除了昨天的作法
當然還有一個更快速的
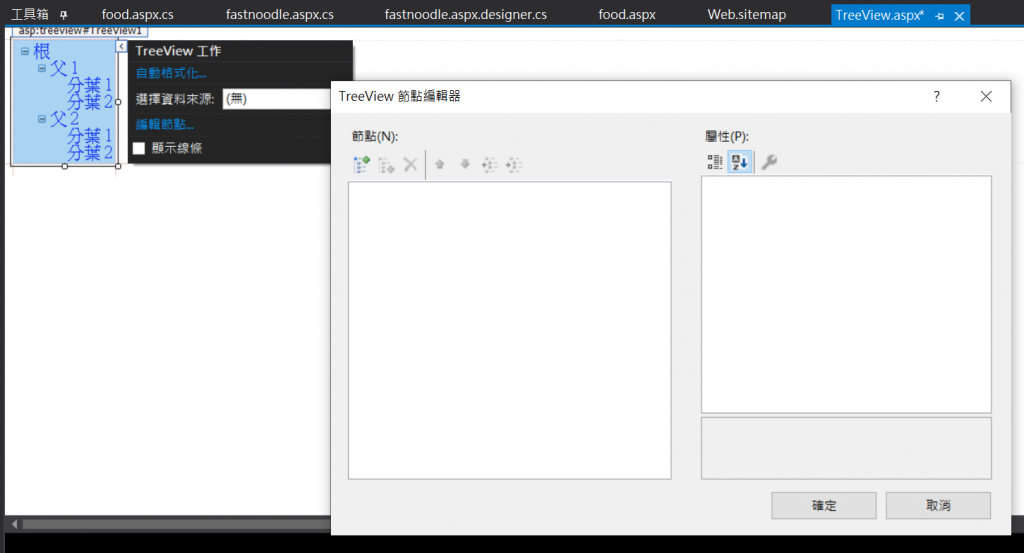
直接拉一個TreeView進來 然後編輯節點
有加入子節點 加入根節點 可以刪除
最右邊 還可以很方便的微調上下
或是也可以改他的節點層級
就不用在那邊xml打半天還很亂
直接用這個乾淨明瞭快速
圖1
資料就直接輸入進去就可以囉
那我們今天來做一個檢查TreeView節點 CheckBox有沒有被勾選
把被勾選的食物 列出來。
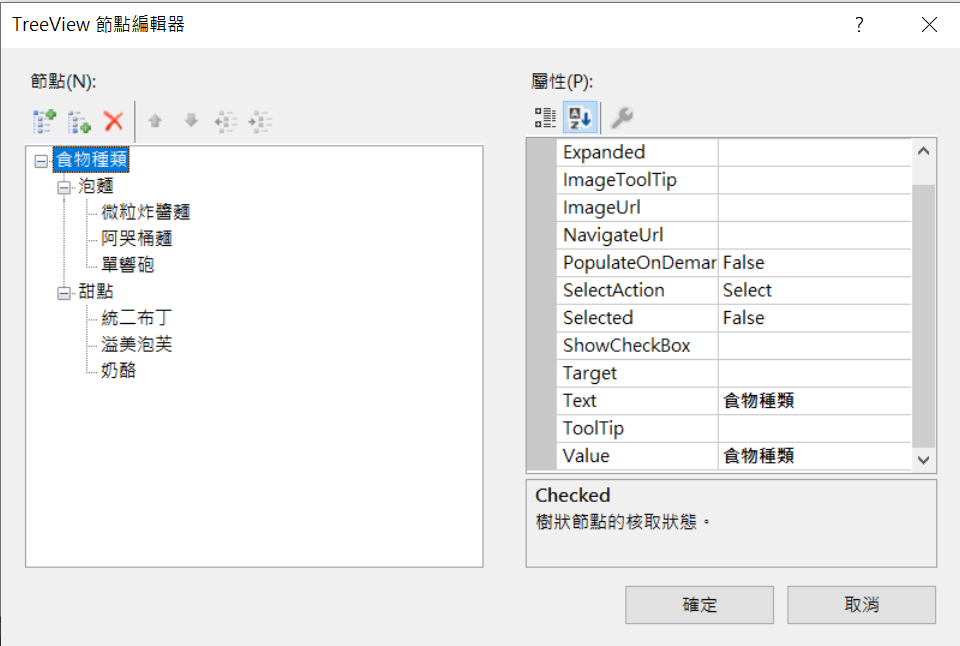
當然首先要叫出我們得ShowCheckBox要改成true checkbox才會跑出來
資料就用
泡麵:
微粒炸醬麵
阿哭桶麵
單響砲
甜點:
統二布丁
溢美泡芙
奶酪
圖2
Button程式很簡單
做一個 foreach的流程控制去檢查有沒有被checked
有被checked就可以直接把他印出來到label2
我這邊設計是label1只是寫 您選擇了:
然後label2才是有再輸出需要的資料
protected void Button1_Click(object sender, EventArgs e)
{
foreach (TreeNode nodeChecked in TreeView1.CheckedNodes)
{
Label2.Text += "<li>"+ nodeChecked.Text;
}
}
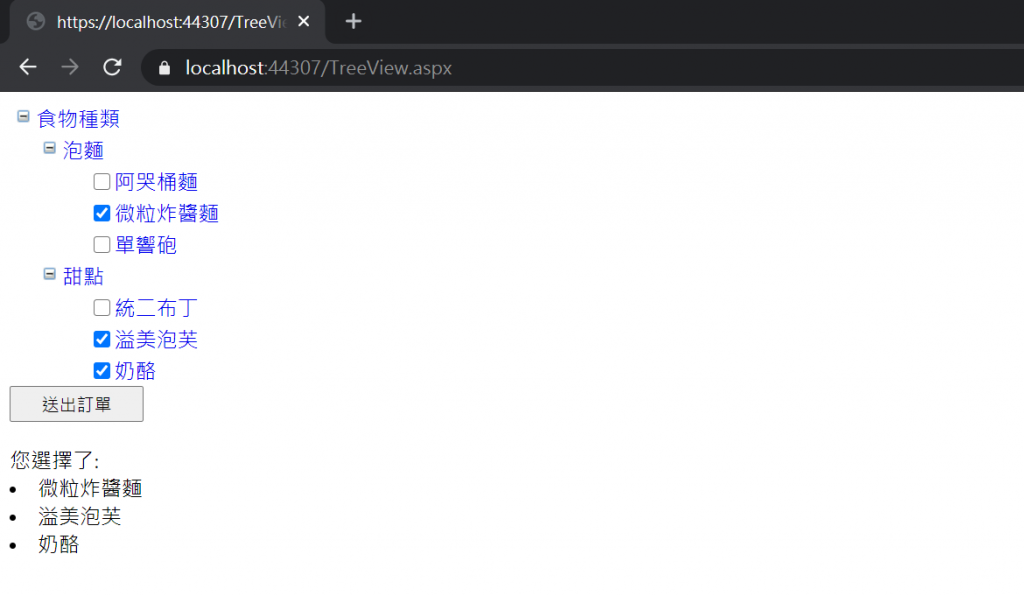
執行看看囉
圖3
很棒恭喜成功
如果有寫錯甚麼東西 或 觀念有問題 歡迎下面留言跟我說
:>>***
