今天來聊一下 建立 HTTP 的響應,以 rails 來說明 主要有三種方法:
render 建立一整個完整響應再傳給瀏覽器是什麼呢?
簡單來說,大致就是負責將應用程式要傳給瀏覽器的內容丟到顯示端,render 的行為有多種方法可以客製化。可以給 Rails 的模版算繪預設的 View,或是算繪某個特定的模版,檔案,甚至是一段程式碼,或者什麼都不算繪,都可以。可以算繪純文字內容、JSON 或 XML。也可以指定 Content Type、HTTP 狀態碼等。
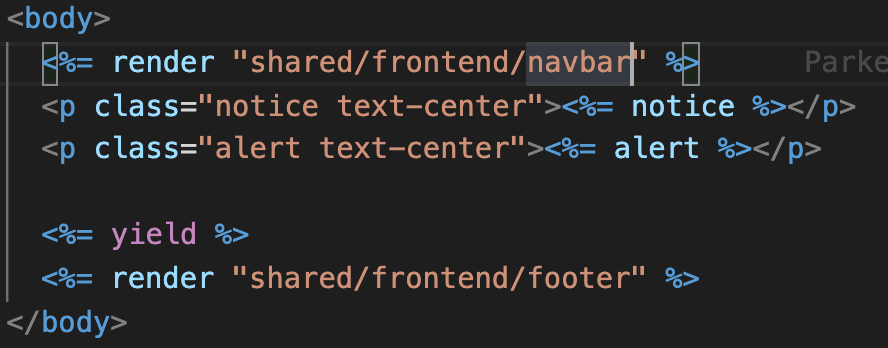
提到 render 不得不說一下常跟 render 一起搭配服用的 Partials ,讓微人 render 來載入 partials 看看吧:
微人設定的範例是當我們的頁首/頁尾是需要再多個網頁重複使用的情況下,那就可以考慮用一個 Shared partials 讓各個需要使用的頁面透過 render 把需要想呈現的內容送給瀏覽器。

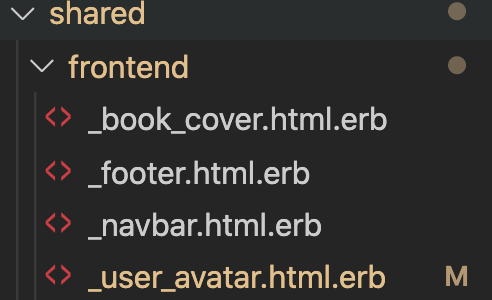
這就是我們需要共用的資料,依照各個功能區分以作套用。但必須注意
慣例:partials 命名的慣例會在檔名前面加上底線 _ ,以此來區別是一般的 templates 或是 partials 。
好了,今天就讓我們先聊到這囉,期待明天繼續介紹,掰餔。
