Storybook的另一個主要的功能就是Addons
在使用Storybook做元件開發設計時搭配Addon功能更加強大
接下來就來好好體驗感受他的威力吧
為了方便後續範例的設定及操作
Taskbox專案先把設定調回成可以看到整個專案的Stroies
要修改.storybook/main.js,記得要重新啟動Storybook
module.exports = {
stories: ['../src/**/*.stories.js'],
...
};
Storybook 在初始化建立時,就幫我們安裝好一些必要的Addon,讓我們開箱即用
如果想要取消一些Essential addons,可以修改.storybook/maing.js
原來的設定如下所示
// .storybook/main.js
module.exports = {
"stories": ['../src/app/components/**/*.stories.ts'],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials"
]
};
就像之前的 Taskbox 範例,不需要讓背景可以切換,就可以改成關掉

// .storybook/main.js
module.exports = {
"stories": ['../src/app/components/**/*.stories.ts'],
"addons": [
"@storybook/addon-links",
{
name: '@storybook/addon-essentials',
options: {
backgrounds: false,
}
}
]
};
重啟 Storybook 發現 backgrounds addon 關起來了

Angular 版的 Storybook 預設有設定 addon-essentials,可依需求修改
程式碼:https://git.io/JU0Hc
Vue 版的僅只有設定 addon-actions 及 addon-links
我們可以加上addon-essentials,再把backgorunds選項關掉
程式碼:https://git.io/JUEJQ
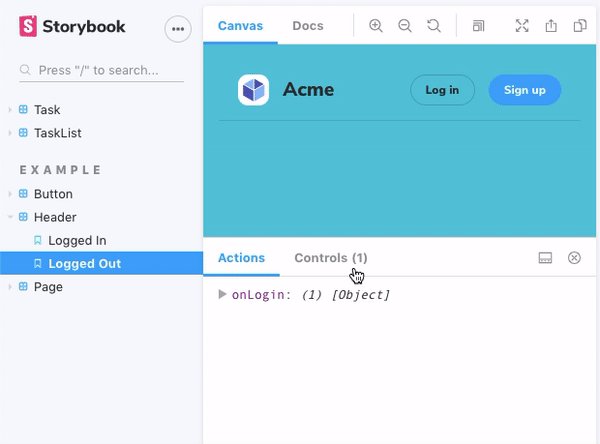
Actions Addon 用於顯示Storybook中事件處理程序接收到的數據
當事件觸發時,可以查看事件接收的參數
它在Storybook預設建立的時候就被安裝到專案中
因為預設在.storybook/preview.js有設定這行

所以只要我們有對事件做綁定且為onXXX他就會顯示出來

也可以使用 argTypes 去指定想要顯示在 action 的說明
// Button.stories.js
export default {
title: 'Button',
argTypes: { onClick: { action: '按鈕按下了' }, },
};

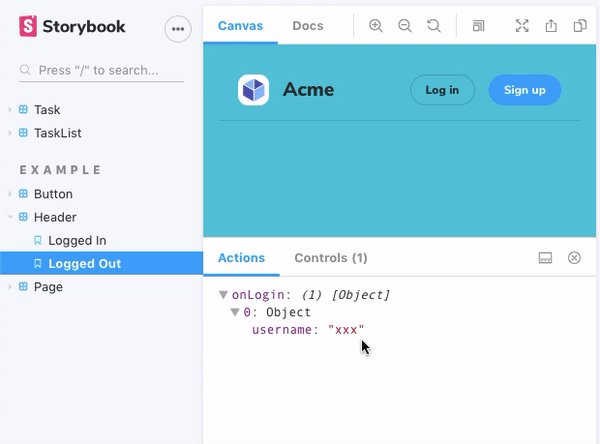
如果傳遞的事件有帶參數值,也可以顯示出來


接下來要介紹的 Controls Addon,透過這個 Addon 可以動態的修改屬性,來顯示元件預想的呈現,在規劃Stories時,就只需要針對特殊的情況來編寫Stories。
Essential Addons - Introduction:Vue、Angular
Essential Addons - Actions:Vue、Angular
