上次講到了利用機器人傳送訊息的方法,而這次來講另一個也蠻常用到的回覆鍵盤。
應該有不少人都對通訊軟體裡官方帳號可以選擇的按鍵有印象,透過這些回覆鍵盤就可以省去輸入訊息的時間,只要透過點選就可以選擇要傳送的訊息了,我們就來試著做看看吧。

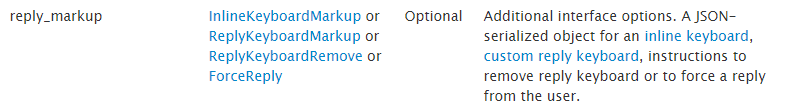
官方文件上面寫了四種方法,InlineKeyboardMarkup 、ReplyKeyboardMarkup、ReplyKeyboardRemove 、ForceReply,其中ReplyKeyboardRemove 和ForceReply其實不算是鍵盤,但也是相當好用的功能所以還是值得提一下,而InlineKeyboard比較複雜一些,我們拿到下一篇再講,先來看最基本的鍵盤該怎麼做吧。
https://core.telegram.org/bots/api#replykeyboardmarkup
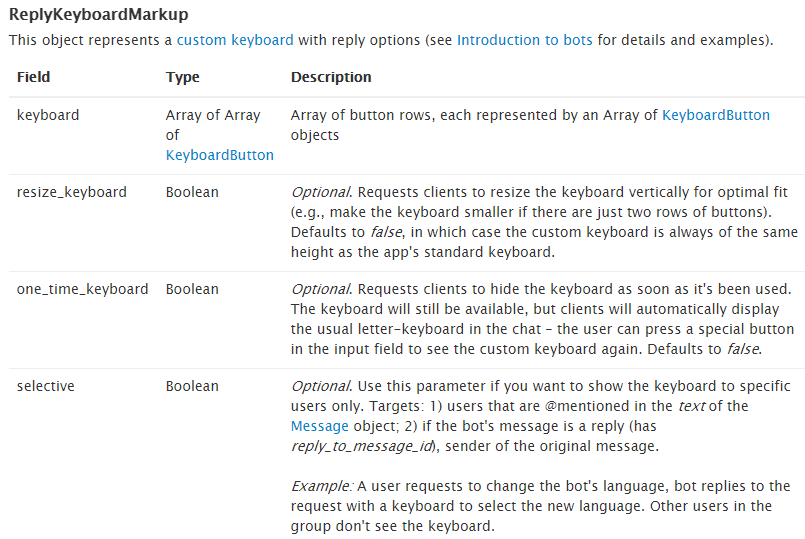
點開官方文件ReplyKeyboard可以看到四個可以設定的狀態,我們來一一介紹他們。

keyboard: 可以看到官方文件上面寫著類型是陣列跟陣列或是KeyboardButton,這邊的keyboard可以是單純的文字訊息,也可以是點選後會再有一些資料的傳遞,這邊就僅示範傳送文字訊息,有興趣的人可以再點進去看官方文件的說明。
https://core.telegram.org/bots/api#keyboardbutton
resize_keyboard: 這個方法代表著鍵盤上面按鈕的大小,預設值是false,有時候我們的訊息可能會比較少,用不到這麼大的鍵盤,那使用這個方法,將值設為true的話,就可以讓鍵盤調整為最佳的大小。
one_time_keyboard: 預設值一樣是false,如果我們想讓接收訊息的人點下訊息後鍵盤就消失,就可以將值設為true,這樣子只要按一次鍵盤,鍵盤就會自動消失變為原本輸入文字指令的狀態。
selective: 字面上的意思就是選擇性的傳送訊息,如果不要對每個使用者都傳送訊息的話,就可以用這個方法。例如當某個使用者向機器人要求更改語言,機器人回應請選擇想要更改的語言,而其他的使用者並不會收到訊息,只有發出請求的使用者會接收到訊息。
了解幾個狀態的設定之後,廢話不多說,馬上來看我們的程式碼吧!
我們可以另外開一個gs檔,檔名我設為keyboard.gs。
function keyboards() {
var keyboard = [[{'text':'1'},{'text':'2'}],[{'text':'3'},{'text':'4'}]]
var ReplyKeyboardMakeup = {
'keyboard': keyboard,
'resize_keyboard': true,
'one_time_keyboard': true,
'selective': false
}
var ReplyKeyboardRemove = {
'remove_keyboard': true,
'selective': false
}
var ForceReply = {
'force_reply': true,
'selective': false
}
var payload = {
"method": "sendMessage",
'chat_id': id,
'text': '請選擇一個數字',
'reply_markup': JSON.stringify(ReplyKeyboardMakeup)
}
start(payload);
}
第2行:設定我們keyboard內的內容,使用JSON格式。我這邊是設了一個2x2的keyboard,大家可以根據自己的需求來做調整。
第4-17行:這邊就將我們會用的三個方法,ReplyKeyboardMakeup、ReplyKeyboardRemove、ForceReply寫進來,裡面的數值就依據上面我們講的自行來選用。
第4-9行:比較常會用到的其實就是這個ReplyKeyboardMakeup,裡面的各項數值就依照需求填寫,這邊我是另外把keyboard的內容拉出來寫,當然也可以直接寫在ReplyKeyboardMakeup裡面。
第10-13行:ReplyKeyboardRemove是移除鍵盤,如果說我們在ReplyKeyboardMakeup裡面的one_time_keyboard設為false,那回覆鍵盤則不會消失,可以連續使用鍵盤,這個時候就可以使用ReplyKeyboardRemove來把鍵盤隱藏起來。
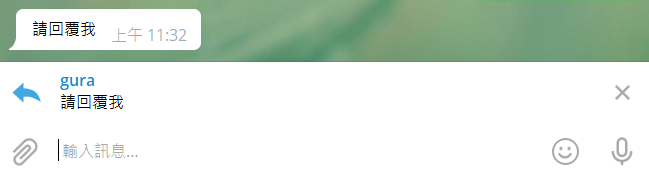
第14-17行:ForceReply則是像我們用對某則訊息回覆的效果,如果希望使用者回覆某些內容,那這個方法會相當好用,直接上圖大家應該就會秒懂了。
第18-23行:這裡則是把我們要傳送的內容放在這邊,傳送資料的方法是sendMessage,並且可以設定傳送的文字內容,在22行後面的括號裡,則是要放入我們要執行的方法。如果說要執行的是ReplyKeyboardRemove,那就要將括號裡的方法改成ReplyKeyboardRemove。
第24行:執行以上內容。
設定完之後記得要新增部屬。
而我們只要將上方執行的方法改為我們設定的function名稱,例如我設定的keyboards,按下執行按鈕,就會看到訊息成功從機器人那邊送出了!


並且在按下keyboard的內容後,就自動傳送keyboard上面的數值,因為我設定的one_time_keyboard為true,所以在輸入完同時鍵盤就消失。

透過這個回覆鍵盤我們就可以讓使用者更方便的去選擇要傳送的訊息,同時也讓各個功能能夠更直覺的使用。
