今天要來介紹:
jQuery - AJAX get() 和 post() 方法
補充:
jQuery 是一套跨瀏覽器的 JavaScript 函式庫,簡化 HTML 與 JavaScript 之間的操作,並且方便為網站提供 AJAX 互動
所以加上 JSON(DAY 17),三個的關係就是:
jQuery 提供 AJAX 方法,再透過 AJAX 方法交換 JSON 的資料
jQuery AJAX get() 和 post() 方法用於通過 HTTP GET 或 POST 從後端伺服器請求資料數據回前端
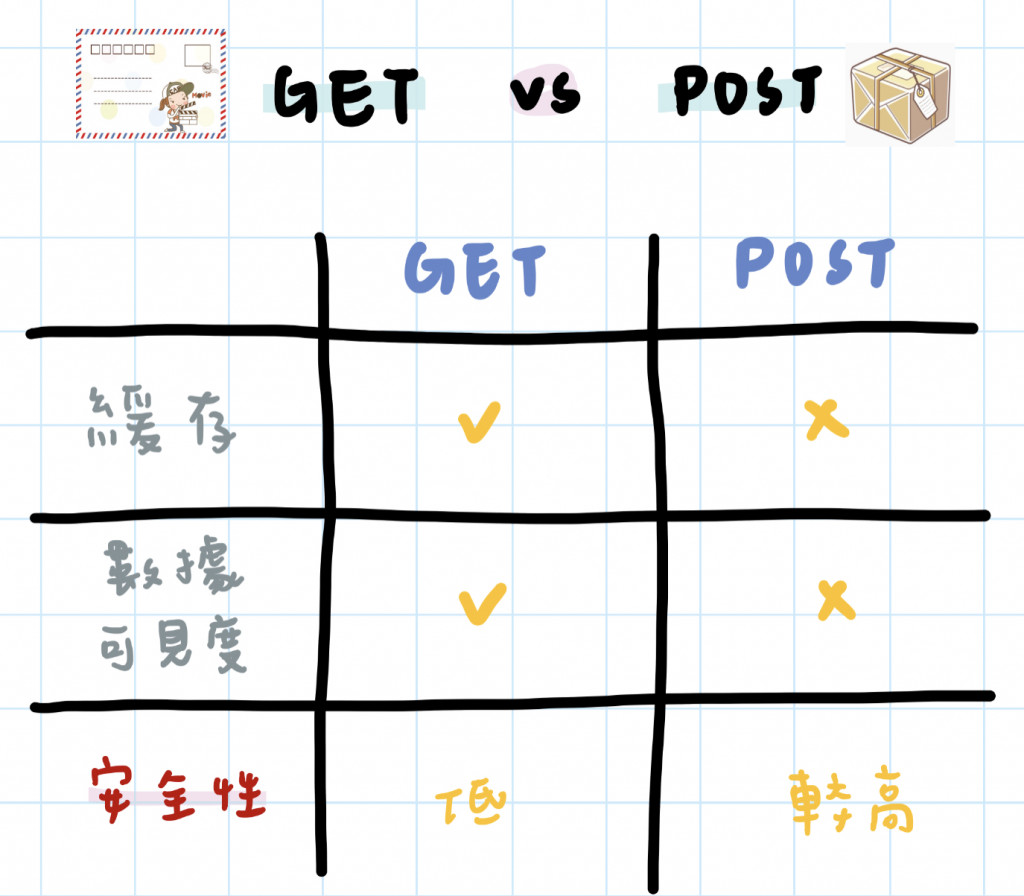
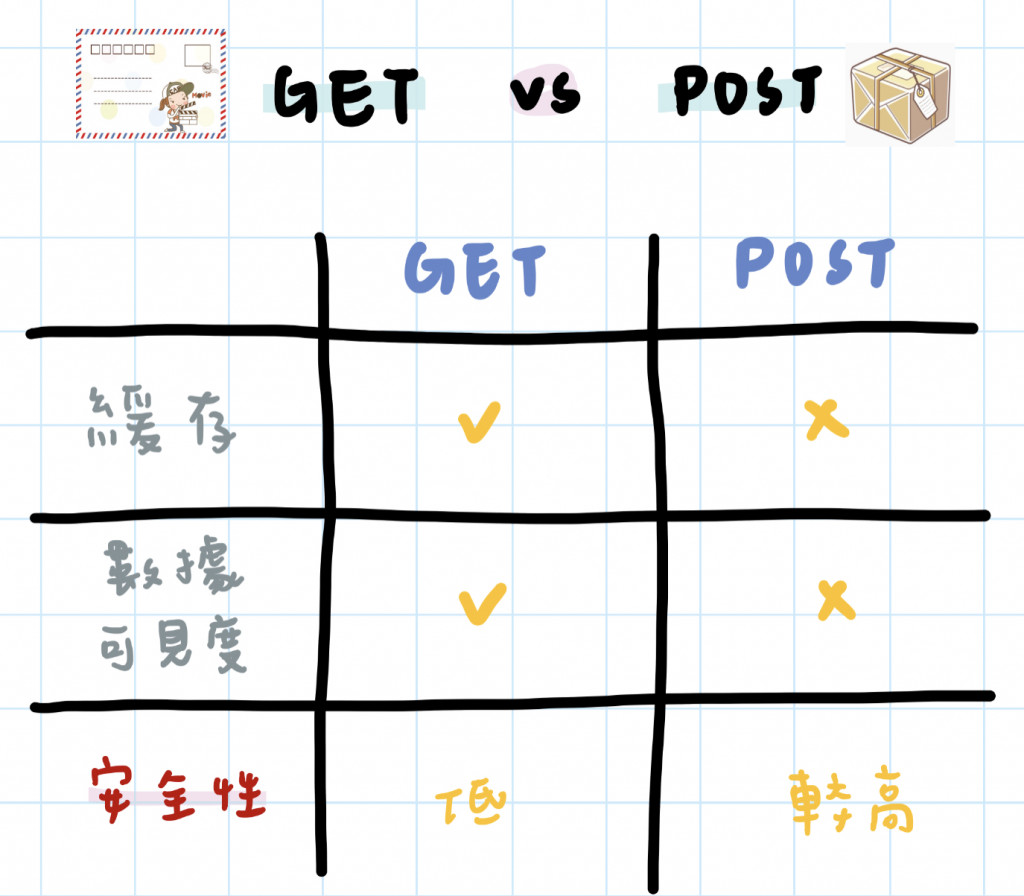
那它們差在哪呢?上圖ヽ( ° ▽°)ノ

GET
- 比喻為「明信片」
-
數據可見度 高
明信片上的資料都會直接顯示出來,讓大家(網頁)都看得見
-
緩存
因為資料顯露,所以就得以讓大家(網頁)記得明信片上的資料,就會促成緩存
-
安全性 低
因為資料被看見、被記得了,理所當然安全性就非常低,而且資料可能包括個人的帳號密碼
POST
- 比喻為「包裹」
-
數據可見度 低
要寄送的物件(資料數據)都被包裝起來,只看得見基本寄件資料(收件地點、收件人 ……)
-
不會緩存
因為物件被包裝起來,所以也不知道裡面是什麼
-
安全性 高
只有寄件人、收件人知道內容物是什麼,其他人都不知道,安全性就較高
那今天就介紹到這邊
明天會放上 AJAX get() 和 post() 方法的 Demo 
(新年快樂改成中秋快樂!)

![]()
