Cache 是兩個存取速度差異的硬體
同步兩者資料的架構
LRU 是 Least Recently Used 的縮寫
表示最近較少使用的會優先被替換掉
LRU 快取是一個固定容量的 map
如果快取是滿的時候
仍需要插入一個新的元素
找出最近最少使用的元素來替換
而不會增加 Cache 的容量大小
需要有兩個操作
#.set
#.get
可以參考 lru github
const LRU = require('lru');
const cache = new LRU(2),
evicted
cache.on('evict',function(data) { evicted = data });
cache.set('foo', 'bar');
cache.get('foo'); //=> bar
cache.set('foo2', 'bar2');
cache.get('foo2'); //=> bar2
cache.set('foo3', 'bar3'); // => evicted = { key: 'foo', value: 'bar' }
cache.get('foo3'); // => 'bar3'
cache.remove('foo2') // => 'bar2'
cache.remove('foo4') // => undefined
cache.length // => 1
cache.keys // => ['foo3']
cache.clear() // => it will NOT emit the 'evict' event
cache.length // => 0
cache.keys // => []
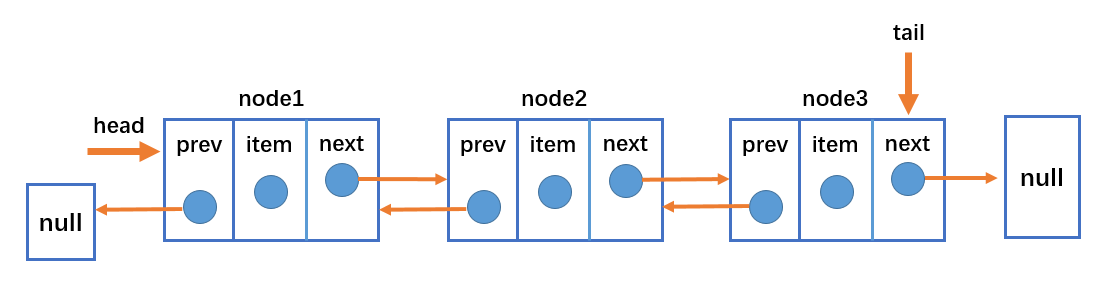
雙向鍊表
既可以從頭到尾訪問,也可以從尾到頭訪問
一個節點會有前面的 ref 也會有一個向後的 ref

head 指向第一個節點,而且有 tail 指向最後一個節點prev 指向nullnext 指向null雙向鍊錶常見的操作:
index,如果雙向鍊表中沒有元素就返回 -1
0 則返回 false
