完成大部分功能開發之後就要從情境測試來測試各項功能在假想的使用情境上有沒有問題。

創立一個房間這件事情需要在網頁上有一個按鈕,並按下去的時候發送一個請求到雲端,由Azure的Api-management轉由Azure Functions的創立房間函數來建立一個房間物件,並存入SQL Database,標示主持人的身份。
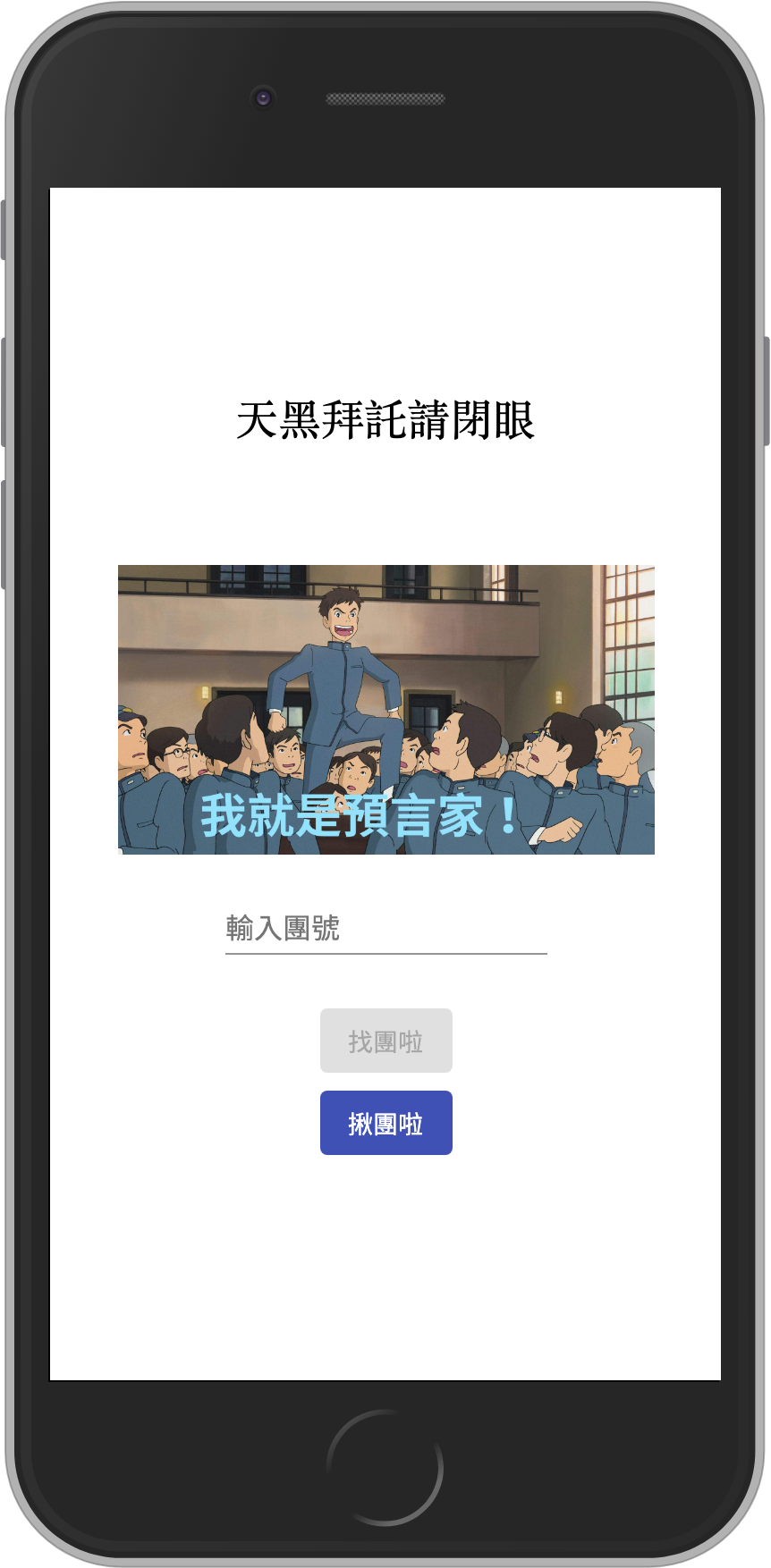
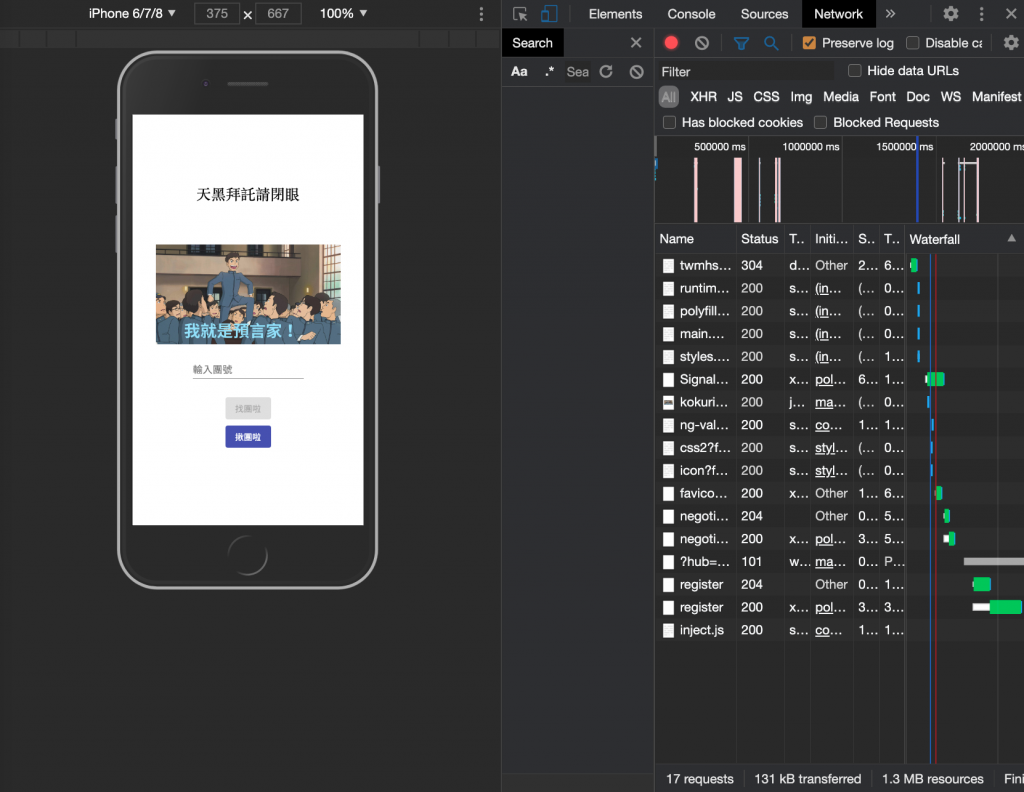
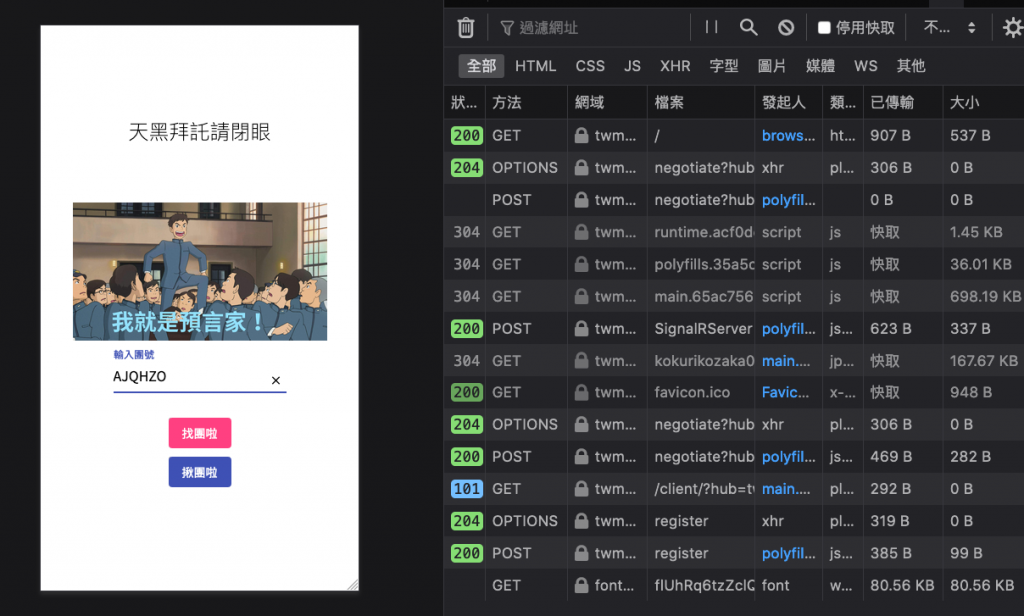
這邊我們從主畫面開始測試,並偵測 Network 傳輸的狀況。

我們在主畫面就會幫玩家建好UUID並存進去瀏覽器、接上Websocket,透過register這個API去註冊玩家的ConnectionId與UUID到資料庫。
接下來尚可以補上的功能是在註冊的時候發現使用者是斷線重連的話詢問他是否要回到剛剛的房間。

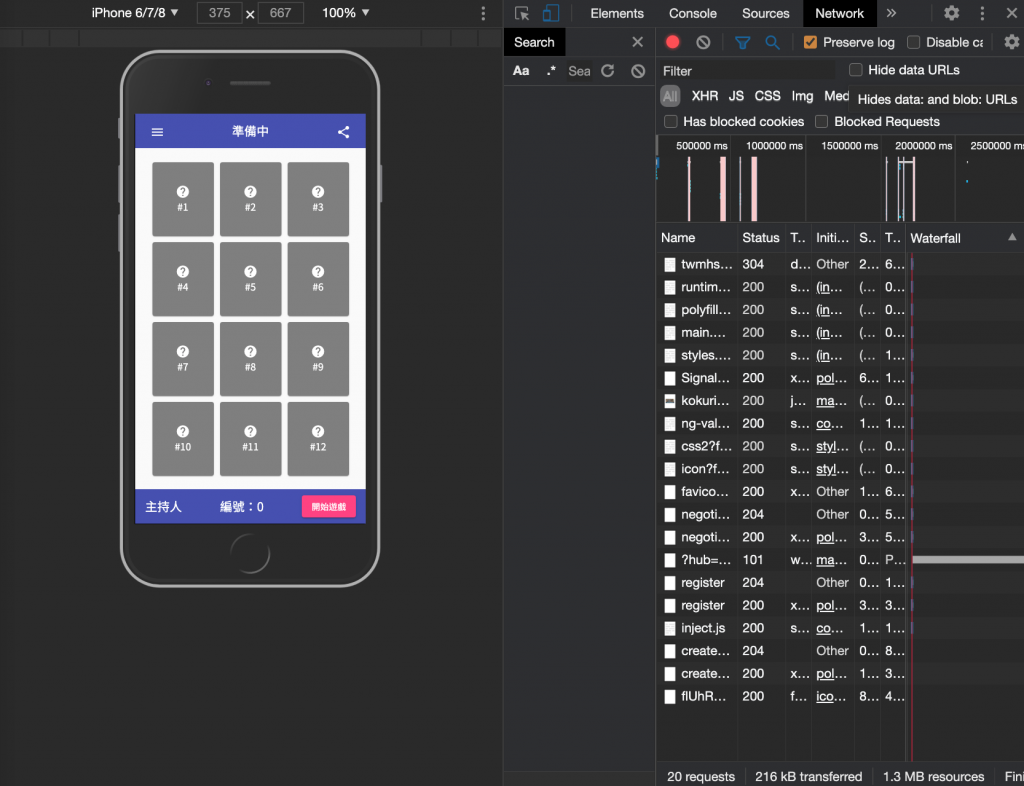
在點選下建立房間的時候。就會開始透過createRoom這個API去建立房間,建立完成之後會透過Websocket回覆玩家他個人的資訊(主持人),並從原本API回覆新房間的資訊。
缺點改進:
建立好房間物件之後應該要有一個房間的ID,並可以分享給其他人直接加入,假設大家都在線等!急!,我們可以讓主持人提供房間ID給其他使用者讓他們填入尋找房間的欄位,並傳送一個加入房間請求給Azure Functions來搜尋有沒有對應的房間,沒有的話就告知沒有此房間,有的話就直接加入,並在Azure SQL Database房間物件內存入玩家編號、Websocket的ID及玩家的UUID。

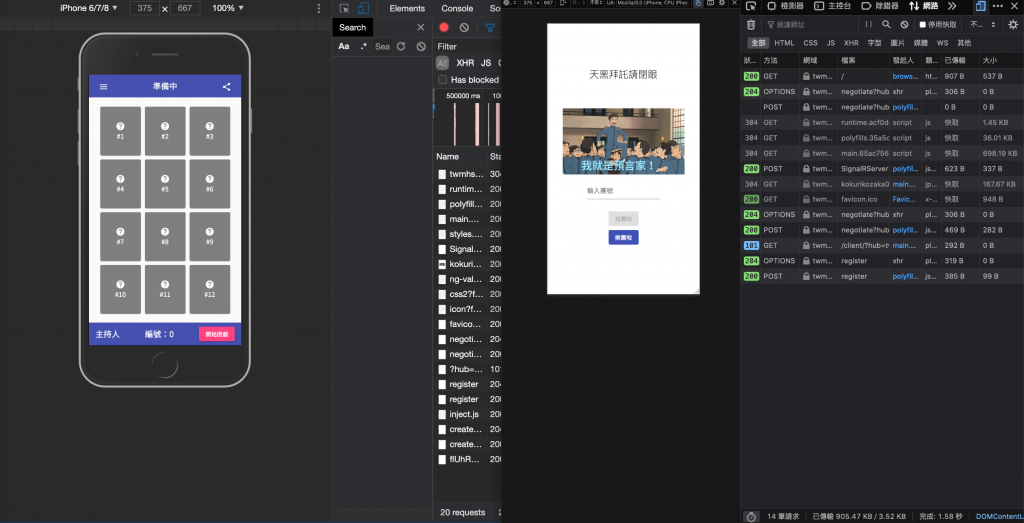
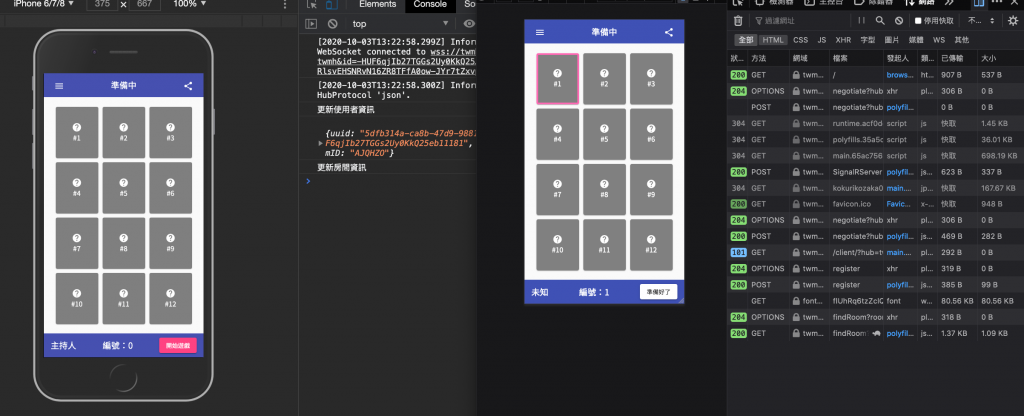
我們使用另一個瀏覽器來模擬第二個玩家加入。

到第一個主持人畫面把房間ID複製下來。

貼到第二個瀏覽器之後按下尋找房間。

接下來就可以看到進入相同玩家的賽局。
我們在這邊可以提出改進的是卡牌上提示是否有玩家進入,目前是以有沒有UUID來判斷。這部分會在前端部分補上。
缺點改進:
主持人可以選擇開始賽局,預設是預言家、女巫、獵人、騎士、兩隻狼王及兩隻小狼的組合。按下開始賽局之後由Azure Functions透過房間內的Websocket發送隨機角色給玩家們,並在房間物件內賽局陣列內存入每場賽局的玩家身份配置,並在房間狀態為遊玩中時只能由當場主持人存取。

主持人畫面可以點選開始遊戲,玩家方便點選準備好只是提示主持人自己準備好了,並沒有要限制全部玩家準備好才能開始,畢竟線下產生意外的機率非常高,我們要考量到限制太多規則反而早成線下的絆腳石。

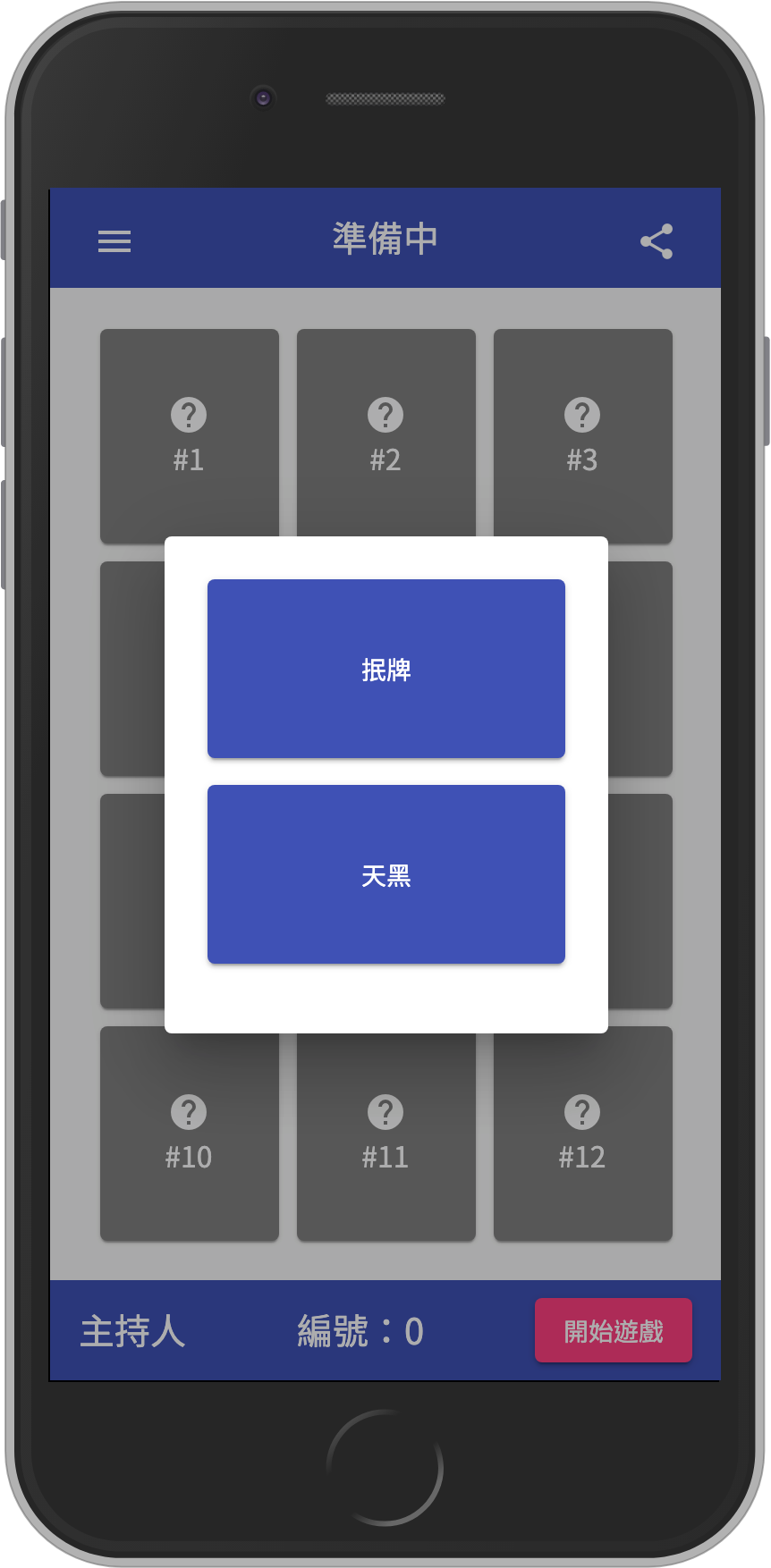
接下來按下抿牌會隨機發送角色牌到玩家手中。但因為筆者在製作過程中想到現場玩的狀況會有先發牌,再統一一起抿牌的順序,於是就有先把API做成randomRole及showRole這兩個動作,一個是由電腦隨機發牌,一個是讓主持人根據現場狀況去指定角色牌組,而有沒有發角色牌這部分不太影響賽局進行,因為要考量到線下大家想要快一點玩遊戲,主持人一個一個卡指定角色的速度太慢了,所以也可以不發角色而去開始戰局。

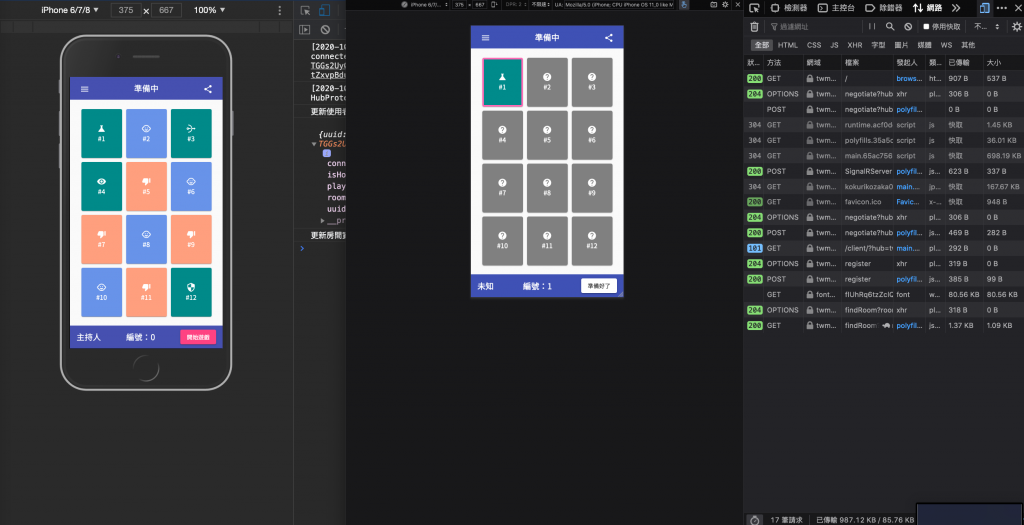
筆者直接利用POSTMAN充當主持人打了showRole這個API之後,可以看到玩家手上的牌組更新了。
按下天黑開始之後,狼隊視角打開:

這時候測試端可以發現,我們選單還需要:
經過不斷的測試,由於筆者用到的觀念都比較前面一點,所以幾乎需要的東西在Azure裡面都是Preview版本,很多用法其實網路上很難找到答案,需要去翻原始碼跟拆解原意,才有可能做想要達成的功能。
