這一篇是最後一篇關於 SEO 的部分,我只能說 SEO 博大精深,所以這一篇最後再補充一點點關於 SEO 的觀念就好。
前面介紹了很多 SEO 強化的方式,但這些都是屬於淺淺的觀念,那你是否有想過當你按下 Google 搜尋時,Google 做了什麼呢?
假設你今天搜尋了一個「JavaScript」,那 Google 是如何從那麼多資料中找出你要的資料呢?所以這邊就稍微淺談一下搜尋引擎的概念。
搜尋引擎其實類似一個線上圖書館,那當我們今天搜尋了「JavaScript」發現有約「約有 2,820,000,000 項結果 (搜尋時間:0.47 秒)」資料,那搜尋引擎是怎麼知道哪一個是我們可能會想看的?這時候就會有所謂的搜尋排行,而這個搜尋排行又是如何排的?這部分又會牽扯到所謂的演算法,例如:哪個網址最多人點擊、哪一個網站與使用者的輸入的關鍵字雷同、熱門點擊甚至是使用者是否曾經點擊進入過該網站等等...透過這種方式就會形成所謂的搜尋排名,因此這背後有一個非常龐大的演算法,也因此 SEO 非常博大精深,所以 Google 幫我們做了什麼事情?簡單來講它幫我們從一推資料中找出我們所最想要的資料,其中當然也包含的文章內容唷~
通常增加 SEO 的方式有很多種,其中有一個還滿有趣的是增加 meta 標籤的 keyword 這件事情,雖然 Google 先前有透露說明「The Meta Keyword Tag Is No Longer Used by Google in 2018」,但還是有相當多的網站都會去增加這一個欄位,只是這個欄位不會是 Google 搜尋引擎的排名演算法條件之一。
其中 NexT 會依照你提供的 tag 自動加上 keyword。
另一個應該會是常常有人在講的 HTML 標籤要語意化,例如使用 HTML5 語意標籤 header、footer 等,可是基本上當你挑選一個主題時,主題就會幫你通通做好這些事情,所以在標籤的使用上基本上不是我們應該要擔心的問題,我們真正要擔心的是該主題會不為持續更新,並且會不會針對 SEO 優化它的結構。
Google 的排名條件中還有幾個重點,如果你網頁讀取速度太慢也會影響你的 SEO 排名,因此網頁的 CDN 載入數量或者是效果等也都要考量進去。
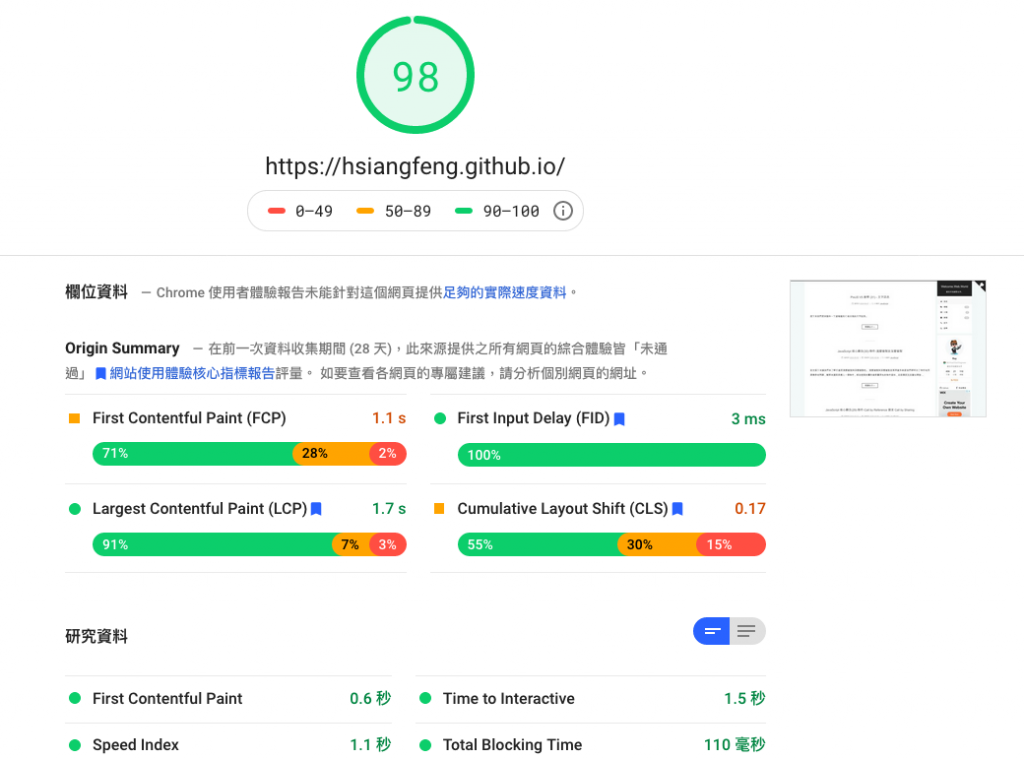
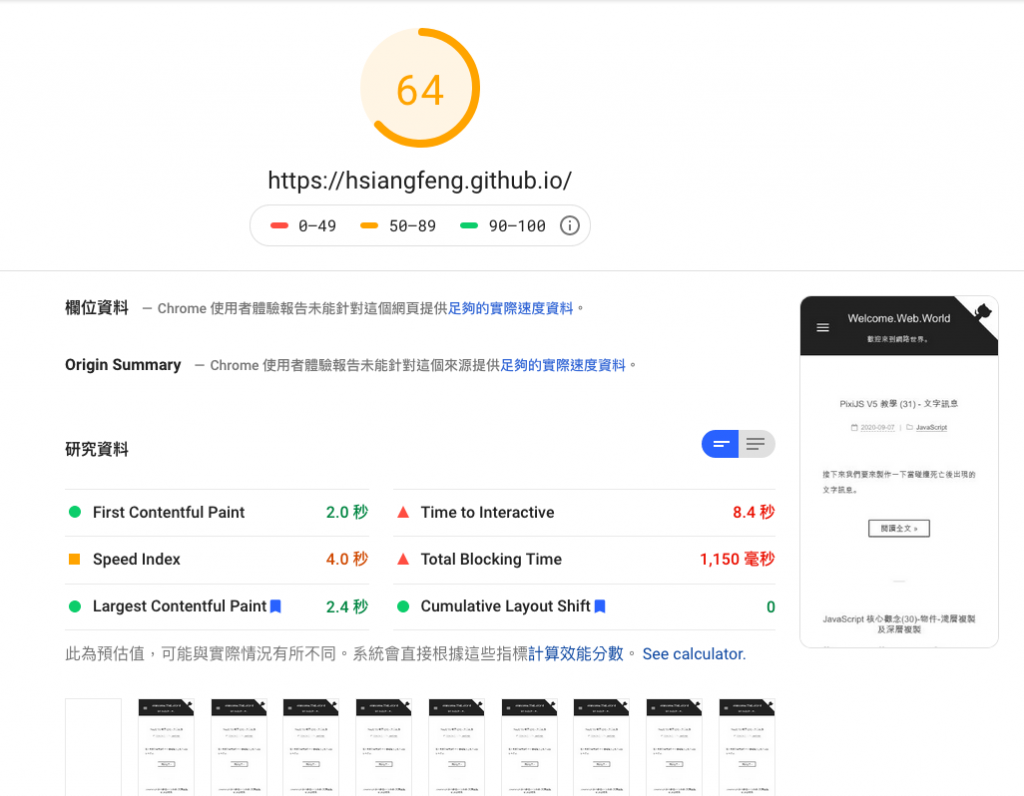
如果你不確定你的部落格載入速度,不仿可以考慮使用 Google 官方所提供的「PageSpeed Insights」這個工具來驗證自己網站讀取速度。
以下這邊是使用我的部落格當作舉例
測試環境


那上面這些只是一個參考而已唷~(手機版要衝到 100 好難 QQ)
這幾年來智慧手機的盛行,在 Google 搜尋排行中也將網頁是否符合行動裝置這一點加入到評比中,但是就像前面所說的,只要你挑選一個好的主題,基本上就全部幫你搞定了,而且這邊附帶一提,我記得我好像在哪邊有看到 Google 曾經說明現在會行動版的評比會比較吃重(金魚腦了)。
前面講了一大推廢話,其實我們可以發現一件事情,大多 SEO 問題我們挑選的主題都會幫我們搞定,那這樣子 SEO 接下來會以什麼為標準呢?也就是「文章內容」。
只要你的文章是有效且夠豐富,那麼自然而然在排名上就會比較高,所以我們在撰寫部落格文章時,建議你還是隨緣就好啦~
