這些都是實習時邊學邊寫,一定不是最好的、也一定還有可以修改的地方,敬請指教 (◕ܫ◕)
那我們就延續上一篇
(CSS 的部分這裡先不多介紹)
那這邊就介紹幾點我覺得比較重點的部分!
(因保密條約,資料有已經過修改)
② 是用一個 form 去包,再用一個 div 包全部
<!--連動到 QuerController 的 Quers() Action-->
<div class="form00">
<form class="form_01" method="post" name="form" action="@Url.Action("Quers")"
enctype="multipart/form-data" onsubmit="return check()">
<!--後面會介紹這裡的東西-->
</form>
</div>
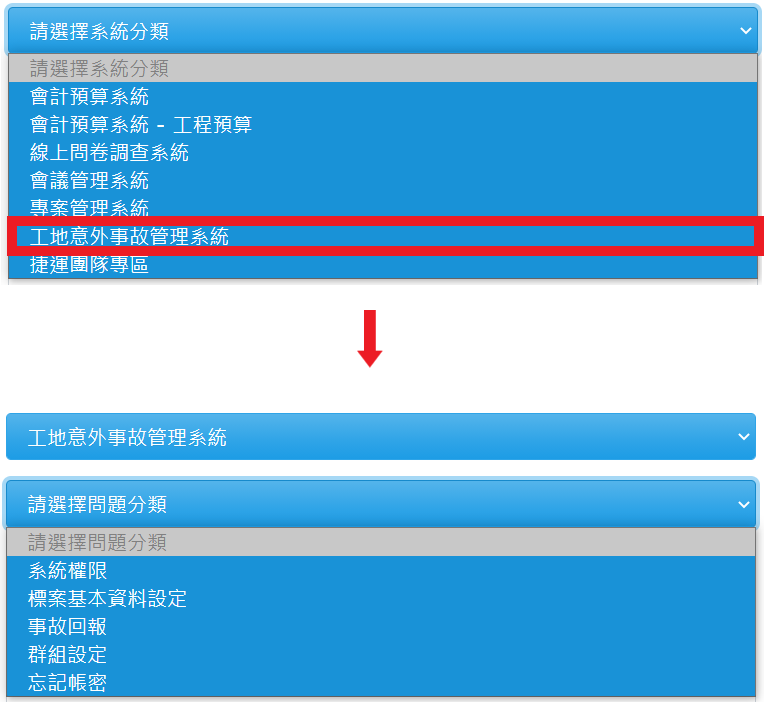
請選擇系統分類 ➡ 下拉選單,到API 拉資料,使用到 AJAZ、JSON
請選擇問題分類 ➡ 選擇系統分類後,從資料庫抓相對應的問題分類資料(如下圖)
畫面:
程式碼:
<!--Views/Quer/Quer-->
<div>
<form>
<!--系統分類下拉選單,與 change_system 連動-->
<select id="option_system"
class="mdb-select md-form btn btn-primary dropdown-toggle form-control"
onchange="change_system(this.value)" name="option_system">
<option value="" disabled selected>請選擇系統分類</option>
</select>
<!--問題分類下拉選單,與 change_problem 連動-->
<select id="option_problem"
class="mdb-select md-form btn btn-primary dropdown-toggle form-control"
onchange="change_problem(this.value)" name="option_problem">
<option value="" disabled selected>請選擇問題分類</option>
</select>
</form>
</div>
<script>
$(document).ready(function () {
function myfunction() {
var apiurl = "http://localhost:***/api/api";
//系統分類下拉選單的資料來源
//DAY 17、18 有介紹 AJAX 跟 JSON
$.ajax({
url: apiurl,
type: "GET",
dataType: "json",
success: function (JData) {
var NumOfJData = JData.length;
for (var i = 0; i < NumOfJData; i++) {
$("#option_system").append('<option value = "' + JData[i]["APPL_ID"] + '">' + JData[i]["APPL_NAME"] + '</option>');
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
}
//Call function
myfunction();
});
//與系統分類連動
function change_system(val) {
$.ajax({
//把已選擇的系統分類回傳給 QuerController 的 GetSystData Action
url: '@Url.Action("GetSystData", "Quer")',
type: "POST",
data: { id: val },
success: function (data) {
$("#option_problem").html("");
$("#option_problem").append('<option value = ""disabled selected>' + "請選擇問題分類" + '</option>');
var NumOfJData = data.length;
for (var i = 0; i < NumOfJData; i++) {
$("#option_problem").append('<option value = "' + data[i]["CLAS_NO"] + '">' + data[i]["CLAS_NAME"] + '</option>');
var system = document.getElementById('option_system').value;
console.log(system);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
//與問題分類連動
function change_problem() {
var problem = document.getElementById('option_problem').value;
console.log(problem);
}
</script>
//QuerController
[HttpPost]
public ActionResult Quers(FormCollection post,
IEnumerable<HttpPostedFileBase> file)
{
//自動生成案件代號
//先獲得上次的案號,再 +1
var t = db.T_CASE_BASE.Max(m => m.CASE_NO);
string s = (Convert.ToInt32(t) + 1).ToString();
string CASE_NO = s.PadLeft(4, '0');
//得到前端資料
string SYST_NO = post["option_system"];
string CLAS_NO = post["option_problem"];
//輸 SQL 語法,將資料傳回資料庫
//有省略一些程式碼,只寫出介紹的部分,應該會比較好理解!
string RawSQL1 = "INSERT INTO T_CASE_BASE
(CASE_NO,SYST_NO,CLAS_NO) " +
"VALUES('" +
CASE_NO + "','" +
SYST_NO + "','" +
CLAS_NO + "'); ";
//Command SQL 程式碼
db.Database.ExecuteSqlCommand(RawSQL1);
//儲存資料
db.SaveChanges();
}
好的!那今天先分享到這邊,明天來分享檔案上傳![]()

謝謝小葵大大一步一步的操作教學
請問在QuerController,
string RawSQL1 = "INSERT INTO T_CASE_BASE
(CASE_NO,SYST_NO,CLAS_NO) " +
"VALUES('" +
CASE_NO + "','" +
SYST_NO + "','" +
CLAS_NO + "'); ";
CLAS_NO是T_CASE_BASE的欄位嗎,在第七天課程好像沒有建到這個欄位耶
他是什麼型別呢
猜測為varchar(10),因帶入參數時並無轉型。