地方先輸入你的音樂相關資訊,
「Title」 可以是歌名或是你的節目單集名稱,
「Artist」 的部分可以填歌手(若創作者是你本人就填你啦~),
「Album」 可以寫專輯名稱或是你的節目名稱~
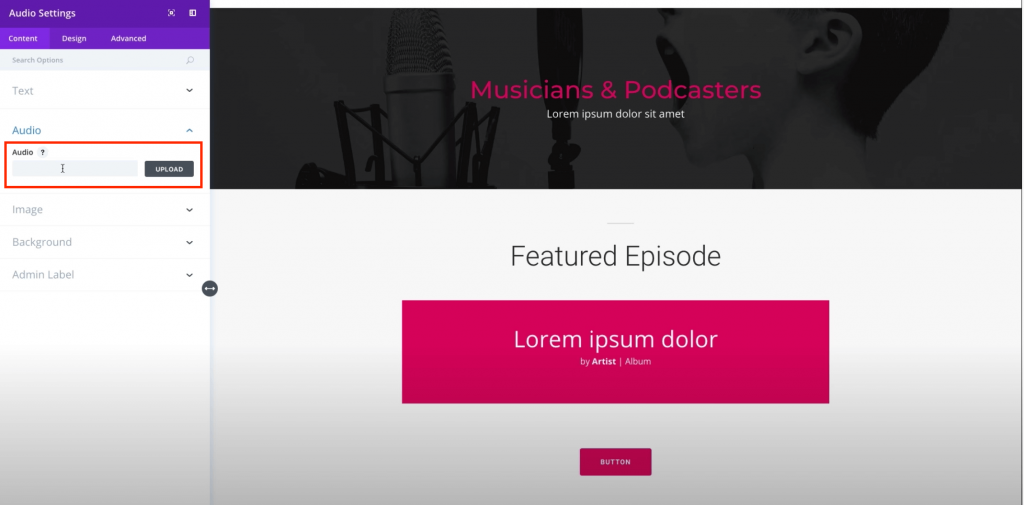
然後在這邊上傳你的音檔,設定都不需要調整,維持預設就可以囉!

搭啦~我們的音樂播放器出現啦!!(拍手
接下來就是大家最喜愛也最頭痛的的美化時間了!
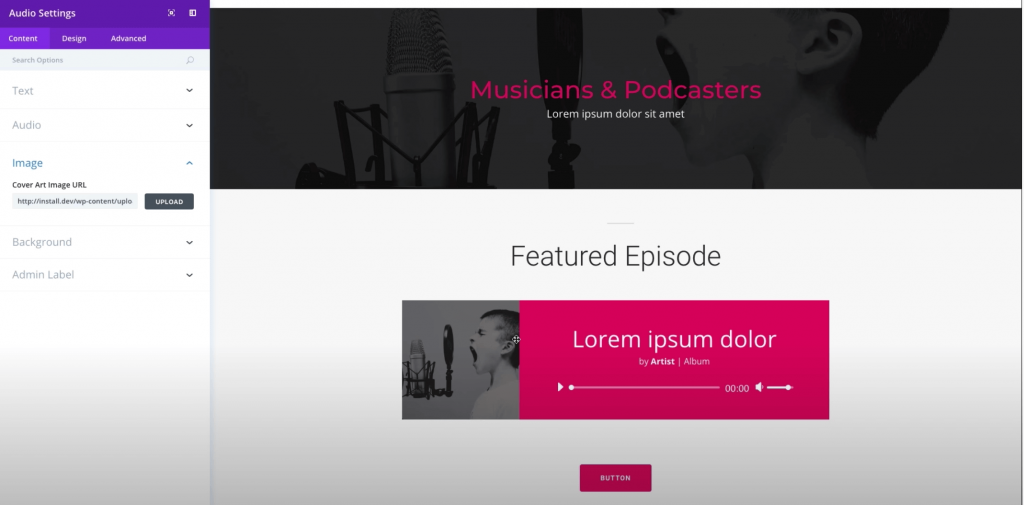
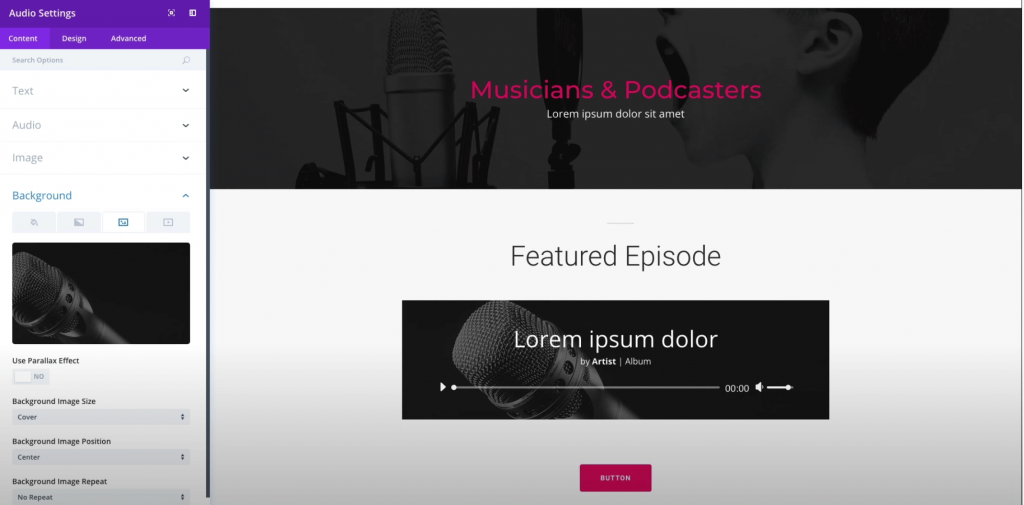
你可以依照自己的偏好去調整播放器的外觀設計,像是加入專輯封面、背景圖、調整字體、編框、顏色設計等等配置,有很多細節任君挑選!


那麼今天的文章就到這邊啦,希望對大家有幫助,喜愛音樂的你快來試試看這個簡單又實用的小功能吧!
我是 Jasmine,我們明天見ξ( ✿>◡❛)!
