當我們編輯完scss檔案,
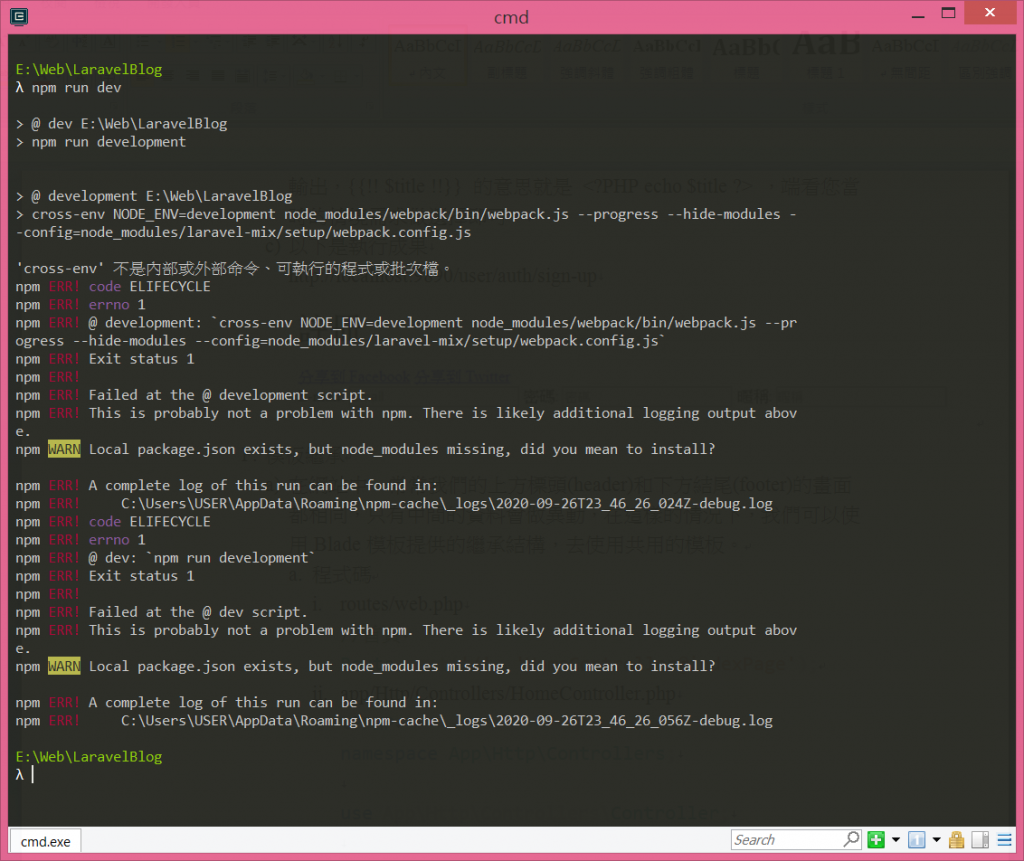
在執行npm run dev時,
會出現'cross-env'不是內部或外部命令的錯誤
這是因為windows不支援NODE_ENV=development的設置方式,
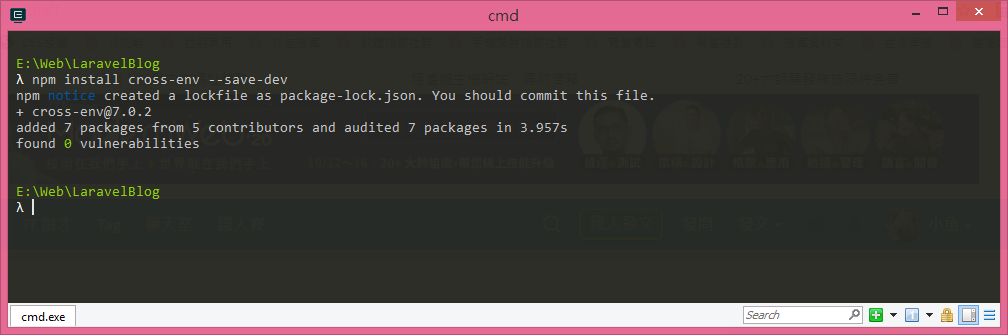
執行以下命令: npm install cross-env --save-dev
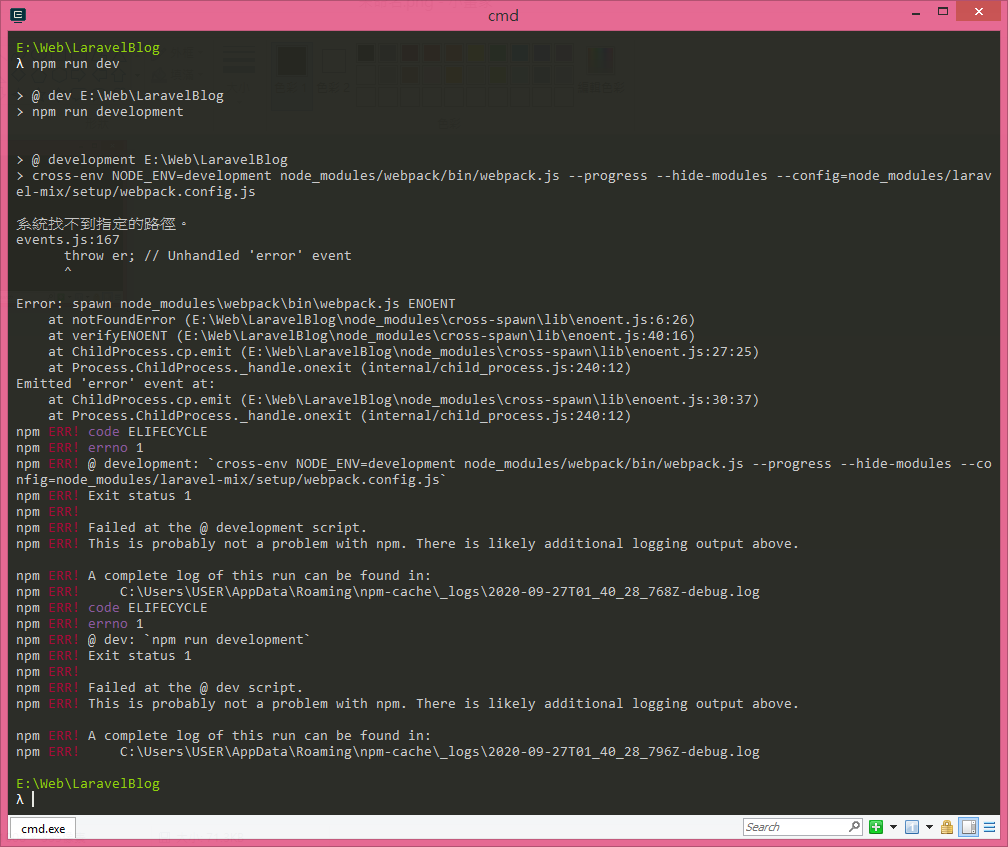
再執行npm run dev,
又出現找不到webpack.js的錯誤
這時候先移除全域的webpacknpm remove webpack -g
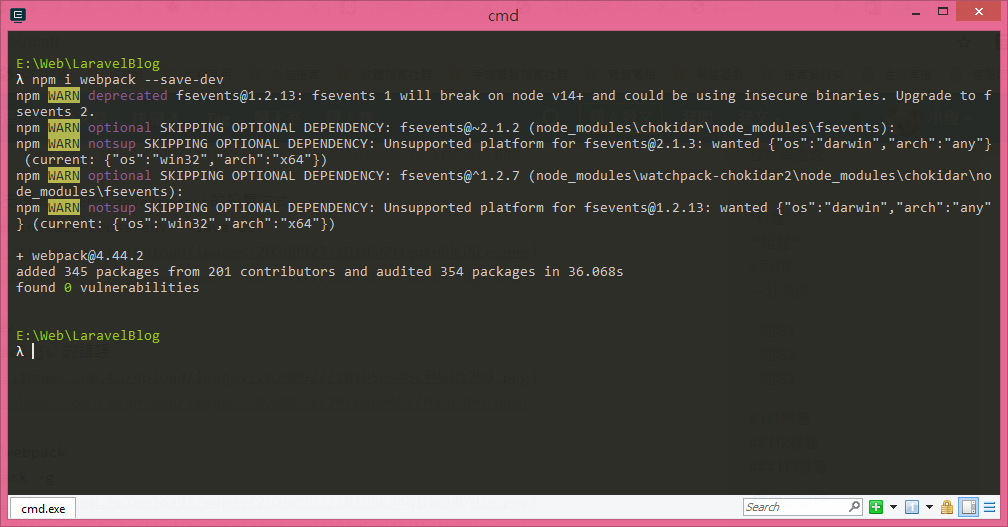
再安裝區域的webpacknpm i webpack --save-dev
再執行npm run dev,
他說要安裝webpack-cli,點擊y再按Enter就會自動安裝,
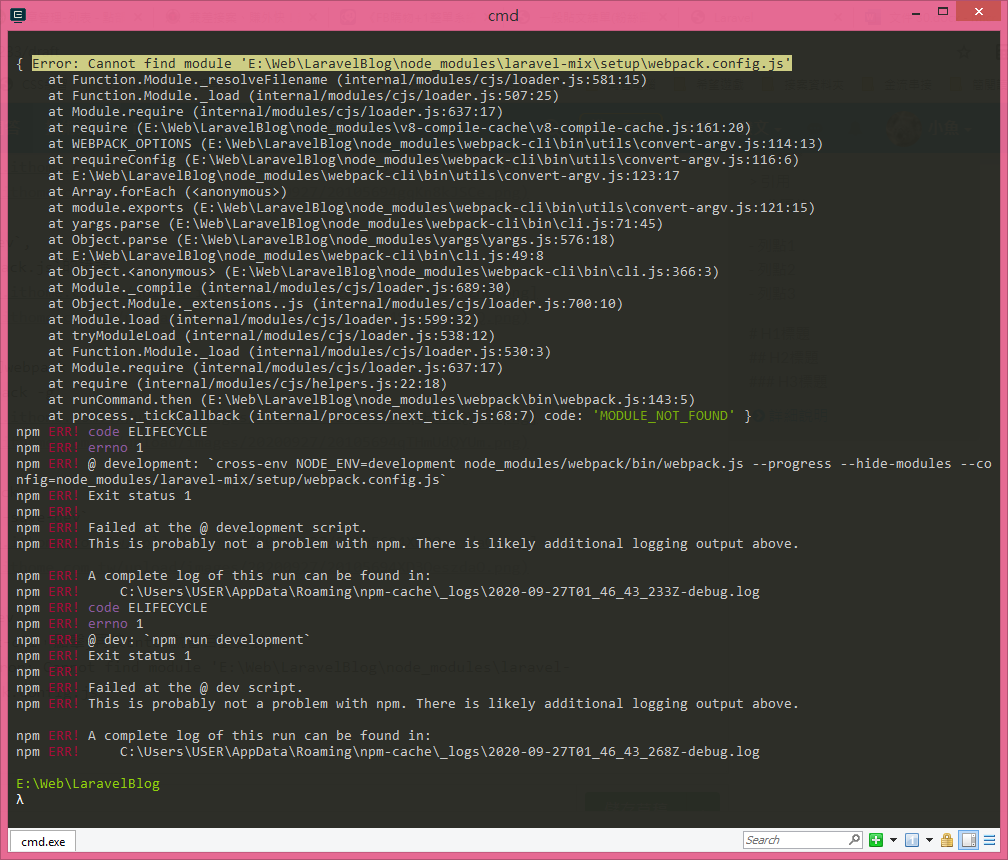
又出現錯誤訊息Error: Cannot find module 'E:\Web\LaravelBlog\node_modules\laravel-mix\setup\webpack.config.js'
我們找到專案底下的package.json加上以下這段
"devDependencies": {
"laravel-mix": "^2.1.11"
},
不過我發現新版的Laravel有加入新版的laravel-mix,
所以應該直接安裝即可.
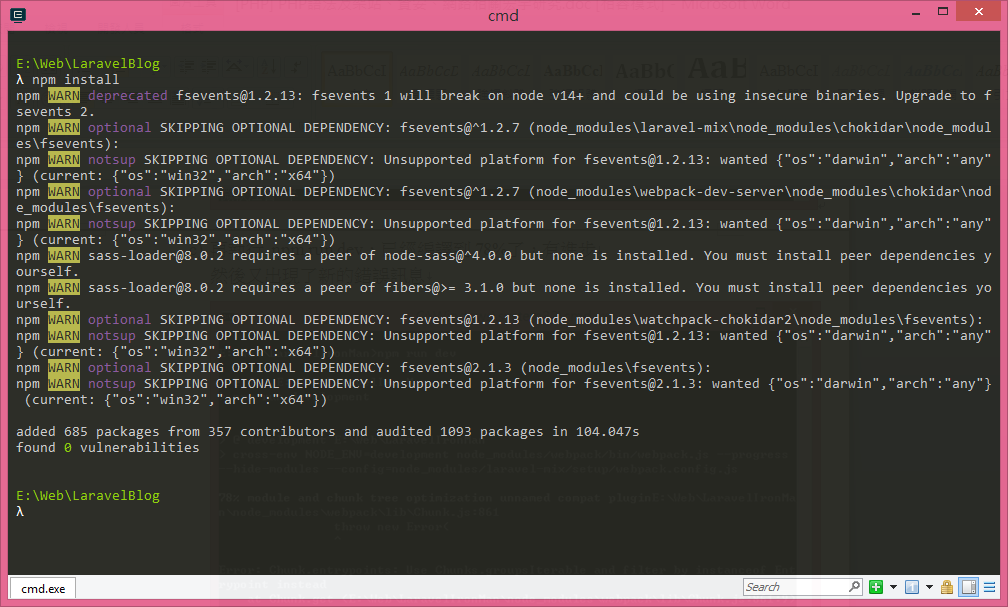
接下來執行npm install安裝套件
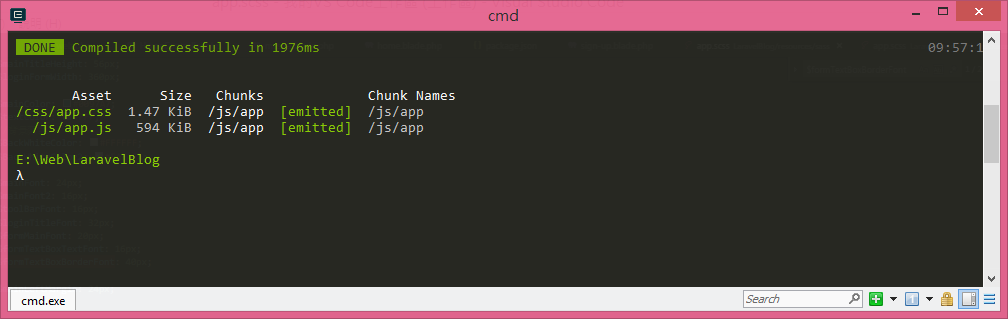
終於可以正常執行npm run dev了
參考資料:
‘cross-env’ 不是內部或外部命令,也不是可運行的程式
NPM run dev 命令出現 node_modules/webpack/bin/webpack.js: not found 錯誤,yarn install 安裝不上??
Cannot find module 'D:\nodejs\node_modules\webpack\bin\webpack.js'
node_modules/laravel-mix/ folder is missing after npm install
