我們先建立一個SiteMap檔
加入>新增項目>選網頁導覽
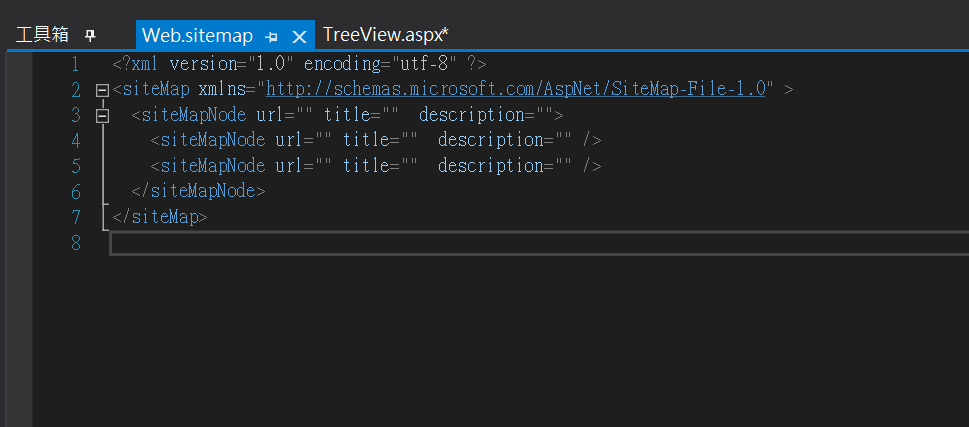
就會跳出
圖1
URL是開啟指定的Webform名稱
Title就是節點顯示的名稱
Description表示節點的描述說明
那我們來做個泡麵來當例子
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="fastnoodle.aspx" title="泡麵" description="泡麵總類">
<siteMapNode url="Nissin.aspx" title="日清泡麵" description="日清" />
<siteMapNode url="Uni-President.aspx" title="統一肉燥麵" description="統一" />
</siteMapNode>
</siteMap>
首先呢既然都叫做TreeView了
代表他是有根節點,父節點,子節點的架構
我們先新增一個webform 取名叫TreeView
我們在工具箱可以找到treeview 巡覽
然後把他抓出來
還要抓一個叫SiteMapDataSource控制項也一起抓進來
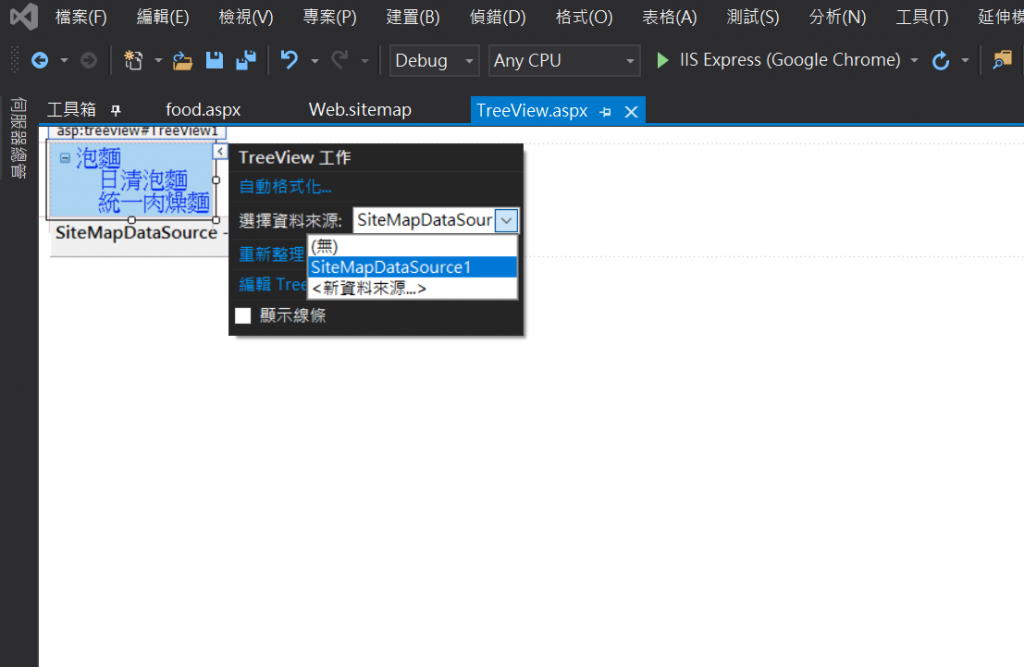
這時候只要點選treeview 選擇資料來源
把他改成SiteMapDataSource
這時候呢 SiteMapDataSource控制項他會自己抓取剛剛我們Web.sitemap裡面的內容
就是剛剛我寫的那個泡麵種類了
他就會自己匯入進去
這個就是TreeView使用SiteMapDataSource連接至sitemap檔的作法
就是很快很方便直接抓起來就有了
如果有寫錯甚麼東西 或 觀念有問題 歡迎下面留言跟我說
:>>***
