第12 屆iT邦幫忙鐵人賽系列文章 (Day23)
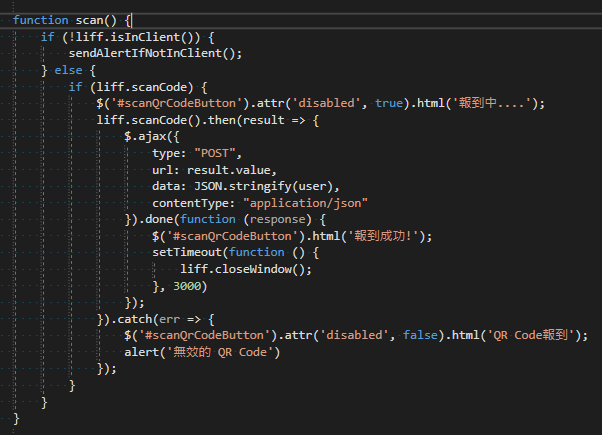
在上一篇我們實作了Liff App 的 QR Code 掃瞄功能後,我們要來將這個值傳到後端完成報到的動作
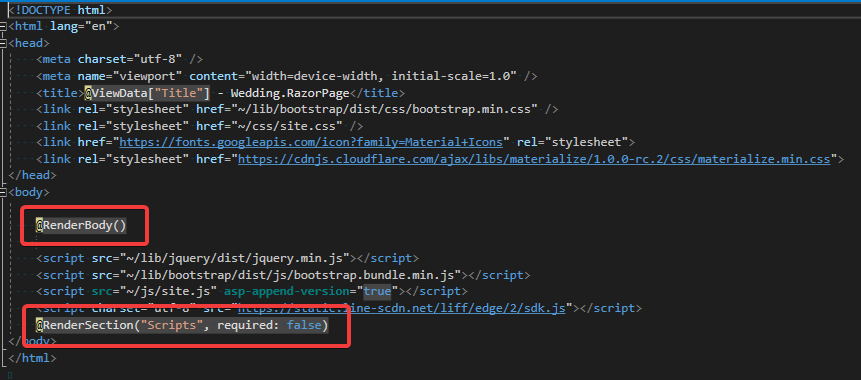
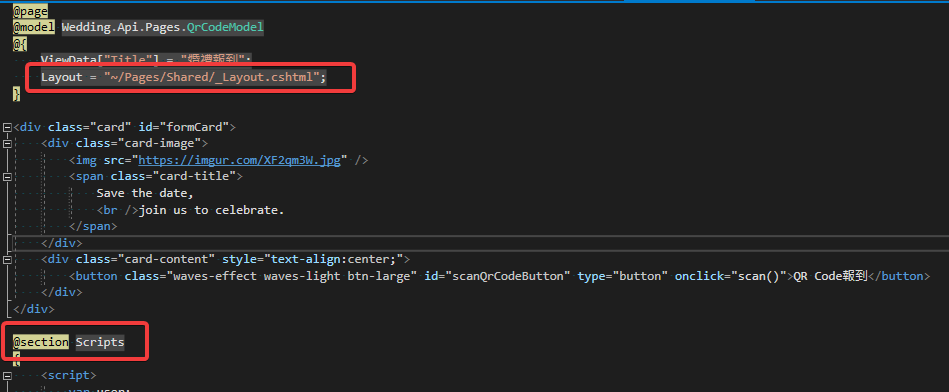
在 Razor Page 一樣可以跟以往一樣把一些共用的 Template 抽出來,譬如 _Layout,一個蘿蔔一個坑,在有用到此 Template 最終就會 Render 在這些所埋的坑裡面
_Layout.cshtml

QrCode.cshtml

今晚我想來點jQuery,預設 Razor Page 有載入 jQuery,我們直接用 jQuery Ajax 來跟後端溝通

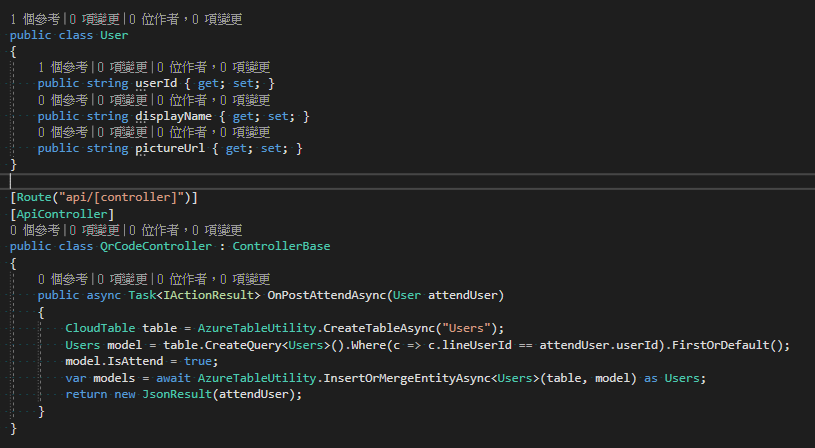
QrCode Api 的內容,其實就是前幾篇講的,針對 Azure Table 的操作

實作畫面
Razor 的 RenderBody() vs RenderSection()
http://coding.anyun.tw/2012/02/19/razor-learning-renderbody-renderpartial-and-rendersection/
jQuery Ajax
https://api.jquery.com/jquery.ajax/
如何新增/編輯一個結構化的 Azure Table 資料
https://docs.microsoft.com/en-us/azure/cosmos-db/tutorial-develop-table-dotnet?toc=https%3A%2F%2Fdocs.microsoft.com%2Fen-us%2Fazure%2Fstorage%2Ftables%2Ftoc.json&bc=https%3A%2F%2Fdocs.microsoft.com%2Fen-us%2Fazure%2Fbread%2Ftoc.json
