今天來記錄如何在 App 裡放入 Youtube 影片,而且不會使用到第三方套件。
新增一個 WebKit View 到 View Controller 上,並拉 Outlet 命名。
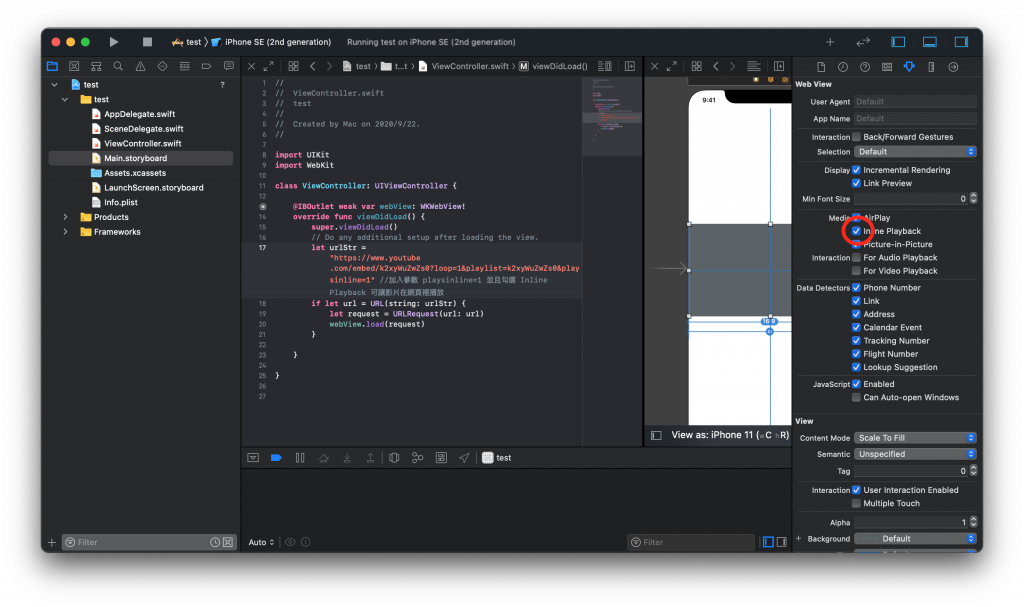
ViewController.swift 裡要 import WebKit,加入程式如下。
import UIKit
import WebKit
class ViewController: UIViewController {
@IBOutlet weak var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
let urlStr = "https://www.youtube.com/embed/k2xyWuZwZs0?loop=1&playlist=k2xyWuZwZs0&playsinline=1" // 加入參數 playsinline=1 並且勾選 Inline Playback 可讓影片在網頁裡播放
if let url = URL(string: urlStr) {
let request = URLRequest(url: url)
webView.load(request)
}
}
}
影片網址的格式:https://www.youtube.com/embed/videoId?loop=1&playlist=videoId
其中 videoId 代表影片的 id,參數 loop 傳入 1 表示重覆播放,參數 playlist 傳入 videoId。
勾選 Inline Playback,並且在影片網址加入參數 playsinline=1,可讓影片在網頁裡播放。
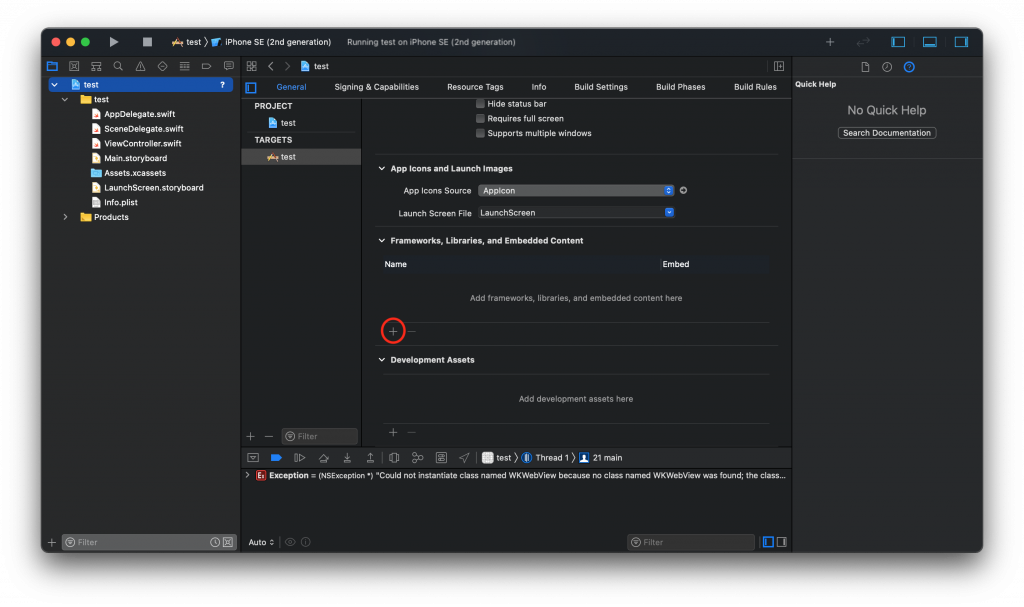
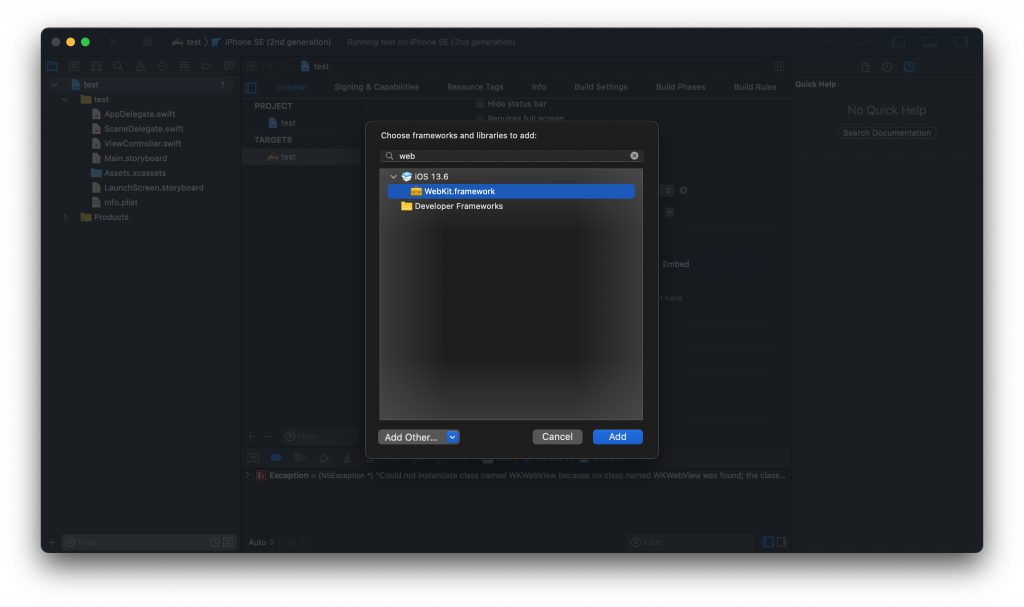
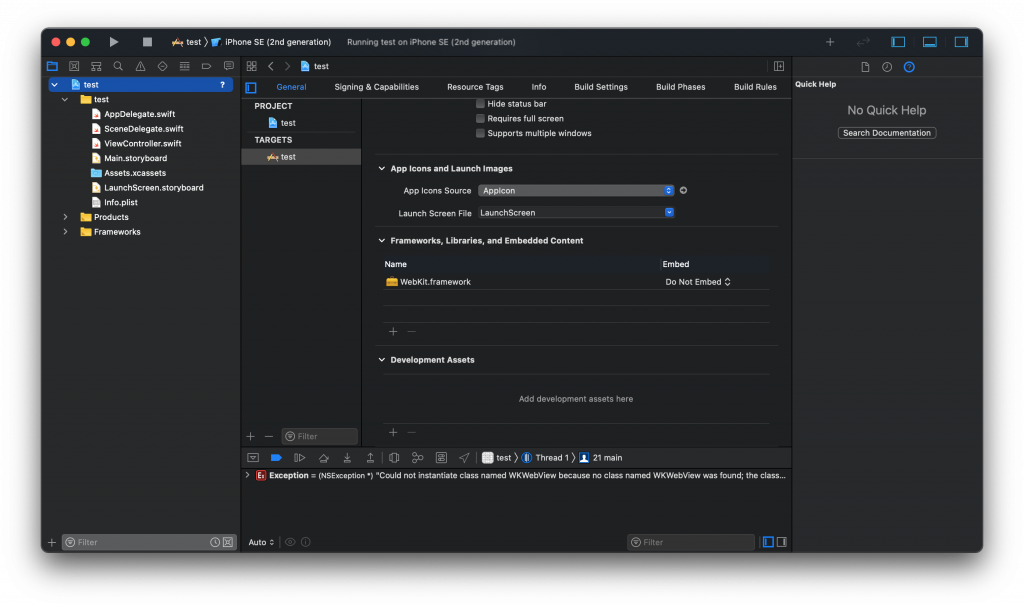
以上步驟做完後執行 App 是會閃退的,因為不認得 WKWebView,照著以下步驟操作。

完成如下。
如此一來就能在 App 裡播放 YouTube 影片了。
