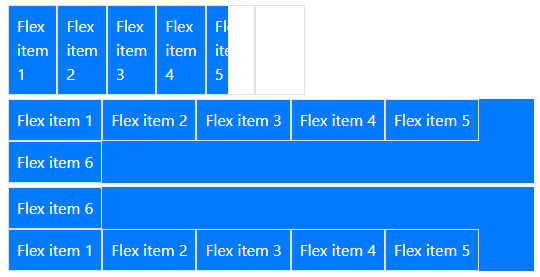
.flex-nowwrap可讓Flex items長度超過Flex外容器時不換行(瀏覽器預設)。.flex-wrap可讓Flex items長度超過Flex外容器時換行。.flex-wrap-reverse可讓Flex items長度超過Flex外容器時換行(cross-start和cross-end 互換)。<div class="d-flex text-white flex-nowwrap bg-primary" style="width: 220px;">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
<div class="p-2 border">Flex item 4</div>
<div class="p-2 border">Flex item 5</div>
<div class="p-2 border">Flex item 6</div>
</div>
<div class="d-flex text-white flex-wrap bg-primary mt-1">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
<div class="p-2 border">Flex item 4</div>
<div class="p-2 border">Flex item 5</div>
<div class="p-2 border">Flex item 6</div>
</div>
<div class="d-flex text-white flex-wrap-reverse bg-primary mt-1">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
<div class="p-2 border">Flex item 4</div>
<div class="p-2 border">Flex item 5</div>
<div class="p-2 border">Flex item 6</div>
</div>