作者:朝阳区吃瓜群众
連接:https://zhuanlan.zhihu.com/p/38976424
來源:知乎

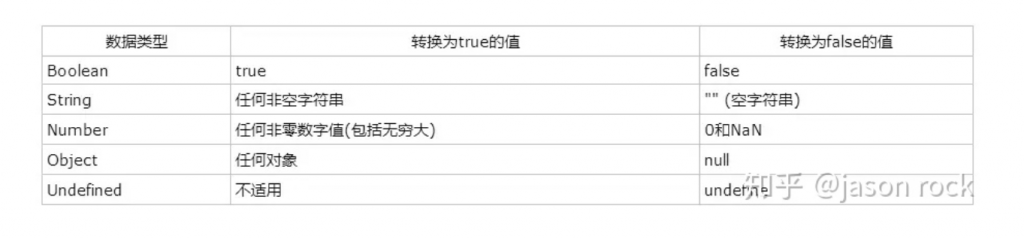
轉換成Boolean然後取反,沒啥特別的
直接比較內存中的地址
console.log([]==[]) //false,指针指向的地址不同
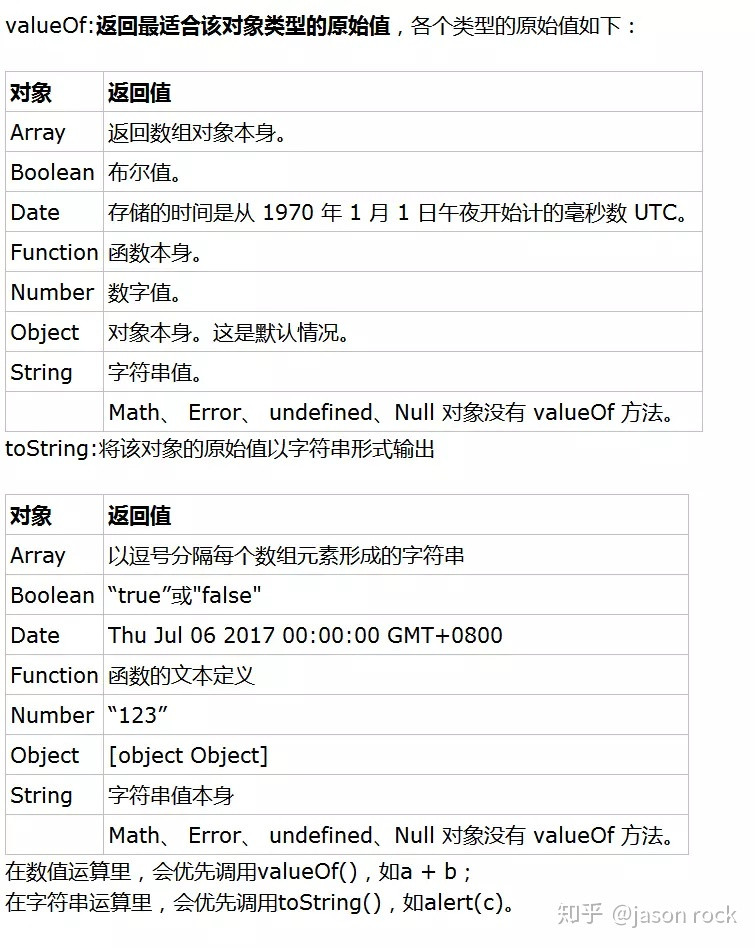
引用類型先調用valueOf()方法,如果能轉成數字就OK
不能轉成數字的話,就調用toString()轉成字符串。
再轉換成數字
一些例子
var a = '123'
console.log(a==false) //false,'123'转成数字是123,右侧转成数字是0,最终比较123==0
console.log(a == 123) //true,右边是数字,直接转换左右即可
var a = new String(123)
console.log(a == 123) //true,a.valueOf()结果就是数字123,最终比较的是123==123
var a = {}
console.log(a == 1)
//上面a==1在js解释引擎中的执行过程如下:
//a.valueOf()获取到的不是基本类型,调用a.toString()得到'[object Object]'
'[object Object]' == 1;
//两边类型不致,左侧转成数字
NaN == 1;//false,NaN跟任何类型比较都为false
null、NaN、undefined和string、number、boolean、object類型比較時,都不做隱式轉換,比較的結果直接為false。但是需要注意以下幾個規則:
console.log(NaN==NaN) //false
console.log(undefined==null) //true
console.log(null==null) //true
console.log(null==undefined) //true
思想構成:
一個中心(左右兩邊轉換成number為中心),兩個基本點(轉換條件:1.類型不同時才轉換2.兩邊都是引用類型時直接比較地址),一國兩制(null、NaN、undefined使用一套製作,其它的使用另一套制度)
字符串類型比較大小時,不進行類型轉換,而是逐位比較ascii碼
第1位不同則返回結果,否則繼續比較第2位,直到某一位不同為止
+號運算符即可以對兩個數相加,也可以連接字符串,那如果是[1,2,3]+4這種情況下又會發生什麼呢?這就需要我們了解相應的規則,為了方便描述,我們把+號左側的值叫做A,右側的叫做B:
如果A和B都是number類型,直接相加;
接下來看A或B中是否有一個是否為string類型,如果有,則將另一個也轉成字符串,然後連接;
既不是number,也不是string,則按如下規則轉換:
- 能轉換成數字,返回之
- 否則調用valueOf(),如果執行結果是基本類型,返回之;
- 否則調用toString(),如果執行結果是基礎類型,返回之;
- 無法得到原始值,拋異常。