React 是 Facebook 開發的 Javascript Libary,React 官方是這樣介紹它:「 一個宣吿式、高效、靈活的、建立使用者介面的 Javascript 函數庫。」所以它主要是和用戶介面互動,也可以把它當作是 MVC 的 V (介面)層。
nvm 是 Node.js 的版本管理器(version manager)
可以用 curl 或 wget 去安裝 nvm:
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.36.0/install.sh | bash
或
$ wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.36.0/install.sh | bash
此安裝會將 nvm repository clone 到 ~/.nvm,並且將 source line 新增至你的 profile 設定 ( ~/.bash_profile、~/.zshrc、~/.profile 或 ~/.bashrc ):
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
$ nvm install node
// or
$ nvm install (special version)
$ nvm ls-remote --lts
$ nvm ls // 顯示目前已下載的版本
$ nvm use (special version) // 切換版本
在 npm 安裝完成後,使用 npm install -g create-react-app 去下載官方的工具create-react-app my-app,創建一個新的名為 my-app 的 React 項目。
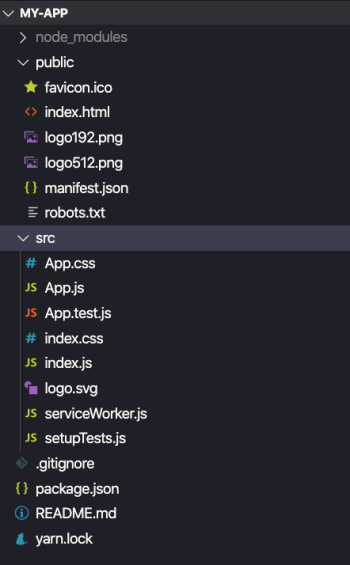
以下為創建好的 react 項目結構:
React 的一切基於元件,所以使用 React 特別要注意的是如何組合元件,每個元件有各自的狀態,當狀態更動的時候,元件會自動重新渲染,這也是前端的發展趨勢。
舉例來說,一個 App 元件的例子:
import React from 'react';
export default class App extends React.Component {
render() {
return (
<div className="font-component">
<h2>Hello World, {this.props.fontContent}</h2>
</div>
)
}
}
其他元件可以像 HTML 標籤一樣引用它:
import App from './app';
export default function(props) {
return (
<App />
)
}
上方的例子中,在render方法裡的<h2>Hello World, {this.props.fontContent}</h2>,這是一種直接將 HTML 嵌在JS中的寫法,這種寫法稱作 JSX。這種語法結合了 Javascript 和 HTML 的優點,就是可以像平常依樣使用 HTML,也可以在裡面嵌入 Javascript 的語法,如果要使用這種寫法的話需要引入 React 函式庫,並且要透過 babel 編譯(編譯後會轉成 JSX 轉成 Javascript 語法)。
React 的設計中,因為希望能在資料更新的時候直接重新渲染頁面,但操作實際的 DOM 節點的成本太高,所以 React 發展出以 Virtual DOM 作為緩衝,因此開發者無需操作實際的 DOM,而當資料更新後再重新繪製 Virtual DOM,Reaact 在 Virtual DOM 上實現了一個 Diff 算法,當渲染元件的時候,會高效的找出變更的節點,刷新到實際的 DOM 上。
每個網頁是由一堆 HTML 元素組合而成的,當使用 Javascript 來描述這些元素的時候,這些元素可以被轉譯成 JSON 物件,以 button 來說,如果是 HTML 的語法:
<button class="btn btn-red">
<b>Submit</b>
</button>
其中包含了元素的屬性和類型,可以用一個 JSON 物件去表達這個 button:
{
type: 'button',
props: {
className: 'btn btn-red',
children: {
type: 'b',
props: {
children: 'Submit'
}
}
}
}
這便是 Virtual DOM 的思想:將實際的 DOM 節點抽象成 JSON Object
那我們也可以封裝上面的 button component 成為共用的元件:
const Button = ({ color, text }) {
return {
type: 'button',
props: {
className: `btn btn-${color}`
children: {
type: 'b',
props: {
children: text
}
}
}
}
}
當我們要生成 button 時,就可以調用 Button({color: 'red', text: 'Submit'})來創建。
![]()
