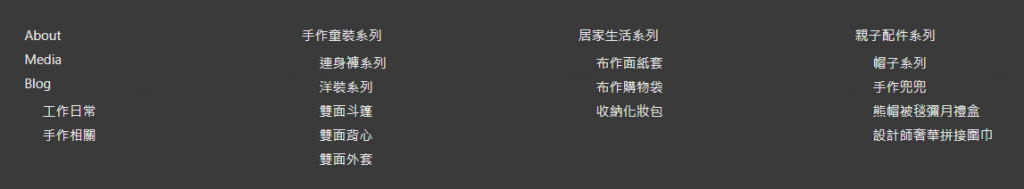
洋片媽媽 設計。手作。育兒日常的網站,大致功能都已完成,不過在實際操作時,發現每次點選一個頁面,要切換到其他頁面時,針對多個子項目選單,來回切換時並不方便,參考一些知名網站大都在網站底部做一個站內導航的功能,也就是導覽選單,其實和Header上的選單是相同的東西,只是將所有頁面連結完整呈現在最下方,讓使用者在切換不同頁面時,可以更加直觀和快速。
點選外觀=>小工具
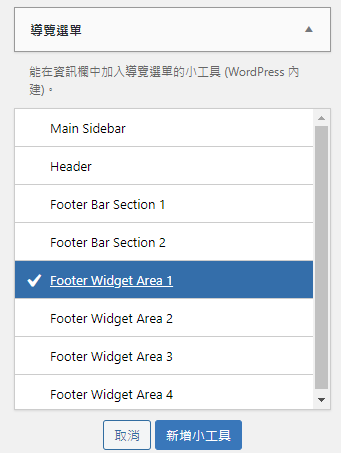
在可用的小工具中,選擇導覽選單,勾選「Footer Widget Area 1」,並點選新增小工具。由於要呈現的項目很多,所以重複運用相同方式,分別勾選「Footer Widget Area 2」, 「Footer Widget Area 3」和 「Footer Widget Area 4」再新增小工具
由於總共新增了四個小工具的區塊,所以必須有四個對應的選單,再到外觀=>選單
建立選單
填入選單名稱
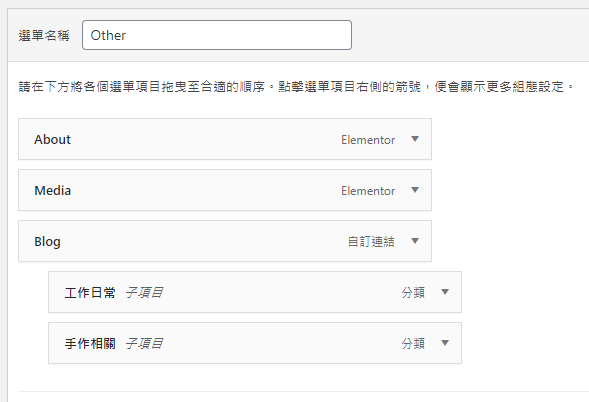
建立選單可參考第11天:『WordPress架站第六步』-選單製作的方式,分別製作四個選單
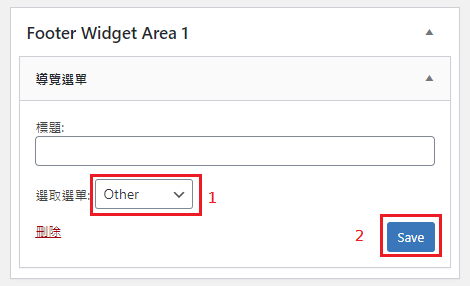
四個選單都設定完畢,再回到外觀=>小工具,Footer Widget Area 1中選取選單,選擇了Other並Save。而剛才新增的Footer Widget Area 2-4的小工具,也運用相同方法分別選取對應的選單
最後站內導航會出現在網頁最下方