
Deno 上一次調整後,為了效能問題,將核心模塊從 Typescript 改回 Javascript,增加了 rusty_v8 和 deno_typescript 兩個 rust 的套件,目前的語言比例大概是:
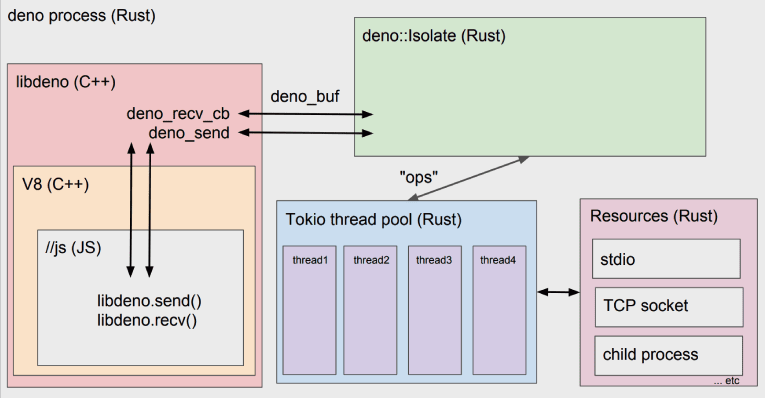
Deno 是以 V8 引擎與 Rust 為底層,建立的 JS、Typescript 的執行環境,搭配 Tokio 處理(異步)事件觸發環境。
以下為架構圖:
import { assertStrictEquals } from "https://deno.land/std/testing/asserts.ts";
Deno.test("Test Assert Strict Equals", () => {
assertStrictEquals(1, 1);
assertStrictEquals("Hello", "Hello");
}); // Test Assert Strict Equals ... ok (2ms)
// 會出錯,因為沒有允許網路的權限
deno run \
https://deno.land/std/examples/curl.ts \
https://example.com
// 更新後
deno run --allow-net \
https://deno.land/std/examples/curl.ts \
https://example.com
$ curl -fsSL https://deno.land/x/install/install.sh | sh
此時 Deno 已經成功安裝到使用者的 ~/.deno 之下
$ export DENO_INSTALL="/Users/${USER_NAME}/.deno"
$ export PATH="$DENO_INSTALL/bin:$PATH"
$ deno -V
# deno 1.4.6
$ which deno
# /Users/${USER_NAME}/.deno/bin/deno
$ echo $PATH
# /Users/${USER_NAME}/.deno/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/...
// 嘗試升級,但不是真正的升級,只是做了升級需要的檢查,如果發現不是最新版,會升到最新
$ deno upgrade --dry-run
// 強制升級到最高版本
$ deno upgrade --force
// 升級到特定版本
$ deno upgrade --version 2.0
新增一個 welcome.ts 檔案:
// welcome.ts
// 從 URL 導入 server.ts 模組,並使用 serve Object
import { serve } from "https://deno.land/std/http/server.ts";
// 建立一個 serve Instance
const s = serve({ port: 8000 });
console.log("http://localhost:8000/");
// 使用 ES9 新語法 for await,並當訪問的時候回覆 Hello World 訊息
for await (const req of s) {
req.respond({ body: "Hello World\n" });
}
正式跑起來:
deno run --allow-net welcome.ts
![]()
