Firebase,是一個同時支援 Android、iOS 及網頁的 app 雲端開發平台,協助我們建置各種服務,例如:即時資料庫、推播通知、資料分析等等
首先我們要建立我們的Firebase,並與我們的app 建立連結
Firebase 首頁,點選Get Started並登入google 帳號
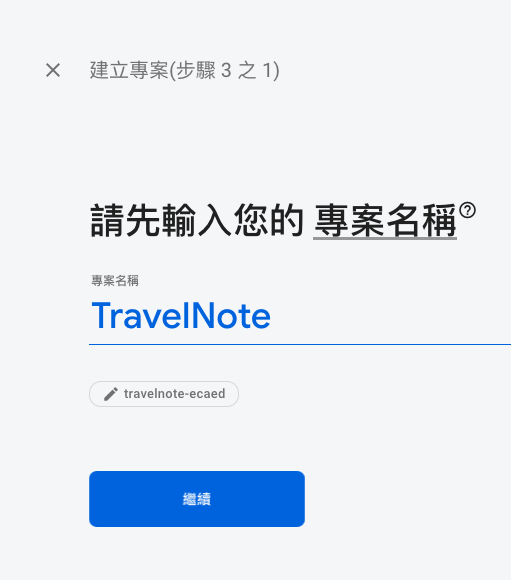
Go to console進入我們的主控台,點選新增專案,取個專案名字並勾選同意,並繼續

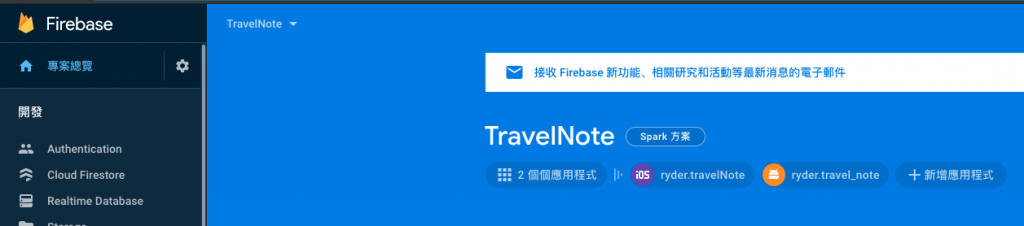
之後進入我們建立的專案,我們要在Firebase專案分別對我們Android 以及iOS 的app 做連結
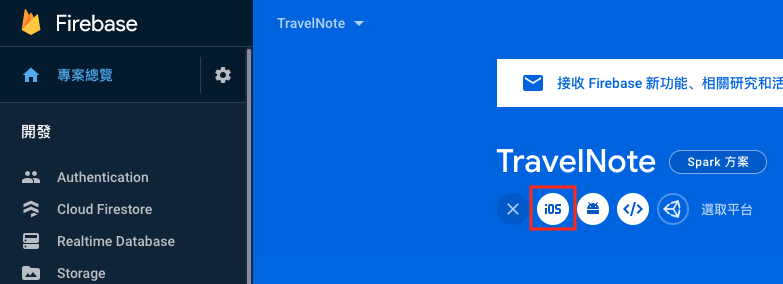
iOS:
對Firebase 專案新增iOS app

註冊應用程式:
需要填入我們的 iOS bundle ID
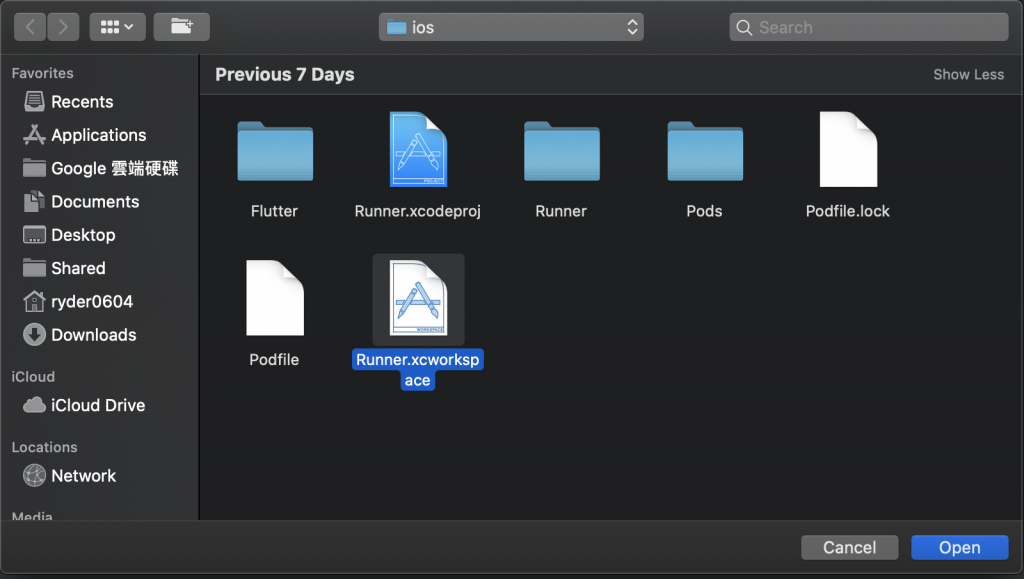
我們需要用 Xcode 打開我們的app專案,路徑請去 app專案位置裡的ios資料夾,並選擇開啟 Runner.xcworkspace

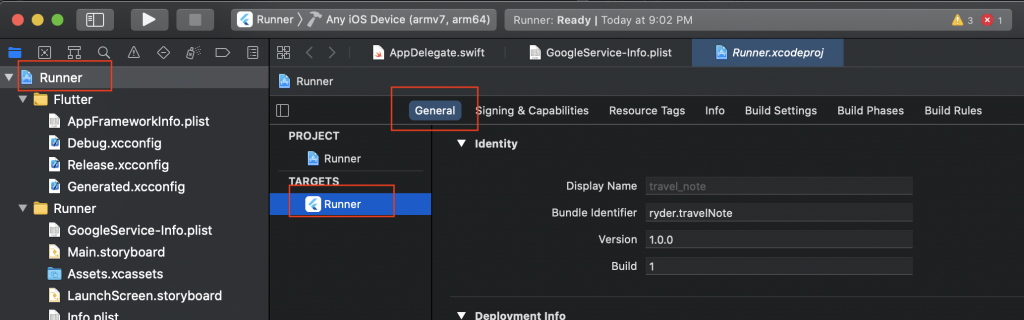
開啟後:

Version、Build 若為空的,請自行填上版本
我們可以找到我們的Bundle Identifier,即是我們 iOS app的 bundle ID,我們複製它並回到Firebase 貼上iOS bundle ID 後,按下註冊應用程式
下載設定檔:
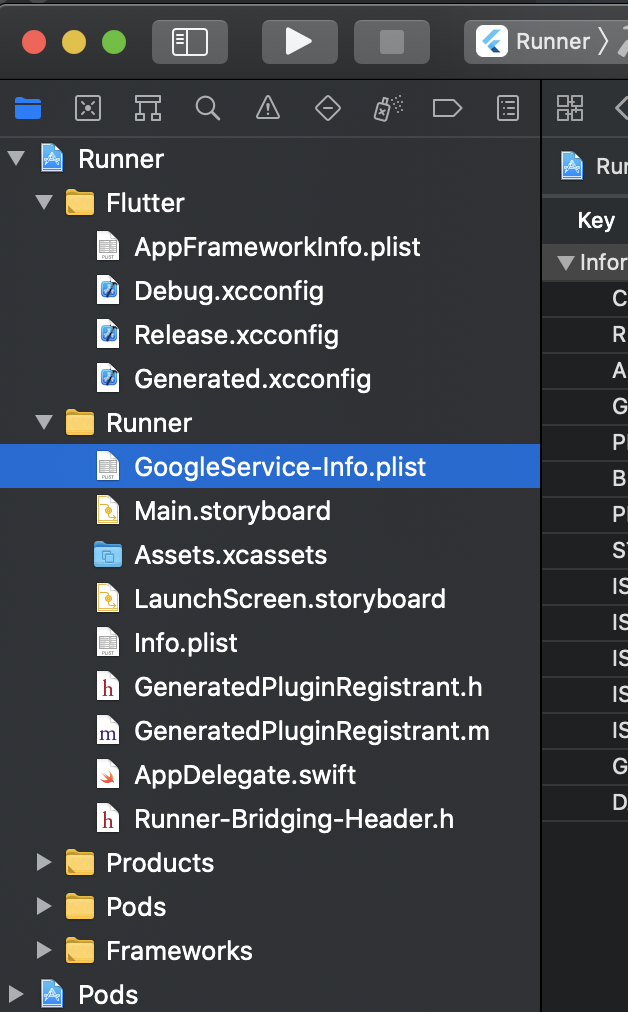
下載GoogleService-Info.plist後,一樣用Xcode 打開專案,並把下載完的檔案移至Xcode 專案的根目錄後,按繼續

新增 Firebase SDK
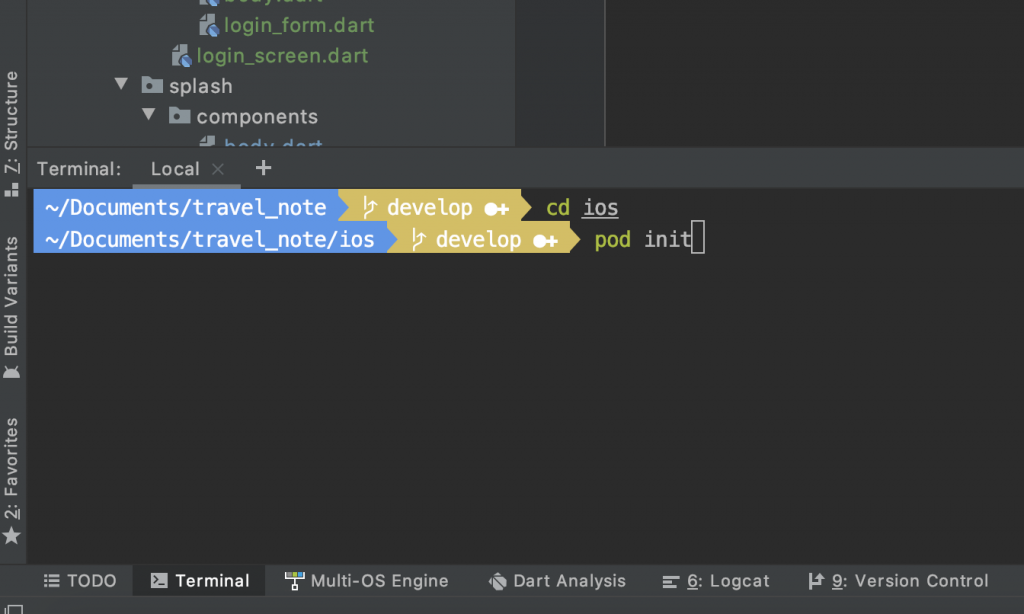
Google 服務會用 CocoaPods 來安裝和管理依附元件。請開啟終端機視窗,然後前往應用程式的 Xcode 專案位置

開啟 Podfile 並新增以下指令:
pod 'Firebase/Analytics'
儲存檔案後並執行以下指令

此時若出現這些警告的話
可以這樣解決:
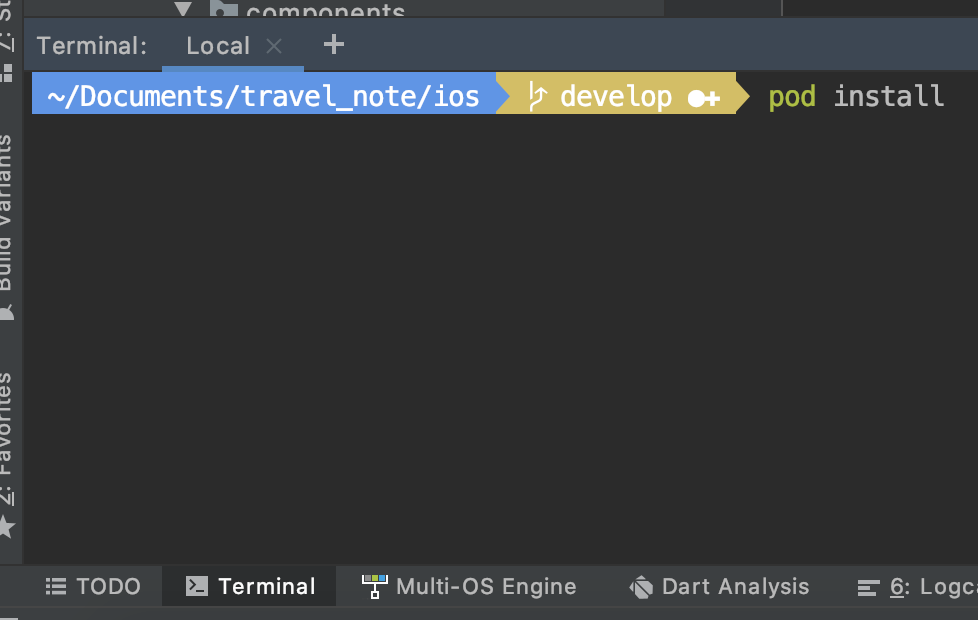
然後再 pod install 一次
新增初始化程式碼:
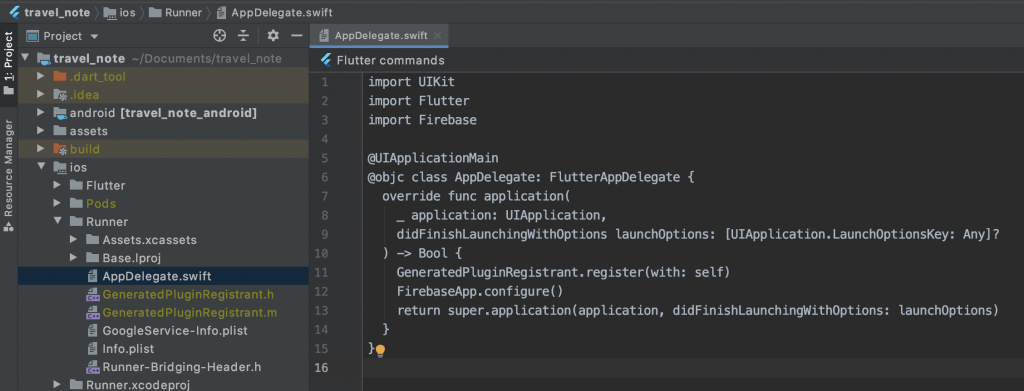
針對你的**AppDelegate**為哪種類型,分別加入初始化的程式碼
我的專案新增時,有選擇使用 swift 支援 iOS,故我這邊用 .swift當範例

最後按下一步,解除安裝應用程式,然後再重新安裝,然後等待連結一小段時間,Firebase 就成功連結到我們的iOS app 了
Android:
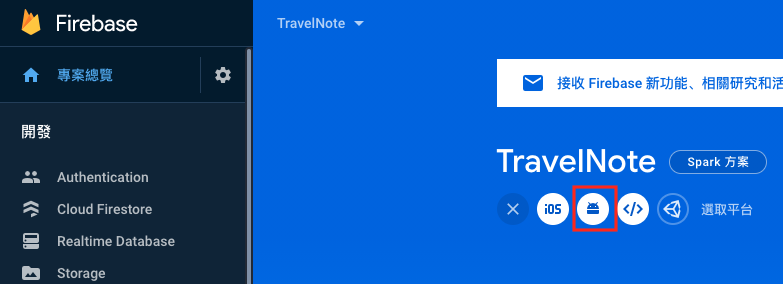
對Firebase 專案新增Android app

註冊應用程式:
需要填入我們的 Android 套件名稱
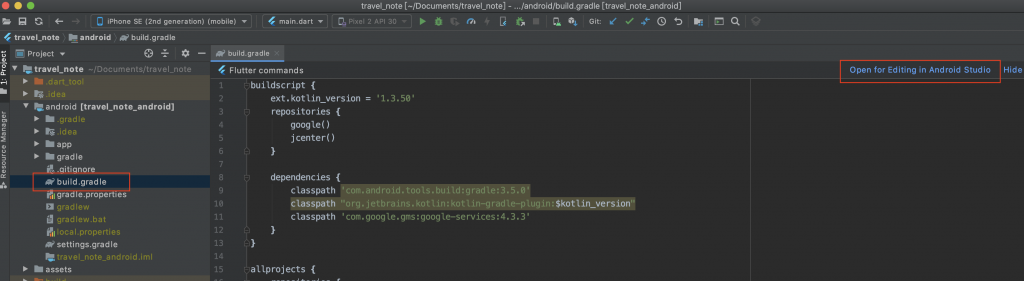
首先開啟我們的flutter 專案,並點選 bundle,此時會有選項可以從Android Studio 另外開啟我們的 android 專案

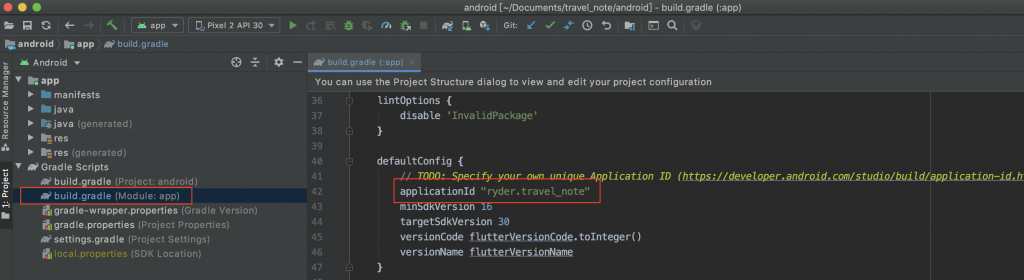
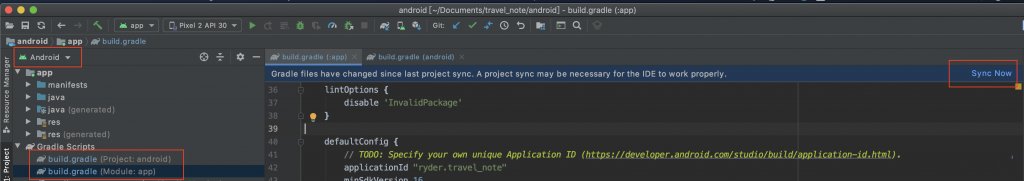
在我們的android 專案下,打開 app 層級的bundle,裡面就會有applicationId → 就是我們要的 Android 套件名稱

我們複製它並回到Firebase 貼上,並按上註冊應用程式
下載設定檔
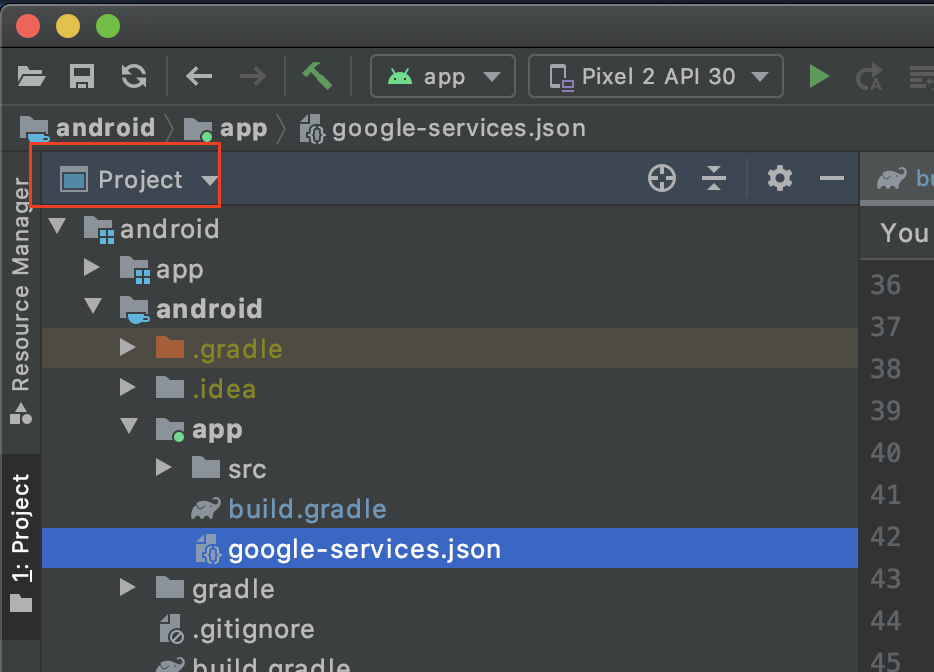
下載google-service.json後,一樣用打開我們的android 專案,左邊專案目錄先從Android 切換成 Project,並把下載完的檔案移至android 專案的根目錄後,按繼續

新增Firebase SDK:
在android 專案,左邊專案目錄從Project 切換回 Android,並照官網的步驟說明對我們的app 層級的bundle以及project 層級的bundle 進行修改,然後同步 Sync now

最後按下一步,解除安裝應用程式,然後再重新安裝,然後等待連結一小段時間,Firebase 就成功連結到我們的Android app 了
最後我們就完成Firebase 與我們 app 專案的連結了

當要開啟Google 登入時,我們發現Android 專案必須要設定SHA1指紋憑證才能使用Google 登入

取得步驟: 參考
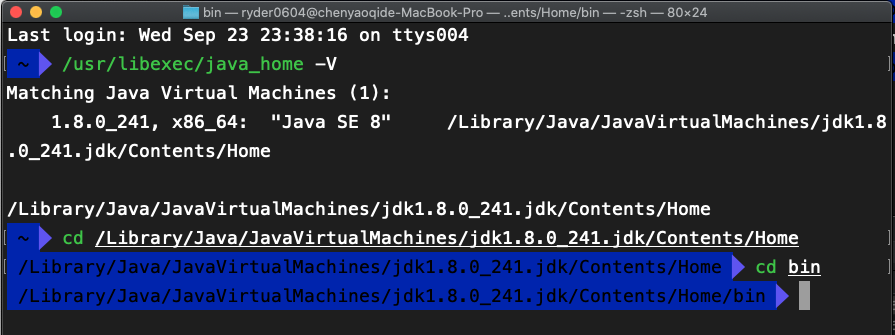
打開終端機至java 的路徑:
首先查詢一下自己的 Mac OS 中有安裝的 Java 版本有哪些:
輸入指令:
/usr/libexec/java_home -V
選擇要的版本並前往其java 的路徑 (在bin裡)

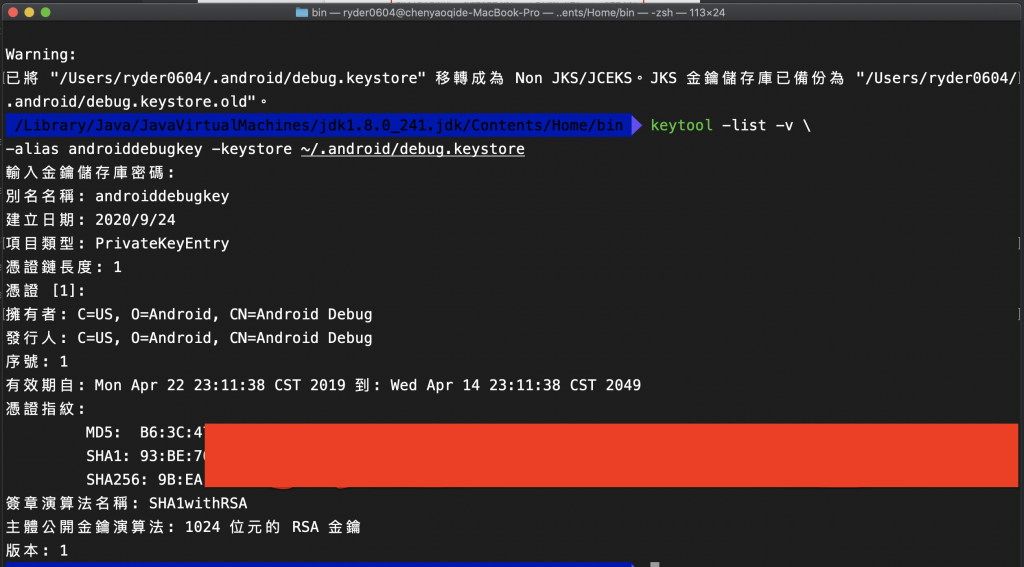
建立SHA-1憑證:
輸入指令:
keytool -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
然後輸入預設密碼 android (直接輸入即可,輸入內容不會顯示在螢幕上),並按enter後,即會產生憑證

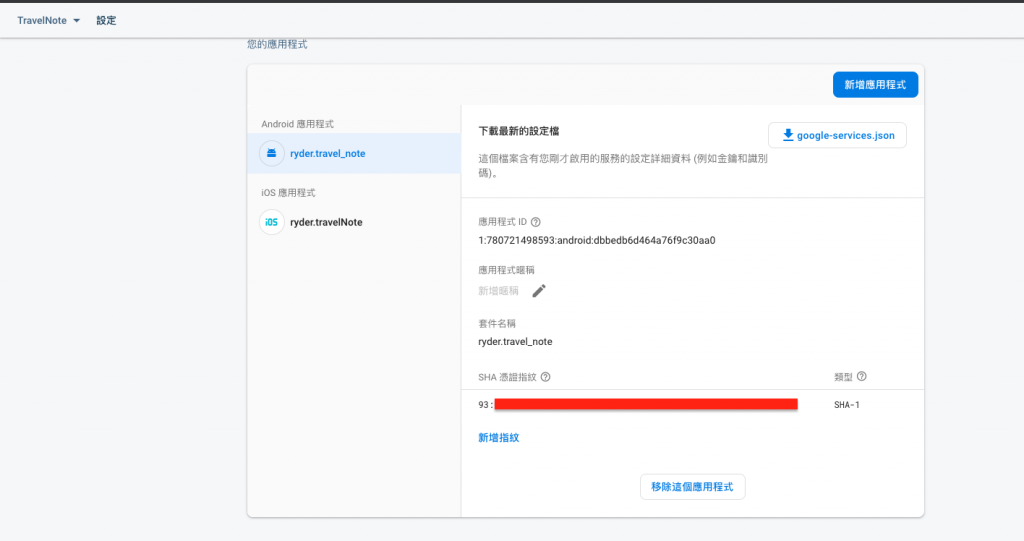
將產生的SHA-1憑證複製,並在專案設定,對Android 應用程式SHA憑證指紋貼上,並新增指紋

現在我們app 就與我們Firebase 成功連結了,接下來在使用Firebase Authentication 前,讓我們談談Flutter 程式設計架構吧
