昨天推導出來是轉換子但位置到敵人序號時,有轉換錯誤.
我們在畫出敵人時的流程是, 查詢對應敵人序號的位置是否存在,若存在,再透過加上移動距離以及敵人兼具來繪製敵人.
那這邊就先把子但判斷的部分修改一下,原先忘記把敵人間距放進來了.另外就是因為敵人只會水平移動,所以Y軸不用考量敵人移動狀況的問題,這也是之前粗心的地方.
// 是否擊中
shootCheck = (x, y) => {
var col = Math.floor ((x - enemy_distance) / (ENEMY_R + ENEMY_SPACING_X));
var row = Math.floor (y / (ENEMY_R + ENEMY_SPACING_Y));
var enemyIndex = enemyToIndex(col, row);
if(enemy_grid[enemyIndex] == 1) {
console.log(x, y, col, row, enemy_distance, enemyIndex);
enemy_grid[enemyIndex] = 0;
player_shot = false;
}
}
會變成這樣.

可以看到狀況好一些了,但是水平位置上好像還是有些錯位.先把敵人移動距離設為0來看一下實際情況.
// 移動敵人
moveEnemy = () => {
if(((ENEMY_R - ENEMY_SPACING_X * 2 + enemy_distance) <= 0) || ((ENEMY_R + ENEMY_SPACING_X) * ENEMY_COLS + enemy_distance >= canvas.width)) {
enemy_speed *= -1;
}
enemy_distance += 0;
}

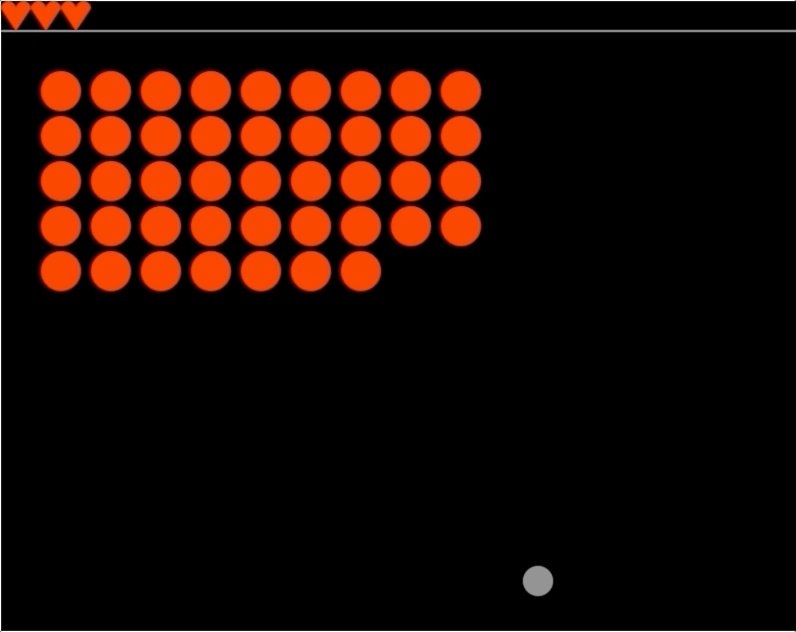
好的,現在很清楚的看到了有兩個問題:
既然都找出問題了,就開始除蟲吧,好險不是解不了的問題.
好的,稍微修改一下子彈擊中判定的函式
// 是否擊中
shootCheck = (x, y) => {
var col = Math.floor ((x - enemy_distance + ENEMY_SPACING_X ) / (ENEMY_R + ENEMY_SPACING_X));
var row = Math.floor (y / (ENEMY_R + ENEMY_SPACING_Y));
var enemyIndex = enemyToIndex(col, row);
if(enemy_grid[enemyIndex] == 1 && col < ENEMY_COLS && col >= 0) {
console.log(x, y, col, row, enemy_distance, enemyIndex);
enemy_grid[enemyIndex] = 0;
player_shot = false;
}
}
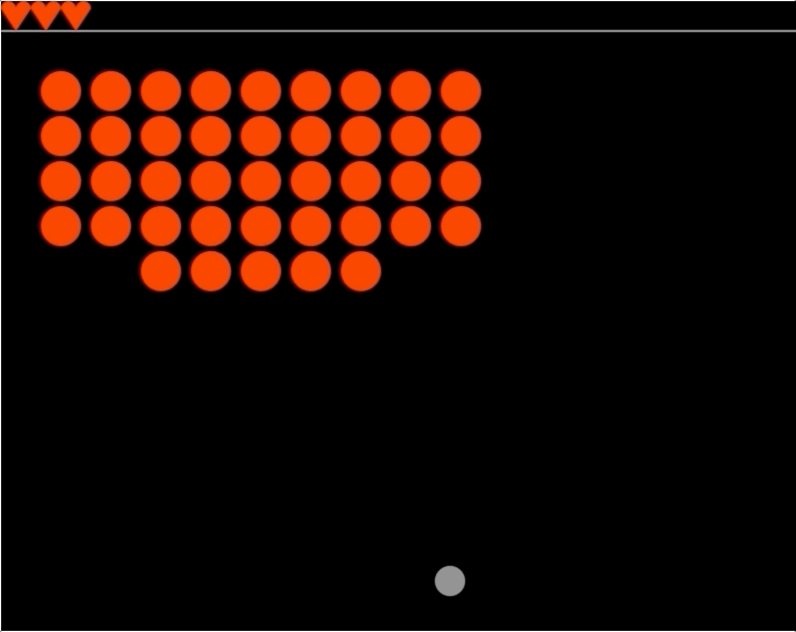
現在看起來是這樣

太好了,終於看起來正常多了,終於解決啦~~~ 前幾天比較忙,一直找不到時間好好找錯誤的點,好在今天解決了.明天就能繼續後面的進度啦
