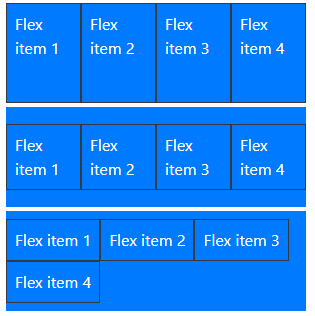
.align-content-*可定義flex items在flex容器的縱軸方向上的對齊方式,使用上與Day15說過的.align-items-*有相同的功能。.align-content-*属性只適用於多行的flex容器(需搭配.flex-wrap或.flex-wrap-reverse使用)。//單行致使.align-content-center無效
<div class="d-flex align-content-center bg-primary text-white" style="height: 100px; width: 300px">
<div class="p-2 border border-dark">Flex item 1</div>
<div class="p-2 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
<div class="p-2 border border-dark">Flex item 4</div>
</div>
//換成.align-items-center就能正常對齊
<div class="d-flex align-items-center bg-primary text-white mt-1" style="height: 100px; width: 300px">
<div class="p-2 border border-dark">Flex item 1</div>
<div class="p-2 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
<div class="p-2 border border-dark">Flex item 4</div>
</div>
//多行使用.align-content-center搭配.flex-wrap能垂直置中
<div class="d-flex align-content-center bg-primary text-white flex-wrap mt-1" style="height: 100px; width: 300px">
<div class="p-2 border border-dark">Flex item 1</div>
<div class="p-2 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
<div class="p-2 border border-dark">Flex item 4</div>
</div>