目前我的產品列表Product Index.html如下。
@model List<Product>;
@{
ViewData["Title"] = "Privacy Policy";
}
<h1>@ViewData["Title"]</h1>
<p>Product 列表</p>
<a asp-area="" asp-controller="Product" asp-action="AddProduct">
[新增]
</a>
<br />
@foreach (var p in Model)
{
<a asp-area="" asp-controller="Product" asp-action="GetProduct" asp-route-id="@p.Id">
@($"{p.Id} - {p.Name} -{p.Price}")
</a>
<a asp-area="" asp-controller="Product" asp-action="UpdateProduct" asp-route-id="@p.Id">
[修改]
</a>
<a asp-area="" asp-controller="Product" asp-action="Delete" asp-route-id="@p.Id">
[刪除]
</a>
<br />
}
若我有很多的頁面都會需要用到產品列表的話,我可以把跑@foreach迴圈的這一個區塊抽成Partial View部分檢視來達到程式可重複利用性,有一點像前端框架的Componet元件概念。
這邊我在View裡的Shared資料夾建立一個新.cshtml檔,取名為_ProductListPartial.cshtml,cshtml檔案名稱底線開頭使用下底線似乎是一種習慣(?),代表這個view並沒有直接對應到一個controller的Action(例如:_Layout.cshtml),後方名稱加上Partial也是習慣,代表看到這一個view檔案就是Partial View部分檢視。
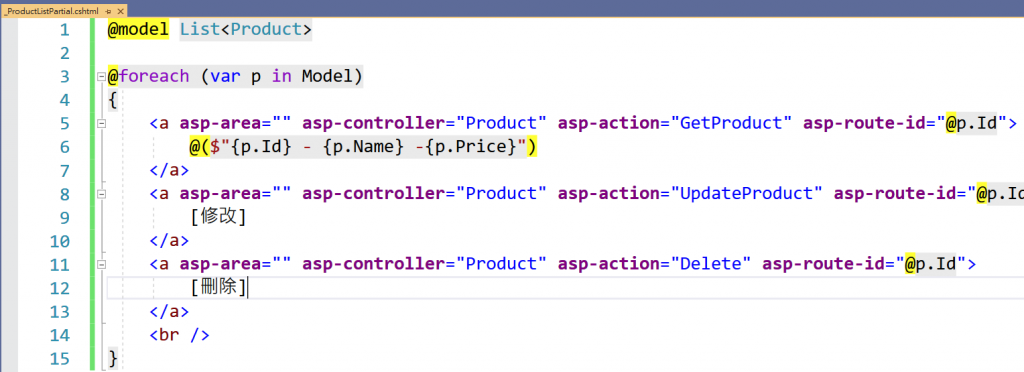
我們把Index.html的@foreach那段程式碼剪下來貼到_ProductListPartial.cshtml裡面,並宣告好這個部分檢視model的型別就建立完部分檢視了。
然後在需要用到這個部分檢視的地方,使用以下呼叫方式,並指定model的資料就完成了(這裡我是把Index.html的Model資料當參數傳入到我的Partial View)。
<partial name="_ProductListPartial" model="Model" />
在網站在運行時,呼叫<partial ..../>的地方就會被插入指定Partial.cshtml檔案中的內容,是不是很方便呢?
