在這邊我們一樣是用官方的API來寫,可以到官方文件的Available method頁面來查看他的要求。
https://core.telegram.org/bots/api#available-methods
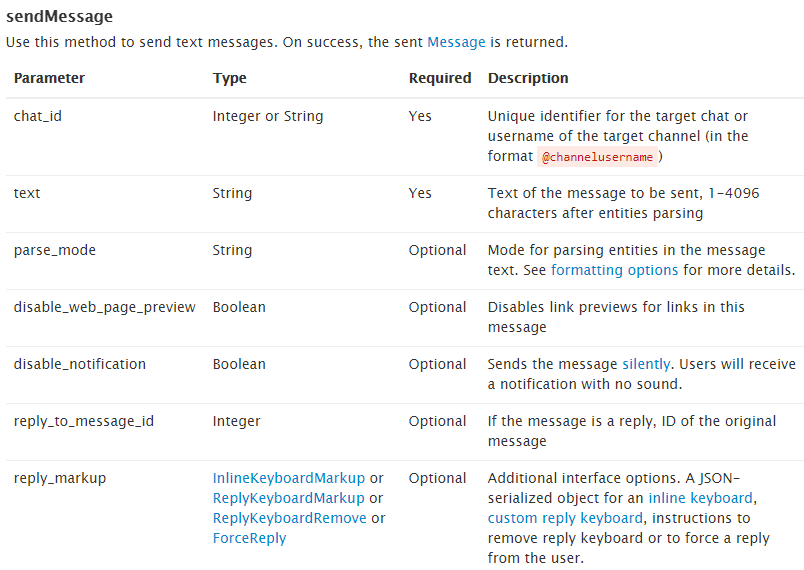
我們這邊選用sendMessage方法來傳送訊息,可以看到官方文件內,第一行為參數名稱,第二行則是變數的類型,第三行則告訴我們哪些是一定要有的值,哪些是可以選用的,像是sendMessage方法裡,chat_id跟text都是必要的參數,其他則是依照自身需求使用。

var id = "你要發送對象的ID"
var token = "你機器人的token"
function sendtext(){
var payload = {
"method": "sendMessage",
'chat_id': id,
'text': 'test text'
}
start(payload);
}
function start(payload) {
var data = {
"method": "post",
"payload": payload
}
var returned = UrlFetchApp.fetch("https://api.telegram.org/bot" + token + "/", data);
var d = new Date();
var SpreadSheet = SpreadsheetApp.openById("你試算表的id");
var Sheet = SpreadSheet.getSheetByName("試算表的名稱");
var LastRow = Sheet.getLastRow();
Sheet.getRange(LastRow + 1, 1).setValue(d);
Sheet.getRange(LastRow + 1, 2).setValue(data);
}
第1-2行:將我們要傳送訊息的id還有機器人的token值以變數儲存。
第6行:看是使用什麼方法就輸入什麼方法,我們這邊選用的是sendMessage方法,所以就輸入semdMessage。
第7行:將第1行的id放入。
第8行:輸入想要傳送的訊息。
第10行:將上方payload的內容存入。
第13行:執行payload方法。
第15行:傳送資料的模式為POST方法。
第16行:傳送的資料為payload。
第18行:利用UrlFetchApp.fetch方法部屬的URL來傳送訊息,傳送的訊息為data。
第20-25行:和前面儲存傳送進來的訊息一樣,這邊一樣設計一個能夠儲存發送出的訊息的方法。
一樣部屬完後,選擇sendtest方法按下執行。
回到Telegram就可以看到發送出來的訊息囉。

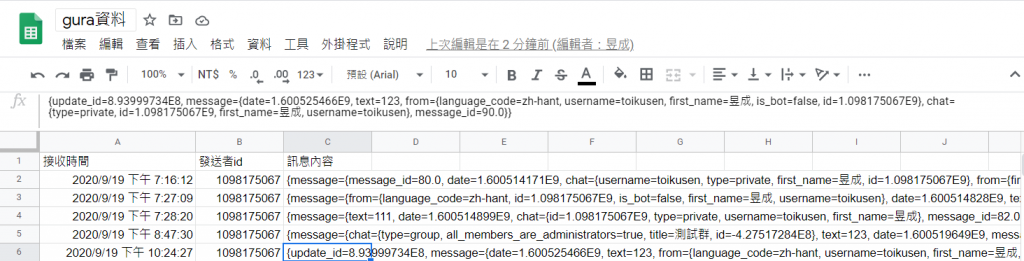
在試算表內也可以看到傳送出訊息的記錄。

我們接著再回到sendMessage方法來介紹一些其他的方法。
首先看到parse_mode參數,我們可以利用這個值來傳送Markdown、HTML等格式,詳細的內容可以到官方文件來查看。
https://core.telegram.org/bots/api#formatting-options
我們來以HTML來做測試吧。
將sendtext方法加上parse_mode,格式為HTML,接著將想要傳送的訊息以一個參數代替就可以了,這邊傳送的訊息是使用官方的範例,那要傳送什麼就看大家的需求來自行選用。
function sendtext(){
var H ='<b>bold</b>, <strong>bold</strong>\
<i>italic</i>, <em>italic</em>\
<u>underline</u>, <ins>underline</ins>\
<s>strikethrough</s>, <strike>strikethrough</strike>, <del>strikethrough</del>\
<b>bold <i>italic bold <s>italic bold strikethrough</s> <u>underline italic bold</u></i> bold</b>\
<a href="http://www.example.com/">inline URL</a>\
<a href="tg://user?id=123456789">inline mention of a user</a>\
<code>inline fixed-width code</code>\
<pre>pre-formatted fixed-width code block</pre>\
<pre><code class="language-python">pre-formatted fixed-width code block written in the Python programming language</code></pre>'
var payload = {
"method": "sendMessage",
'chat_id': id,
'text': H,
'parse_mode':'HTML'
}
start(payload);
}
這邊有個小地方要注意,在Google App Script裡如果要跨行執行的話,可以在尾端加上反斜線/,想跨幾行就加幾個/。
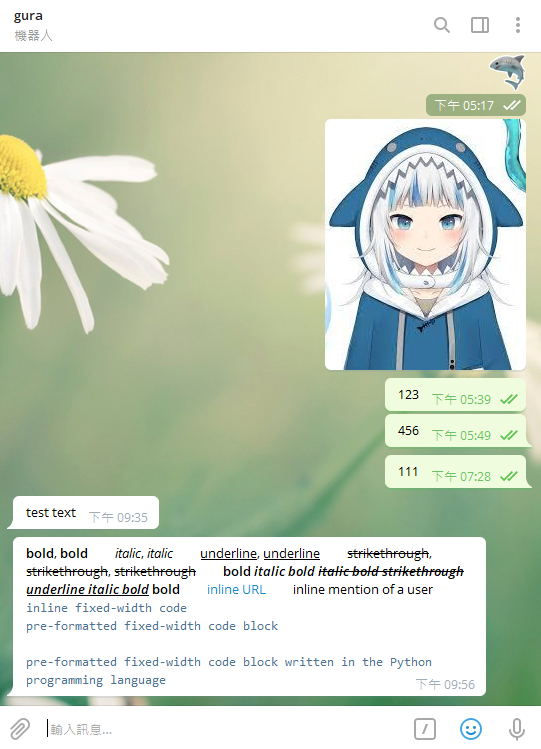
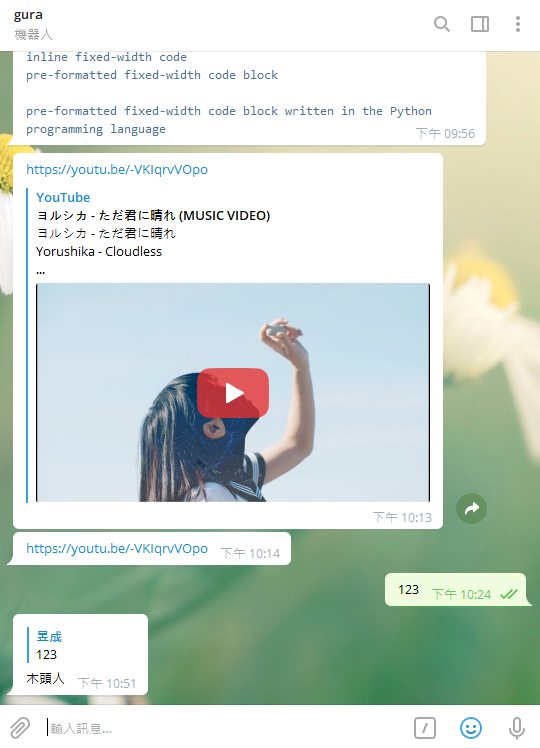
好了一樣按下執行sendtext,就會看到HTML格式的訊息囉。

再來看到disable_web_page_preview這代表說可以取消網址的預覽,照一般的預設是會有網址預覽的,如果想要取消預覽則可以使用這個功能。
使用上相當簡單,只要加上disable_web_page_preview這行,並且設定boolean值為true即可。
var payload = {
"method": "sendMessage",
'chat_id': id,
'text': 'https://youtu.be/-VKIqrvVOpo',
'disable_web_page_preview':true,
}
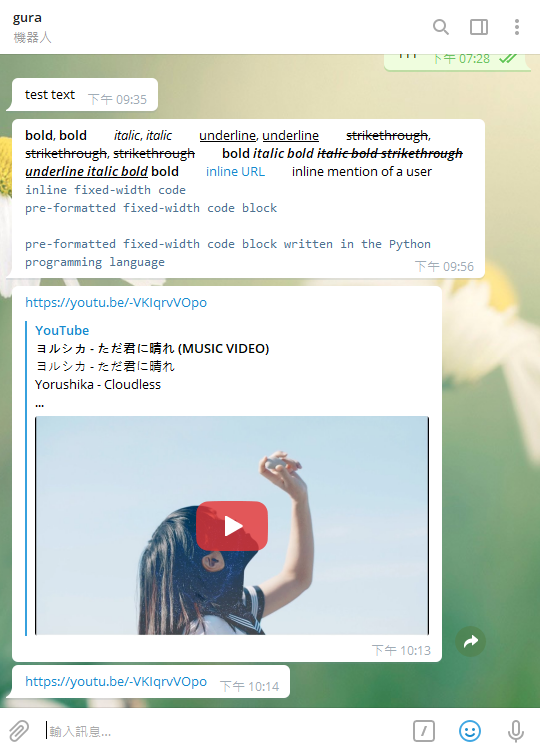
下圖第一個網址是一般預設有預覽的,第二個則是將disable_web_page_preview設為true。

再來看到disable_notification,這個功能代表說,可以在傳送訊息時不會有提示音,僅僅只有畫面。
這個功能我沒有測試,有興趣的人可以自行嘗試。
接著是很重要的功能reply_to_message_id,這個功能可以用在針對某些特定訊息來做回覆,在做問答的時候相當好用。
我們可以看到說reply_to_message_id所對應的數值是Integer整數,而這個整數是要輸入什麼呢?
這就要用到我們剛剛接收訊息的功能了。
回到我們接收訊息的試算表,可以看到最新一列是剛剛傳送的123,其中有個message_id,這個message_id就是我們要的數值。

var payload = {
"method": "sendMessage",
'chat_id': id,
'text': '木頭人',
'reply_to_message_id':90
}
將對應的reply_to_message_id打上去,並且輸入想要顯示的訊息,一樣按下執行sendtext,就可以看到機器人針對我們想要的訊息做回覆囉!

針對特定訊息做回覆在後面幾篇會有更詳細的說明。
以上是sendMessage方法的一些介紹,這樣子就完成我們的訊息推播功能,我們就可以利用機器人傳送訊息、網址、圖片等等的內容給我們的使用者了!
其他還有很多功能可以等大家慢慢去摸索。
最後面還有一個reply_markup方法我們留到下一篇再說!
