[Day22]
說明:day21的vue套件上傳圖片還需後端server有個圖片api接口做串接,但是一般的express搭配body-parser沒辦法parse multipart/file的檔案,因此來使用multer來當作middleware取得檔案看看。
一、安裝
npm i multer --save
npm i fs-extra@7.0.1 --save
這裡除了安裝multer來取得file外,
還安裝了fs-extra來對取得的binary檔案進行輸出,
但版本為7.0.1(目前最新到9.0.1,但需要node 10 以上版本才支援,我的為node 8 )。
二、express的api配置
const multer = require('multer')
const fs = require('fs-extra')
const upload = multer({
limit: {
// 限制上傳檔案大小為 10000000 byte
fileSize: 10000000
}
})
app.post('/picture/upload', upload.single('avatar'), (req, res, next) => {
console.log(req.file)
console.log(req.body)
var file = req.file.buffer
fs.createWriteStream('./pic/upload.jpg').write(file)
})
這裡的upload.single('avatar') 代表網頁送來的multipart form 中,file欄位的name是avatar,
再將avatar的欄位資訊寫到req.body裡,包含了圖片裁切的資訊。
而req.file才是圖檔的binary 資料以及檔名之類的資訊。
這裡使用fs的createWriteStream方法,將圖片存為pic/upload.jpg此檔名。
三、測試



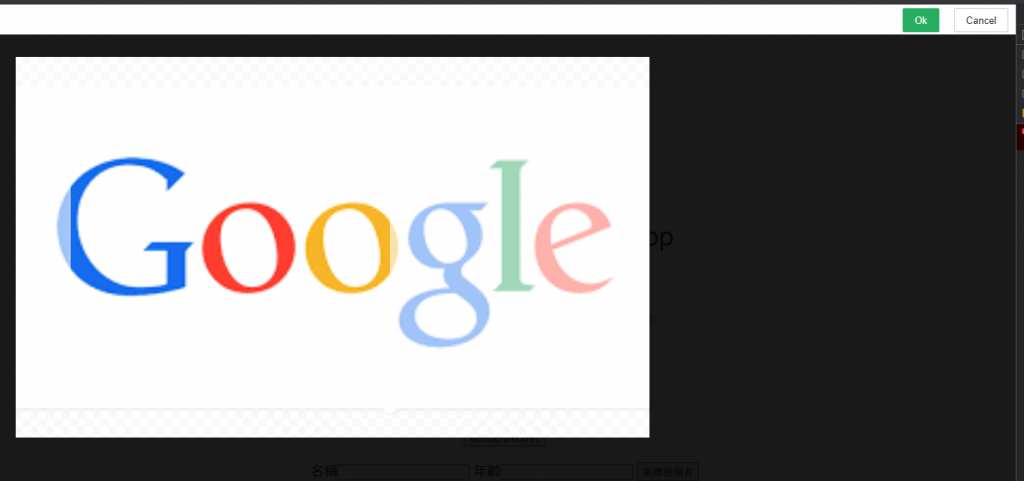
圖一是頁面vue-core-image-upload的裁切效果,
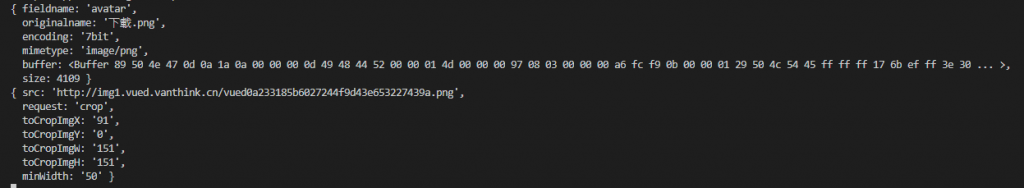
圖二是拿到的req.file和req.body資料
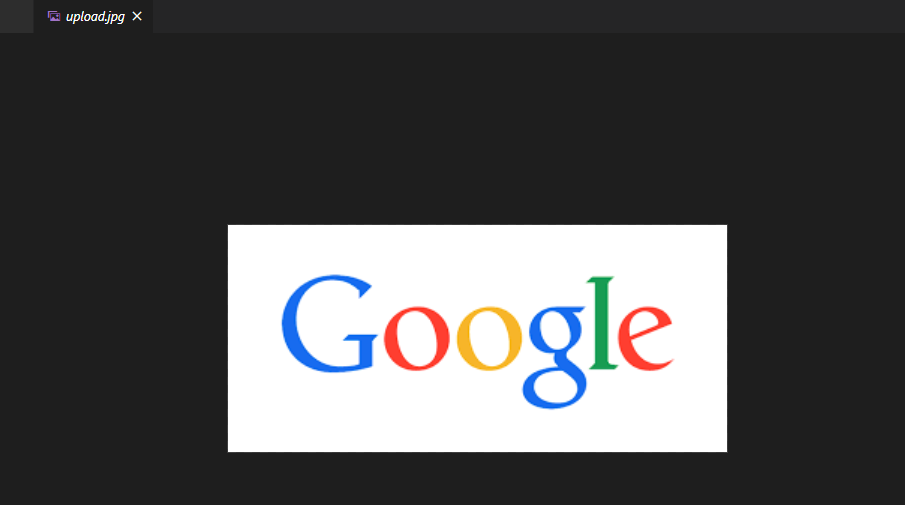
圖三、圖四成功將上傳的圖片儲存
但發現是原圖存檔,原因是只有拿到裁切的參數,圖片還是原檔傳輸。
四、裁切圖片
在 這裡有個crop的選項可以調整,有local與server可以選擇。
當選擇server時,原圖與裁切的資訊會帶到server由server裁切。
選擇local時,傳到server的就會是裁切後的圖了。
<vue-core-image-upload
:class="['btn', 'btn-primary']"
crop="local"
@imageuploaded="imageuploaded"
:data="data"
:max-file-size="10485600"
text = "上傳圖片"
inputOfFile= "avatar"
url="http://localhost:8080/picture/upload" >
</vue-core-image-upload>

參考來源:
https://github.com/expressjs/multer
[Day22結束]
