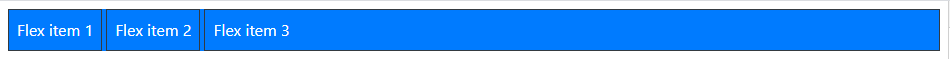
.flex-grow-1可讓該Flex item使用所有剩餘空間,若對兩個以上的Flex items設置.flex-grow-1則會讓那些Flex items平均分配所有剩餘空間。<div class="d-flex bg-primary text-white">
<div class="p-2 mr-1 border border-dark">Flex item 1</div>
<div class="p-2 mr-1 border border-dark">Flex item 2</div>
<div class="p-2 flex-grow-1 border border-dark">Flex item 3</div>
</div>