當畫面上好幾個元件同類型,且功用也相同時,每個元件都拉 Outlet 是很麻煩的,而且還要幫每個元件都取一個名稱。
今天要介紹的是可以將畫面上多個元件變成陣列的 Outlet Collection,只透過一個變數名稱就可以使用啦!
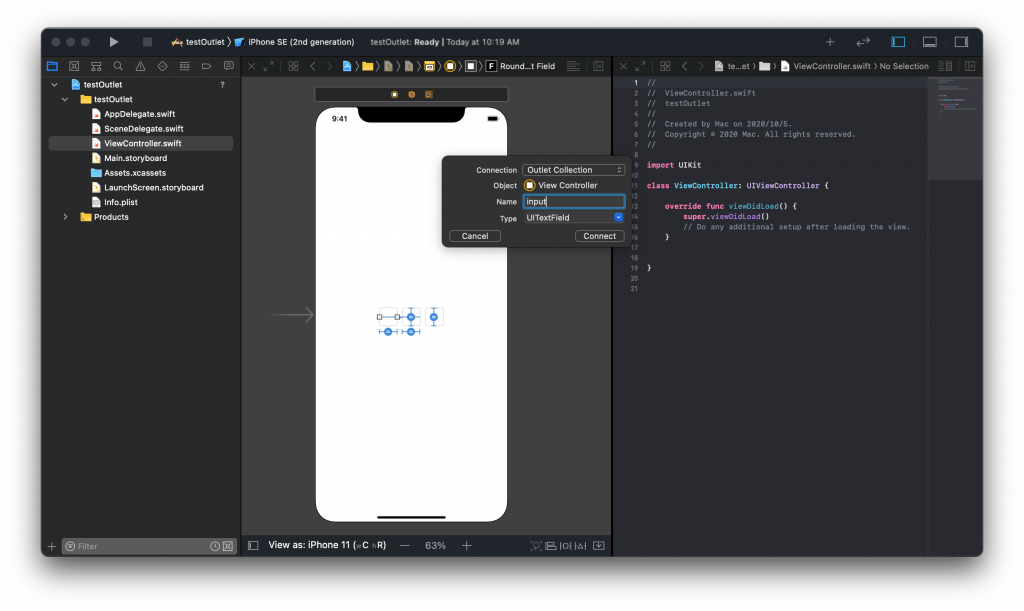
先將一個元件拉藍線,Connection 選擇 Outlet Collection。
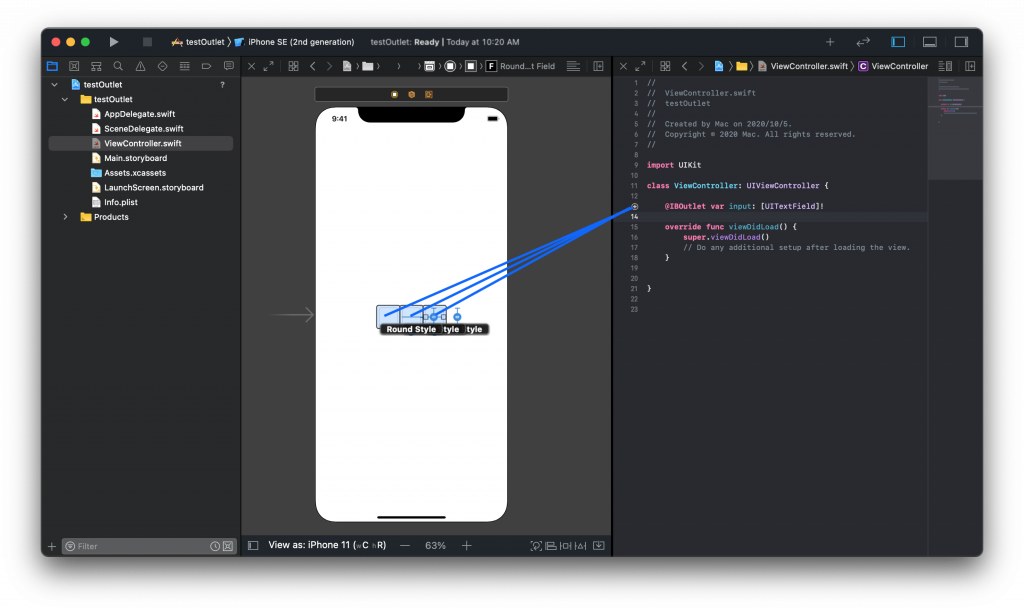
然後剩下的元件也都拉藍線到此變數(上一步拉好的不必再拉)。
之後要使用就很容易了,下面可以把 input 在除錯區裡顯示出來。
@IBAction func button(_ sender: Any) {
for i in 0...2 {
print(input[i].text!)
}
}
