有沒有想過,有些網頁或小遊戲,隨著滑鼠移動就可以產生許多不同互動效果;這些效果是怎麼做出來的呢?
其中一種方法就是去監聽目前滑鼠或目標物件的位置,然後當座標移動時去作出相對應的動作。
當我們選取元素時,又該怎麼知道他的座標等相關資訊呢?
首先我們一樣先寫個簡單的 HTML,這邊我寫了一個按鈕:
<body>
<input type="button" value="點我" class="btn">
</body>
接著,使用 querySelector 將它選起來:
let btn = document.querySelector('.btn');
然後綁定當它點擊時會觸發的函式:
btn.onclick = function(e) {
console.log(e);
};
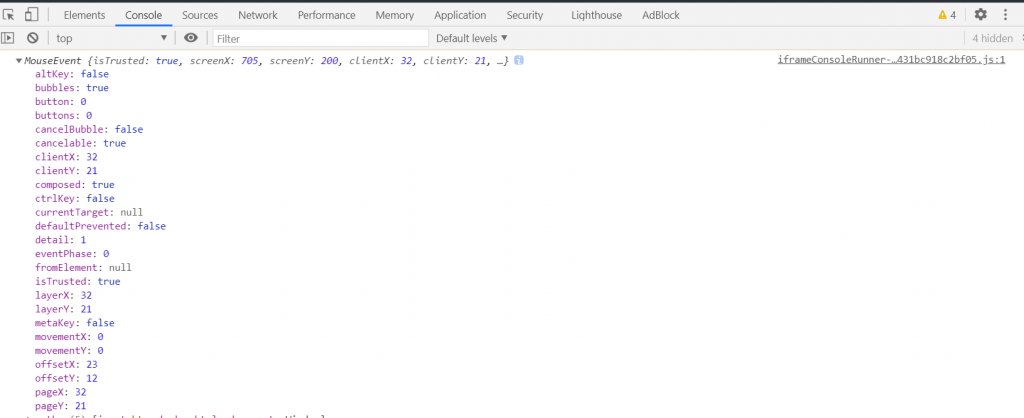
這時打開你的開發者工具就會發現它出現了這樣的一個 object:

當執行像 onclick 這類的事件時,會自動在你的 function() 中帶入一個值,這個值會記錄在括弧中第一個位置;也就是上面例子中的 function(e) 裡面的 e。
這個值是可以依照你喜好隨便命名的,但一般我們會取名叫 event 或簡寫成 e;此時用 console.log(e) 就可以在開發者工具裡看到。
最前面提到的座標,就在這裡,隨著你點擊物件的不同位置,座標也會跟著不同。