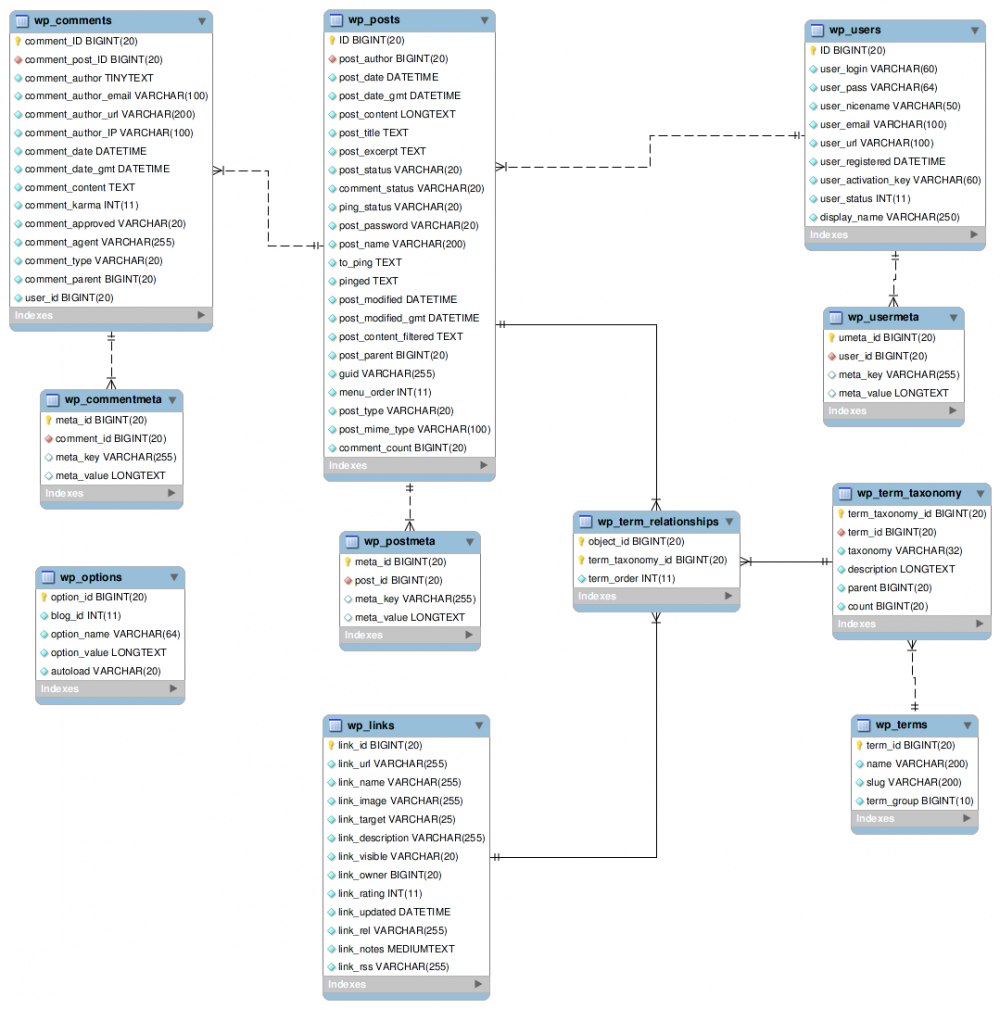
我們在user role的環節有談到這個問題,而現在有更完整的基礎schema來更加了解Wordpress是如何被設計的,以及他資料庫裡的表單之中,到底又屬於何種資料呢?官方文件之中,已經有非常完善的資訊供你做參考了!Wordpress官方網站 - 数据库描述可以參考這一篇中文版的解釋。

本來想寫的主題,這一篇文章寫得非常完整,我只能換個方向來寫了qq
而我們今天撇除這些問題要來做個比較功能的設定,如果今天你的外掛需要有自己的表,你又該如何使用呢?讓我們從創造table開始!而我們開始的是使用maybe_create_table,這個好用的地方是,如果你的表格有重複的話,他就不會再去創造一個新的表,反之則建立,因為使用這個,你在create之中不需要在加入 IF NOT EXISTS來防呆。
// 你會需要加入這個,如果你直接執行後,你的畫面會呈現一片白色。
define("GO_RANGER","go_ranger_");
require_once( ABSPATH . 'wp-admin/includes/upgrade.php' );
function go_ranger_db_setup(){
global $wpdb;
$charset_collate = $wpdb->get_charset_collate();
$tablename = GO_RANGER . "standard_table";
$main_sql_create = 'CREATE TABLE {$tablename} (
ID mediumint(9) NOT NULL AUTO_INCREMENT,
Title varchar(30) NOT NULL,
Author varchar(300) NOT NULL,
PRIMARY KEY (ID)
) {$charset_collate};';
maybe_create_table( $wpdb->prefix . $tablename, $main_sql_create );
}
今天如果你的資料項目比較雜亂,是可以從key-value的方向來走,不然傳統的關聯式已經是很好用的了,而這些主要取決於你的是如何使用,比如常常回有更多的格式增加進入系統之中,如果你是要寫自己表格來儲存系統設定,key value就是個好的選擇,而如果今天是我們的館藏,十年內是不太會增加新的欄位的,用關聯的會是更好的選擇,不過如果你今天你的欄位可能在更新需要做一些變動,那麼你可能要做些防呆以及提示,讓系統偵測到欄位並非正確,執行修正的程式碼。
那我們就先來製作偵測的action,偵測我們的館藏是否擁有rating這一項表格,並且設定我們自己的submenu,來讓我們的更新動作更加容易些
add_action( 'admin_menu', 'go_ranger_create_menu' );
function go_ranger_create_menu() {
// 建立主選單
add_menu_page( 'GoGopowerranger Settings Page', 'GoGopowerranger Setting',
'manage_options', 'go-ranger-options', 'GoGopowerranger_setting_page',
'dashicons-smiley', 99 );
}
function GoGopowerranger_setting_page() {
if($_GET['version_fix'] ){
//在這裡修復資料庫
go_ranger_fix_DB_setting_v_3_7_2();
}else{
?>
<h1> 走走力量遊俠阿斯批零</h1>
<?php
}
}
add_action('init',GO_RANGER.'check_DB_setting_v_3_7_2');
function go_ranger_check_DB_setting_v_3_7_2(){
global $wpdb;
$row = $wpdb->get_results( "SELECT COLUMN_NAME FROM INFORMATION_SCHEMA.COLUMNS WHERE table_name = 'wp_go_ranger_standard_table' AND column_name = 'rating'" );
if(empty($row)){
add_action('admin_notices',GO_RANGER.'fix_DB_setting_v_3_7_2_message');
}
}
function go_ranger_fix_DB_setting_v_3_7_2_message(){
?>
<div class="update notice">
<p>我們偵測到你的go-ranger資料庫版本過舊,你可以選擇快速的更正資料庫,讓使用不出錯,而這一項更正不會花費太長時間。</p>
<a href="<?php echo get_site_url.'/wp-admin/admin.php?page=go-ranger-options&&version_fix=3.7.2';?>"></a>
</div>
<?
}
現在我們創造後,就可以看見我們的notice在你的上面顯示過舊的資訊,以及點擊後可以執行我們的補丁,而這邊有一點是,如果你要改動的量非常的大的話,我們預想的場景是可以讓他在背景來運作,就可以使用我們昨天講述的wp_schedule_single_event,這一項在異步的實踐是非常方便的,只需要一個task建立,並且建立著偵測到task就會顯示的還在執行中的畫面,這與我們提到的做過的cron job與時間表有滿大的關係,我們就坐簡單的背景執行及一般執行。
而下面我們會去執行alter的程式碼,如果你今天有超過20個表格要改,我一率建議試走cron的方式,比較不會打壞使用者體驗,而我們可以在進入頁面後,在header上方做即時的顯示。
wp_schedule_single_event( time() + 3, 'go_ranger_fix_DB_setting_v_3_7_2' );
function go_ranger_fix_DB_setting_v_3_7_2(){
$wpdb->query("ALTER TABLE wp_go_ranger_standard_table ADD rating varchar(10) NOT NULL DEFAULT '1.1' ");
}
add_action('admin_init','go_ranger_fix_DB_setting_proccess_check');
function go_ranger_fix_DB_setting_proccess_check(){
if( check_under_prcoess('go_ranger_fix_DB_setting_v_3_7_2')){
// 回傳仍然執行中,則顯示addaction
add_action('admin_notices',GO_RANGER.'under_process_message');
}else{
// 已經執行完畢,則沒有畫面
}
}
我們如此就可以在外掛更新的時候,對於資料庫做較即時的追蹤,而關於明天的文章內容,正在思考要寫i18n還是來個REST API,個人覺得i18n有八成的公司並不是那麼常用到,尤其是那些大型的網站,基本上在建立一個新的語言版本,因為每個書寫方式的不同,以及字型的確認都是大相徑庭的,而Rest API個人覺得滿好用的,尤其WooCommerce也有提供API讓大家可以玩,覺得是個練手的好機會。
Wordpress - 数据库描述
Db的檢視
site_url
check if column exists before ALTER TABLE — mysql
Check if column exists for one table in DB
Add new column to wordpress database
How To Interact With The WordPress Database
