安安~今天的內容就是把前兩天的文章做出最後的結果AJAX-post,所以如果覺得內容跳太多的話可以往回看前兩篇再來繼續歐!
1.先來做一個小測試,在昨日的html程式碼中加入一個隱藏欄位,讓他回傳的是JSON
input(type="hidden" name="json" value="true")
// 接著輸入資料,點選送出會發現回傳了json
// 在增加hidden讓使用者不會看到
// 沒問題後先把value變空值 value=""
//設置一個AJAX button
button.AJAXbtn AJAX送出
測試結果如圖,會長這個樣子
2.當新增完點擊事件,輸入完資料送出後,但系統又手動送回後端回饋出網頁,所以不想讓他觸發預設的跳轉,必須設置一個引數(evt)並使用preventDefault,可以控制原生的動作(如在本題防止表單自動送出重新整理)
var r = $("[name='option']").val()
console.log(r)
// 增加js
$(".AJAXbtn").click(function(evt){
evt.preventDefault()
console.log("ajax送出")
})
3.設置AJAX送出
// 設置AJAX送出,使用preventDefault
$(".AJAXbtn").click(function(evt){
evt.preventDefault()
console.log("ajax送出")
post() // 打包表單資料寫完要記得回來呼叫
})
// 打包表單資料
function post(){
var datas = $("form").serializeArray()
$.ajax({
url:"https://2017.awiclass.monoame.com/api/demo/feedback",
method:"post",
data:datas,
success: function(res){
console.log('ajax result:')
console.log(res)
}
})
}
輸入完資料按送出就會跑出以下後端回傳的資料:

把它改成JSON才好處理,在function post裡面增加這段程式碼:
function post(){
var datas = $("form").serializeArray()
// 增加這段--------------------------------------
datas.find((obj)=>obj.name=='json').value="true"
// ---------------------------------------------
$.ajax({
url:"https://2017.awiclass.monoame.com/api/demo/feedback",
method:"post",
data:datas,
success: function(res){
console.log('ajax result:')
console.log(res)
}
})
}
術後結果:

最後就是把AJAX的結果顯示在畫面上,回到html增加一個顯示的欄位
// 在button上面新增一個欄位
.feedback
抓取feedback裝上新的文字,新的文字是:res裡面的response(上面的圖片就是res內的東西)
// 打包表單資料
function post(){
var datas = $("form").serializeArray()
$.ajax({
url:"https://2017.awiclass.monoame.com/api/demo/feedback",
method:"post",
data:datas,
success: function(res){
console.log('ajax result:')
console.log(res)
// 抓feedback裝上新的文字,新的文字是:res裡面的response
$('.feedback').text(res.response)
}
})
}
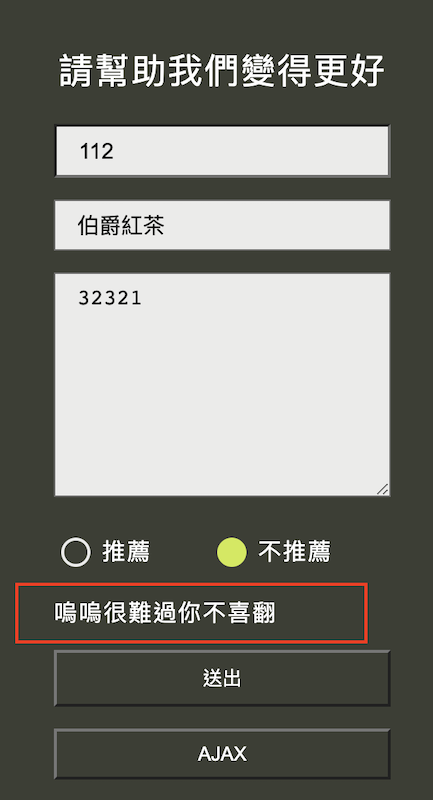
輸入完資料,點選不推薦,按AJAX送出後就會顯示出紅色框框的結果給使用者

YA~那終於把AJAX post告一段落了...感謝大家
