第12 屆iT邦幫忙鐵人賽系列文章 (Day22)
婚禮當天必須請一些親戚來協助朋友報到,但前面都收集報名資訊了,用一些報到的機制方便統計也是挺潮的…看到 Liff App V2 有支援 QR Code 報到,剛好前面也有存報名的使用者資料,就能來判斷報到狀況,本次來實現一下這個功能。至於為啥不用 vue,要用 Razor Page,也沒為啥,鐵人賽就是順便玩玩沒玩過的 XD
如果當初起始專案選擇是存 Web Api 專案,可以考慮重新一個Web Application的時候把相關檔案搬過來
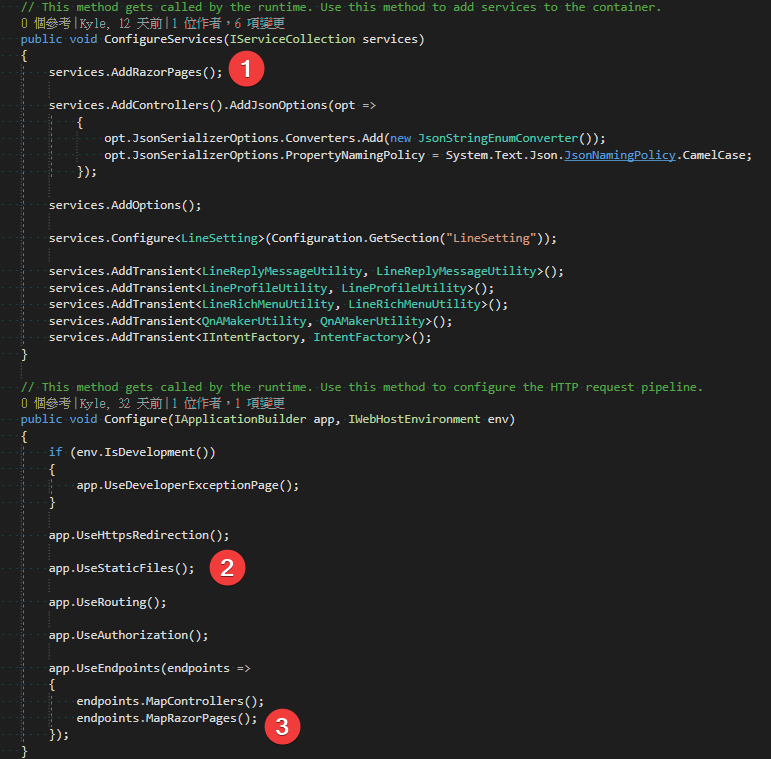
Startup.cs 要加入下列三段程式

wwwroot 把一些靜態檔案搬過來

開個資料夾叫 Pages 把 cdhtml 搬過來

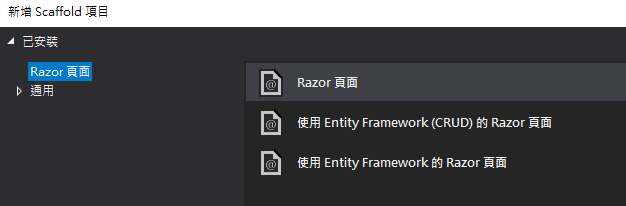
按右鍵 加入一個叫做 QRCode 的 Razor Page

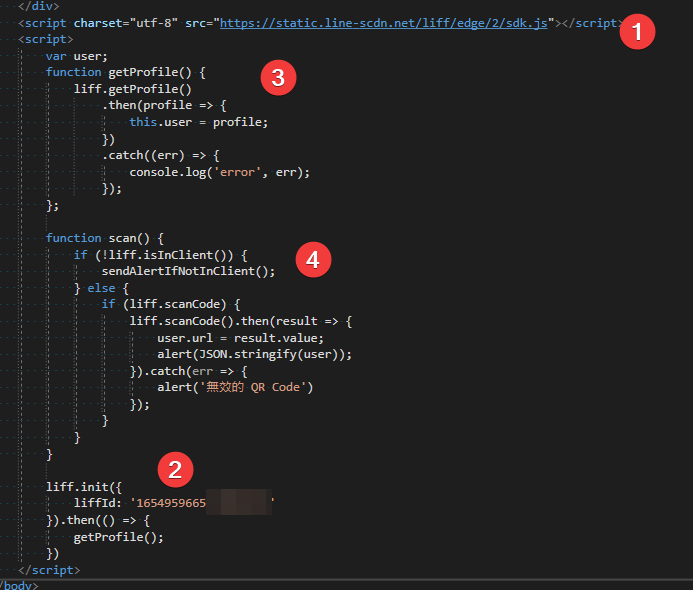
再來就是跟前幾篇實作一樣,加入 liff app SDK啦,說明如下:
Line Liff SDK v2
Liff App 的 初始化 (記得要註冊一個 Liff App Id)
取得當前使用者
QR Code 掃描

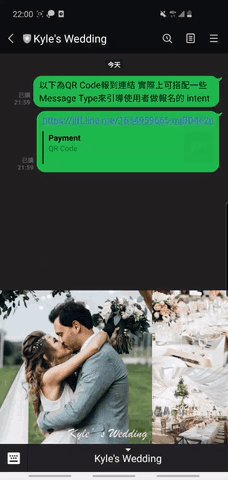
實作畫面

下一篇,我們就繼續實作,怎麼完成後端報到的功能
Razor Page 對我來講好有復古的感覺,彷彿回到 WebForm 的時代…
Liff App Scan QR Code
https://developers.line.biz/en/reference/liff/#scan-code
本篇文章同步發佈於我的 Medium 如果這篇文章對你有幫助,就大力追蹤和拍手鼓掌下去吧 !!
