ESLint 可以幫助你的 JS 做分析,找出一些常見的錯誤,讓你的程式碼更佳乾淨。
大致可分為三種主流規範,使用者可選擇適合的方式
整來說,standard 較其他兩種隨興,例如最後不須加上分號";",或是會強制你使用 ES 6 語法等。
以下是以 JavaScript Standard Style 作為例子:
在這邊總共有三個它會提醒你需要修正的地方
要等到你將這些錯誤清除後才會讓你順利存檔。
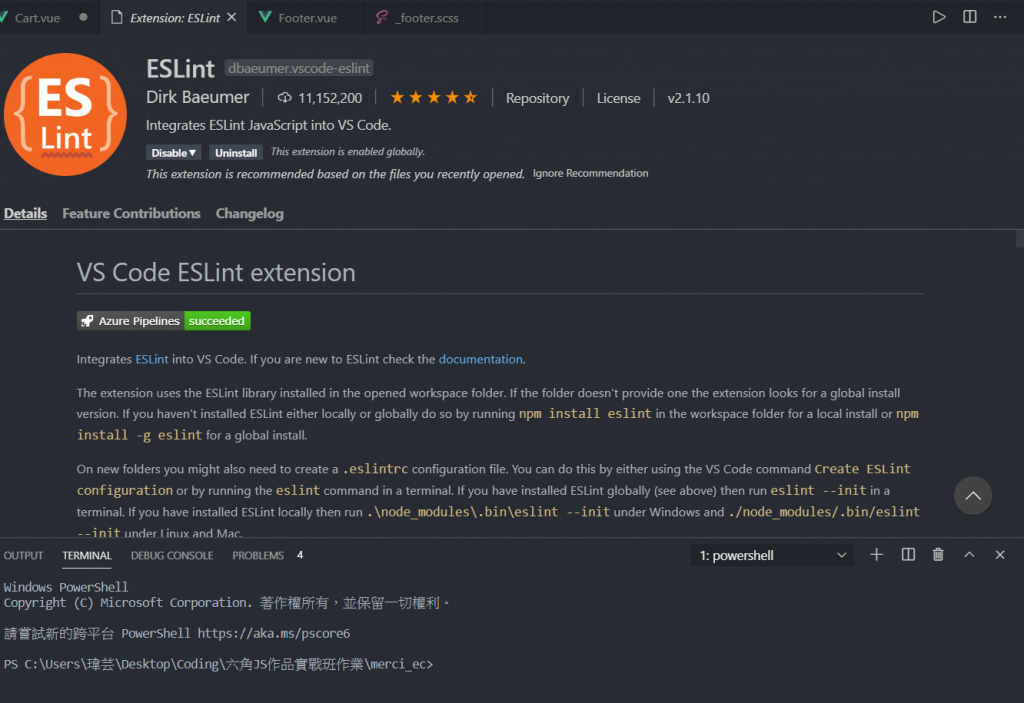
你可以在 VS code 的擴充程式中找到 ESLint,接著依照指示安裝使用。
接著就是努力消除文件中的紅色毛毛蟲啦 Q Q
當滑鼠移到需要修正的紅色毛毛蟲上時,點選 Quick Fix 就會有建議的修正方法,當然有的時候建議的方法可能不是很恰當,所以還是要自己注意一下喔!
